この記事ではOBS Studioで使用できるトランジションを紹介していきます
トランジションとは
OBS Studioにおいてトランジションとはシーンを転換するときにシーンとシーンをの間をつなぐ効果です
シンプルなものから凝ったもの、自分のブランドとして専用のトランジションを作成することまで可能です
トランジションの選択方法
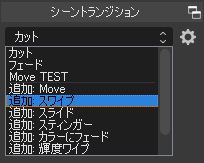
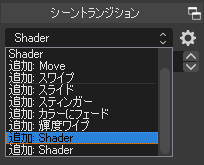
トランジションはシーントランジションドックから選択します
トランジションに設定が必要なものは「追加: トランジション名」をクリックすることで追加することが可能です

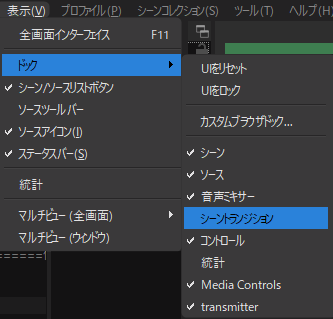
もしシーントランジションドックがOBS Studio上に見つからない場合は「メニューバー」→「ドック」→「シーントランジション」をクリックしてOBS Studio上に表示しましょう

トランジションの種類
最初から利用できるもの
OBS Studioをインストールした際に最初から使用できるトランジションを紹介します
カット
最もシンプルなトランジション
瞬間的にシーンが転換

フェード
徐々にシーンが転換

スワイプ
現在のシーンを外に動かす/次のシーンを内に動かすことでシーンを転換

スライド
現在のシーンと次のシーンが同時にスライドして転換

カラーにフェード
現在のシーンから指定した色に徐々に変化し、指定した色から次のシーンに徐々に変化して転換

輝度ワイプ
特殊な効果でシーン転換
効果は多種用意されているので一度見てみるのがおすすめ(例:水彩)

スティンガー
スティンガーは透過動画を使用して一度シーン全体を隠してから次のシーンに転換させる方法です
そのため一番個性を出すことができるトランジションだと言えるでしょう
配信のブランディングを行う際に重要となるトランジションです
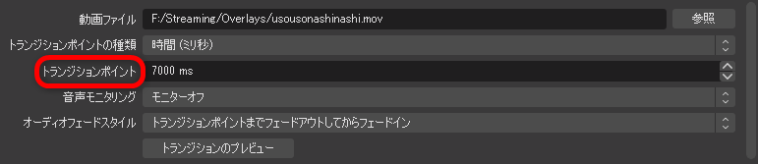
設定のトランジションポイントを透過動画がシーン全体を隠したタイミングに指定することでうまくシーンを転換させることができます
使用する動画にもよりますが、本来はトランジションポイントを1000ms前後で指定するとストレスのないシーン転換になるかと思います


使用したスティンガートランジションはNerd Or Dieで購入できるIridescent – Stream Packageに付属しているものとなります

OBS Studioバージョン27でスティンガートランジションにトラックマットオプションが追加されました
トラックマットを使用することでシーン転換時に前後のシーンを画面に共存させながら転換することが可能になります

詳しくは以下の記事を参照ください

StreamFXのShaderトランジション
OBS Studioのプラグイン、StreamFXをインストールすることでいくつかのトランジションを追加することが可能です

また、自作のシェーダートランジションも使用可能
例:pixelator

StreamFXについては以下の記事も参照ください
Move Transition
このブログでもいくつかの記事で取り上げているMove Transitionは「現在のシーンと次のシーンを比較し、もし似たソースが存在したら滑らかなアクションで移動しながらシーンを転換」することが可能なプラグインです
そのため視聴者からはシーンが変更されたことすら認識されないかもしれません
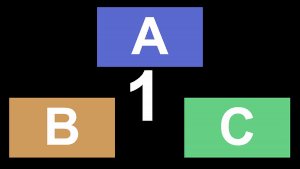
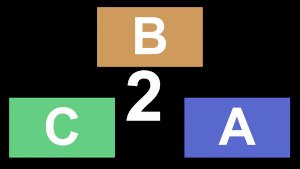
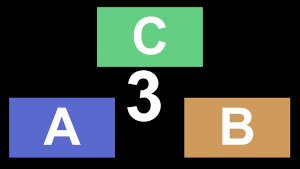
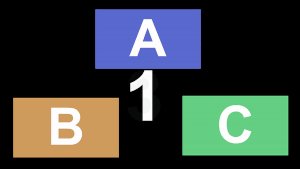
たとえば、シーン1・2・3のそれぞれにシーンABCを場所を変えて設置したときにシーン1・2・3を転換すると以下のようになります

Move Transitionについて詳しくは以下の記事を参照ください

各シーンで使用するトランジションを変更したい場合
シーントランジションドックでトランジションを設定しただけでは全てのシーンで同じトランジションが使用されます
シーンBへの転換ではトランジション1を、シーンCへの転換ではトランジション2を使用したいなどの場合にはトランジションオーバーライドを使用します
OBS Studioの標準機能
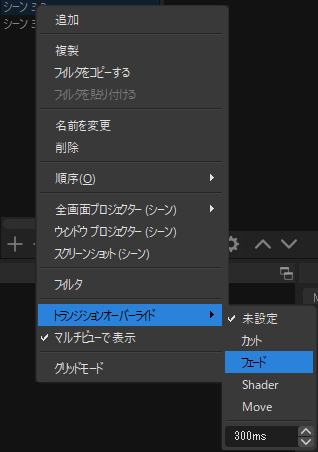
トランジションを変更したいシーンを右クリックし、トランジションオーバーライドからそのシーンへの転換で使用するトランジションを選択します

Transition Table
標準機能では指定したシーンへのトランジションが変更できましたが、Transition Tableを使用するとより複雑にトランジションを設定することができます
シーンAからシーンCへはトランジション1、シーンBからシーンCへはトランジション2を使用するといったことが可能になります
Transition Tableについて詳しくは以下の記事を参照ください

おわりに
トランジションで配信のブランディングを行うこともできるので効果的に使っていきたいですね

