この記事ではOBS Studioでシーンを変更する際にアニメーションを利用してより自然なシーン転換を可能にするOBS Studio用プラグイン”Move Transition”を紹介します
トランジションについて詳しくは以下の記事も参照ください

こちらはExeldro氏が開発したプラグインとなります
できること
Move Transitionには現在(2021/09/18)、1つのトランジションと4つのフィルタが含まれています
- Move Transition本体
シーンを変更する際にアニメーションを適用することが可能になります
画面の転換をよりスムーズに表現することができます - Move Transition Override フィルタ
ソースのフィルタとして適用することでMove Transitionの効果を上書きすることができます
シーン全体としては右に動かしたいけれども、このソースだけは違う動きをさせたいな、という場合に便利です - Move Source フィルタ
シーンの変更をせずにソースだけにアニメーションを適用させたい場合に使用します - Move Value フィルタ
ソースやフィルタのパラメータを動的に変更することができます - Audio Move フィルタ
音量によってフィルタやソースの非表示などの設定を変更することができます
導入方法
ダウンロード
Downloadをクリックすると表示されるファイルから自分の環境に合わせたものをダウンロードしてください

インストール
OBS Studioへのプラグインのインストールは以下の記事を参照ください
日本語化
私のDiscordサーバーにて日本語化のファイルを配布しています
開発者の許可を得ていますが、私が勝手に意訳しているのでフィードバックいただけたら嬉しいです
よい反応であればそのままプラグインに追加して頂く予定です
Move Transition
導入
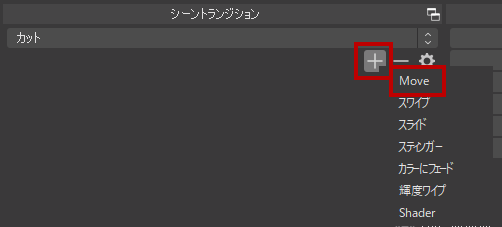
プラグインをインストールしたらOBS Studioを起動し、シーントランジションのエリアにある+マークをクリックします
そして”Move“をクリックし、トランジション名を自由に付けます

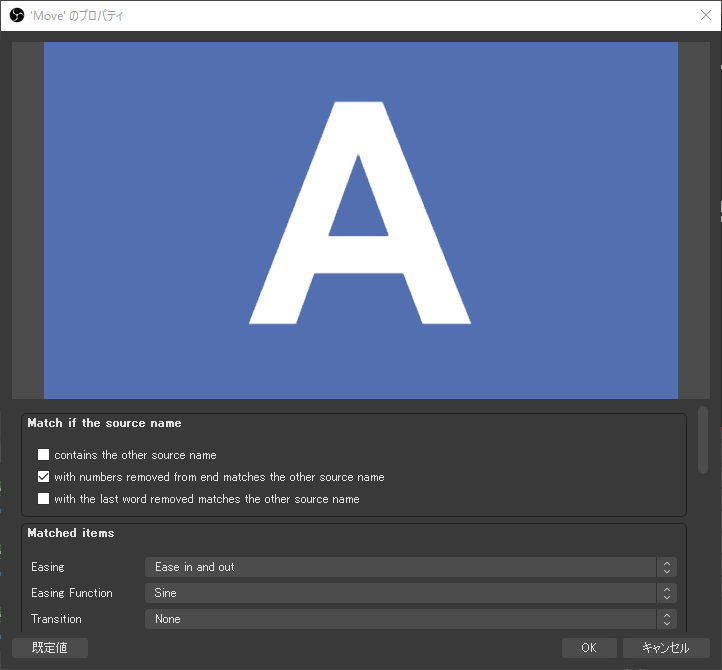
するとトランジションのプロパティが表示されるのでここで各種設定を変更し、自分好みのアニメーションを作っていきます
プロパティ

- Match if the source name
-
この項目では現在のシーンと変更先のシーンでマッチするソースが存在したときにそのソース同士で連動する条件を設定することができます
例えば・・・
現在のシーン1に”Clown”というソースがあり、シーン2に“The Bone Clown”、“Clown 2”、“Clown ABC”の3つのソースがあるとします
何もチェックを入れていない場合は”Clown”はシーン1とシーン2の転換時にどのソースとも連動しません
contains the other source name にチェックを入れると、次のシーンで同じ名前を含むソースと連動するので“Clown”は次のシーンの“The Bone Clown”と連動してアニメーションが適用されます
with numbers removed from end matches the other source name にチェックを入れると、次のシーンにあるソースで最後の数字を消したときに名前がマッチするソースと連動するので“Clown”は“Clown 2”と連動してアニメーションが適用されます
with the last word removed matches the other source name にチェックを入れると、次のシーンにあるソースで最後の単語を消したときに名前がマッチするソースと連動するので“Clown”は“Clown ABC”と連動してアニメーションが適用されます
大きく3つの枠があり、それぞれを設定することでどのようにシーンスイッチを完成させるかを決定します
- Matches items
前後のシーンでマッチしたソースがどのように動いてスイッチするかを設定できます - Appearing iteams
次のシーンで新しく現れるソース群がどのように表示されるかを設定できます - Disappearing items
現在のシーンにあり、次のシーンに無いソースがどのように無くなるかを設定できます
それぞれのパラメーター群は以下のようになっています
- Easing
アニメーションの加速度を選択できます- No easing
等速で移動 - Ease in
徐々に加速 - Ease out
徐々に減速 - Ease in and out
加速して減速
- No easing
- Easing function
Easingの変化を指定することができます
全てを試してみてもよいかもしれません
詳しくはこちら(外部リンク) - Zoom
チェックをいれると現在のシーンは徐々に小さくなって消え、次のシーンは徐々に大きくなりながら表示されます - Position
現在のシーンがどこに向かって消えるか、次のシーンがどこから表示されるのかを選択できます - Curve
スタート位置から終わり位置までの軌道にカーブをかけることができます - Transition
シーン変更の際にソースにトランジションを使うことができます
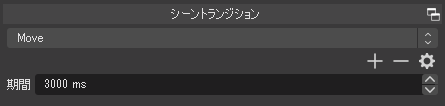
期間欄の数値を変更することでトランジションの時間を変更することができます
大きめに設定することでアニメーションがどうなっているのかわかりやすくなるでしょう

Move Transition Override フィルタ
シーンを変更する際に、「このアイテムだけは違う動きをさせたいな」というときにはそのアイテムにMove Transition Override フィルタを適用しましょう
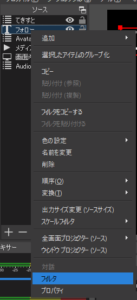
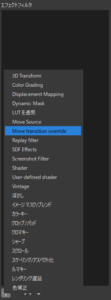
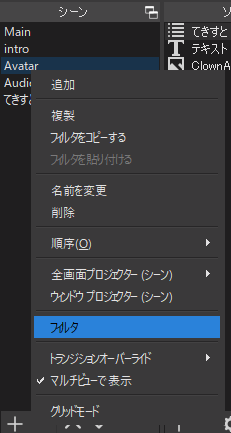
適用したいソースを右クリックし、フィルタを選択します

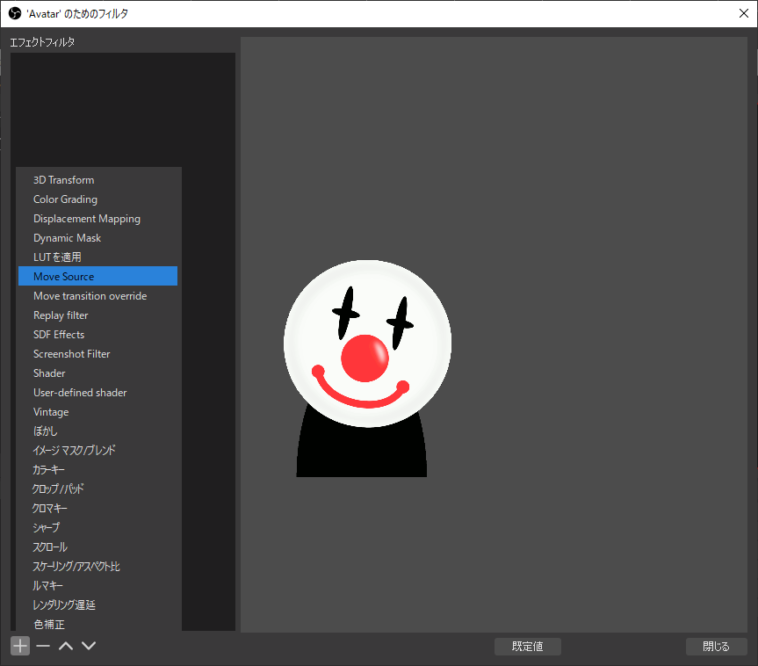
表示されたウインドウの左下の+からMove transition overrideを選択します

後は各パラメーターを設定していくだけです
No overrideにすることでトランジションで設定した動きを残しておくことができます
Move source フィルタ
Move source フィルタを適用することでシーンを変更せずに、あらかじめ設定しておいた位置、大きさ等にソースアイテムをアニメーションさせることができます

まず、アニメーションさせたいソースを含むシーンを右クリックし、フィルタを選択します

表示されたウインドウ左したの+からMove sourceを選択します

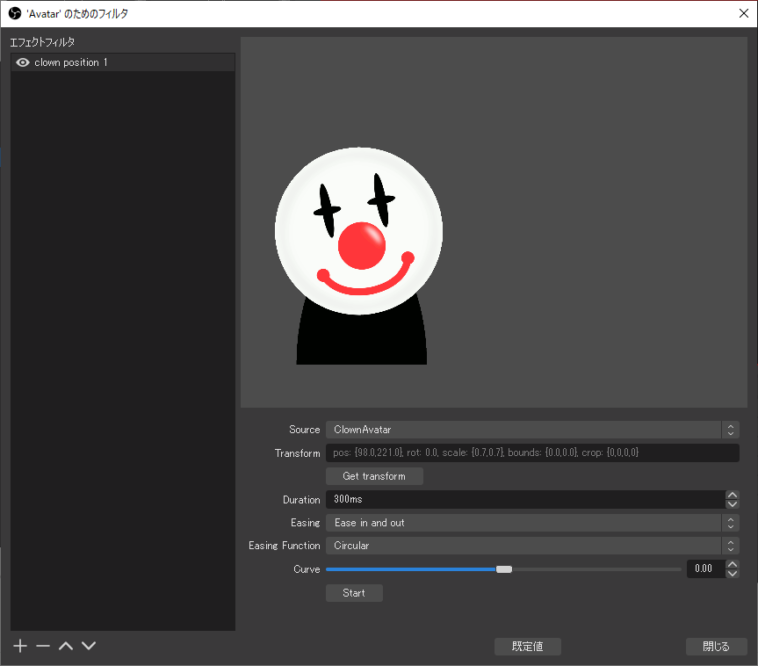
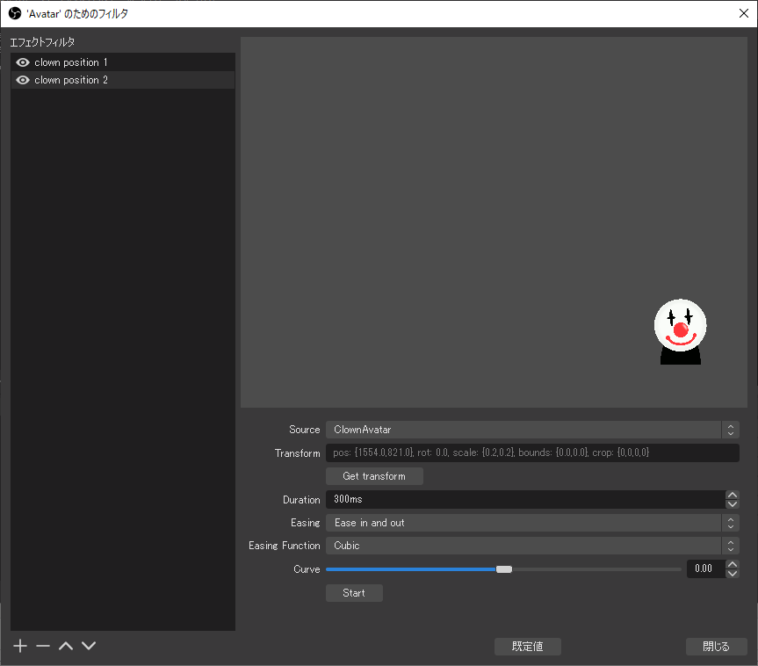
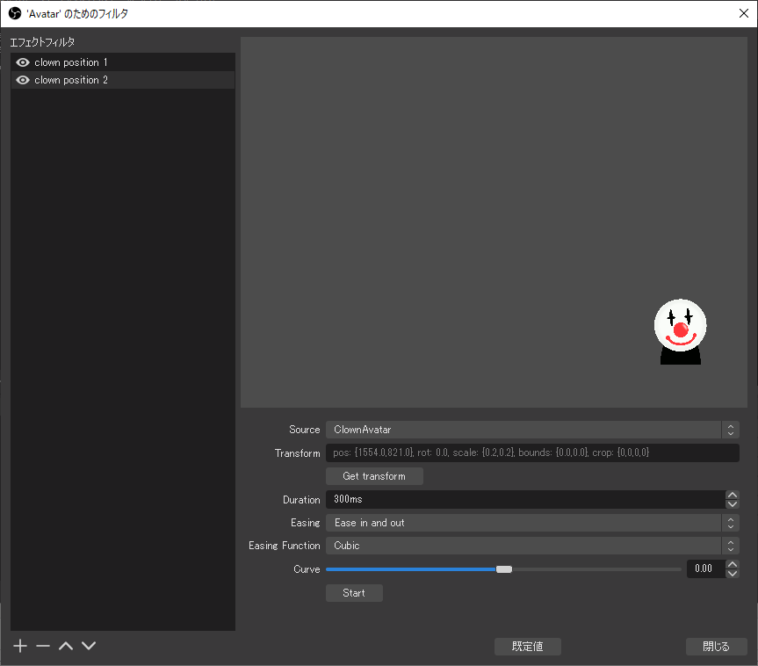
ここではフィルタの名前を”clown position 1″としました

新しいパラメーターを説明します
- Source
アニメーションさせたいソースを選択します - Transform
選択されたソースの現在のステータスです - Get transform
現在のステータスを保存します - Duration
このステータスに変化するまでの時間です
大きめ(3000ms程度)に設定することでアニメーションの設定が簡単になるかと思います - Start
設定したステータスにソースを変更します
大まかな操作の流れとしては
- OBS Studio上でソースアイテムのステータスを変更する
- Move sourceフィルタで Get transform を押してステータスを保存する
- Move sourceフィルタのパラメーター群を設定
- Startでアニメーション開始
 kurocha
kurochaGet transformはよく押し忘れるんだよなぁ・・・
このフィルタを複数作ることで色々なシチュエーションにソースを対応させることができます
今回はもう1つ右下に小さく移動する”clown position 2″を作成しました


“clown position 1″を選択してStart、”clown position 2″を選択してStart、という方法でも利用できますがホットキーを使用することでより便利になります
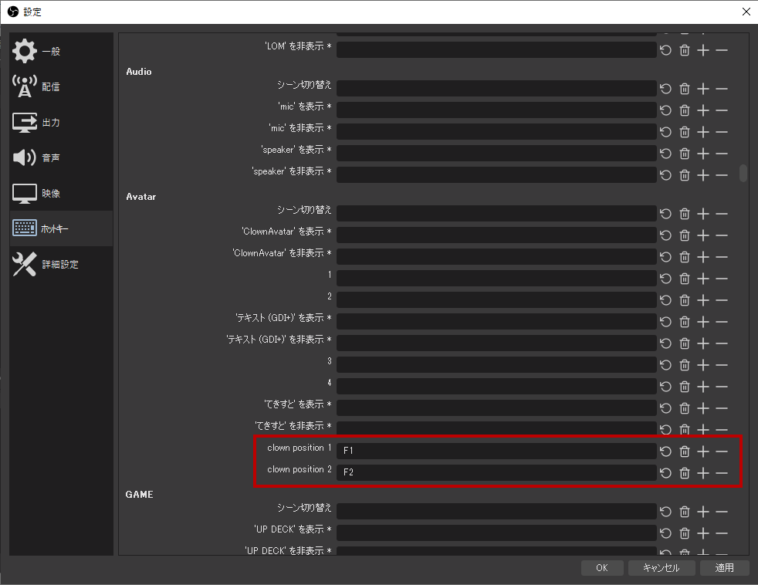
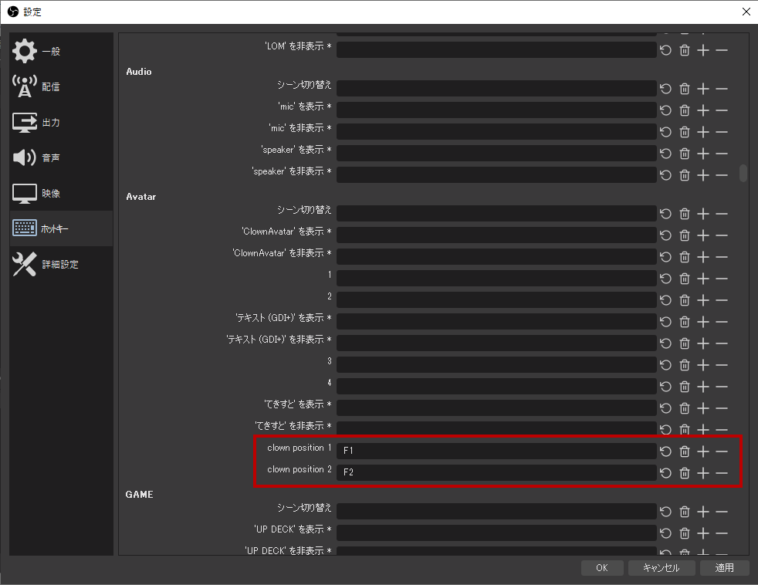
設定->ホットキーからフィルタを適用したシーンをみつけ、作成したフィルタにホットキーを割り当てます
こうすることで”F1″で左下に大きく、”F2″で右下に小さくアニメーションしながら移動させることができます


より詳細な設定の記事を更新しました


Move Valueフィルタ
Move Valueフィルタはソースのやフィルタの設定を時間経過に伴って変更することが可能なフィルタです
フィルタの設定を動的に変更することでより派手なエフェクトが実現できるので配信のアクセントにおすすめです


より詳しくはこちら


Audio Moveフィルタ
Audio Moveフィルタは音声ソースに適用することで他のソースアイテムやフィルタのパラメータを音量によって変更することが可能になるフィルタです
より詳しくはこちら


おわりに
今回は配信に彩りを加える強力なプラグインを紹介しました
こんなクールなアニメーション作ったよーというのがあったら是非教えてください!




