この記事ではOBS Studioバージョン27で新たに追加されたスティンガートランジションのトラックマットの使い方について紹介します
以前から使用できたスティンガートランジションとは用意する動画のパターンも異なるので注意が必要です
トラックマットスティンガートランジション
従来のスティンガートランジションとの違い
トラックマットスティンガートランジションと従来のスティンガートランジションの違いはシーン転換時に前後のシーンが画面に共存できるか否かという点です
従来のスティンガートランジションではシーンを転換時に一度画面全体を隠してその間に次のシーンに移る必要があります

使用したスティンガートランジションはNerd Or Dieで購入できるIridescent – Stream Packageに付属しているものとなります

新しく追加されたトラックマットスティンガートランジションはシーン転換時に前後のシーンを画面内に共存させることができます

使用したトラックマットスティンガートランジションはOBS Studio公式Twitterのツイートから入手した例の1つです
Standard stinger transitions typically require a frame that covers the whole screen in order to mask the cut between Scene A and Scene B. With track mattes, you can seamlessly show both scenes simultaneously during the transition.
— OBS (@OBSProject) June 1, 2021
Some free example files: https://t.co/WEyLQb9H4m
使用方法
トラックマットスティンガートランジションはOBS Studioのシーントランジションドックから適用します
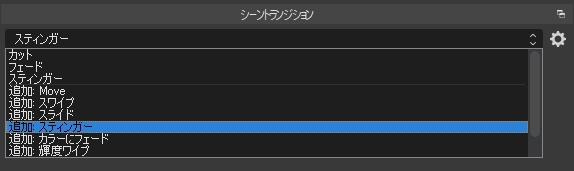
シーントランジションのプルダウンメニューから追加: スティンガーを選択します

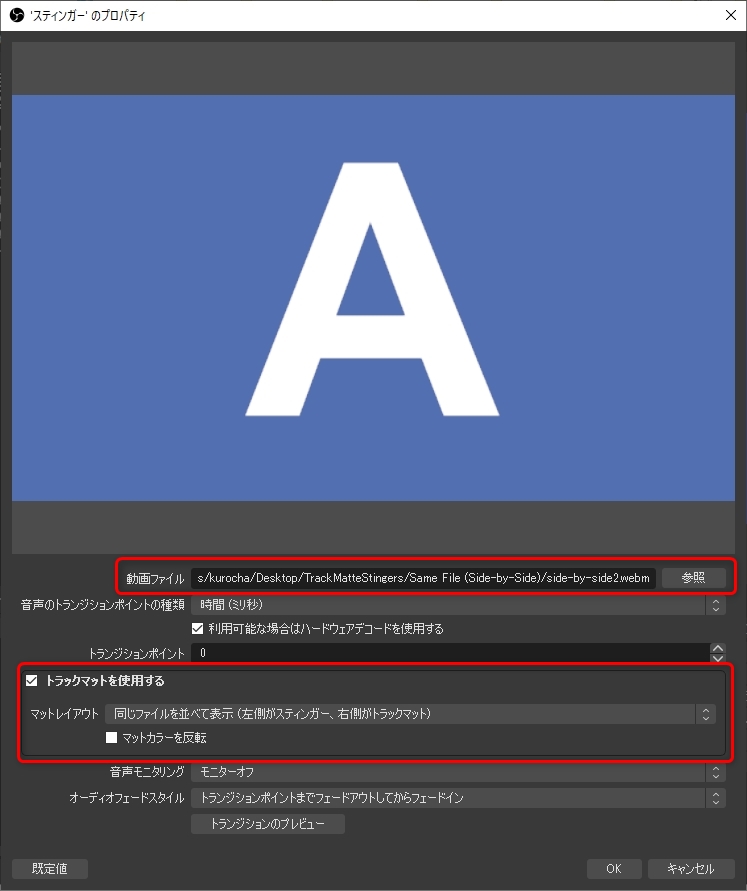
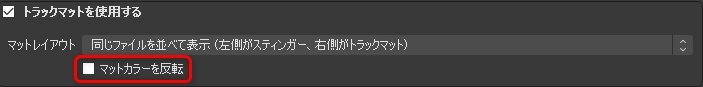
スティンガートランジションのプロパティが表示されるので動画ファイルを選択し、トラックマットを使用するにチェックを入れます

トラックマットスティンガートランジションの動画形式
トラックマットスティンガートランジションのための動画は2つの動画を横、または縦に連結する形で作成します
横並びで作成する場合は左側が画面の前面に表示される動画、右側がトラックマットと言う形になります
そのため横並びの動画を作成する場合には1920×1080の解像度のトランジションを作成する場合、3840×1080の解像度の動画を作成する必要があります
縦並びで作成する場合は上側が画面の前面に表示される動画、下側がトラックマットという形になります
そのため縦並びの動画を作成する場合には1920×1080の解像度のトランジションを作成する場合、1980×2160の解像度の動画を作成する必要があります
実際に作ってみた
今回は無償版でも多機能な動画編集ツールDavinci Resolveを使用して動画を作成しました
テストとして作成したのでトランジションの品質は悪いことにご了承ください
作成したトランジション
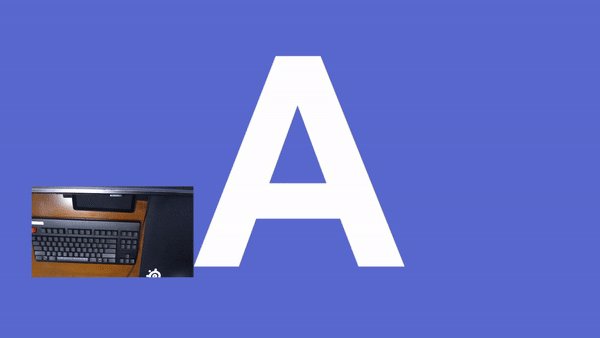
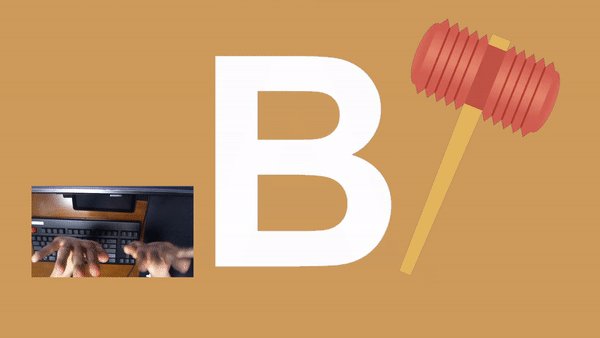
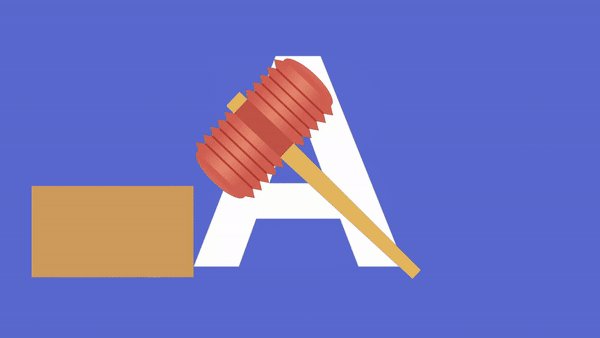
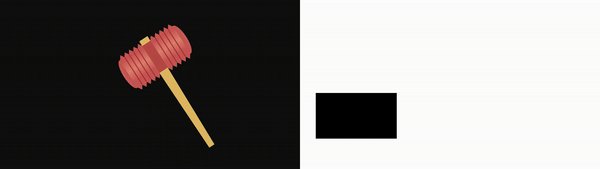
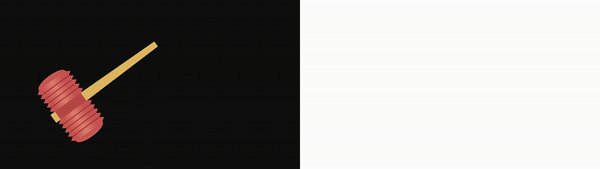
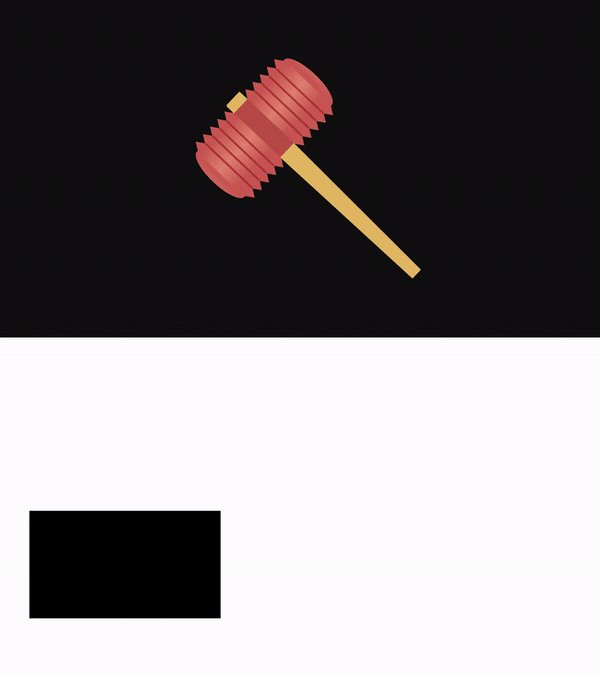
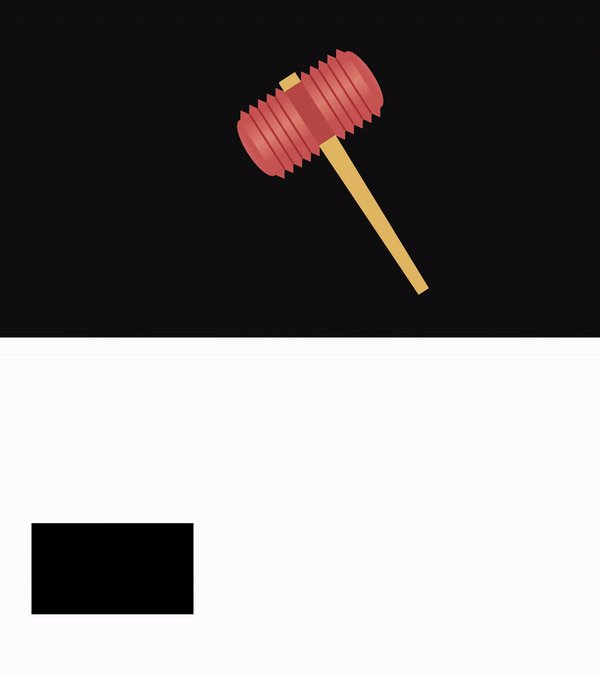
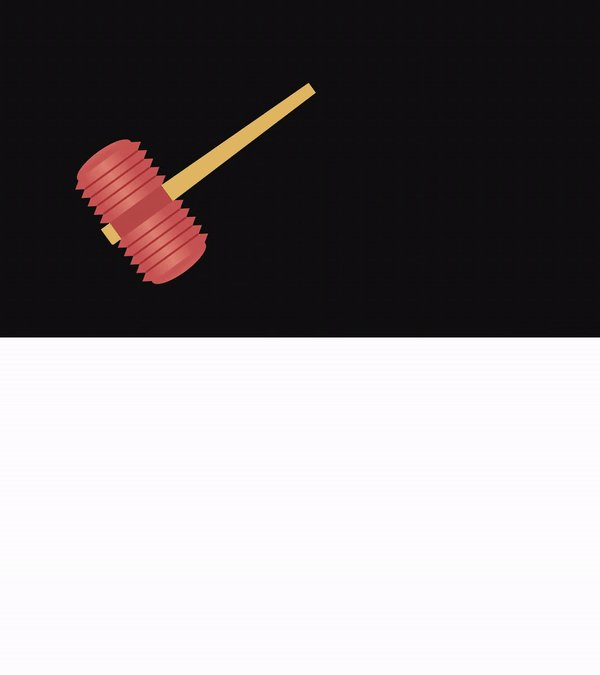
次のような前のシーンの一部分を残してハンマーで潰してシーンを転換するようなトランジションを作成してみました

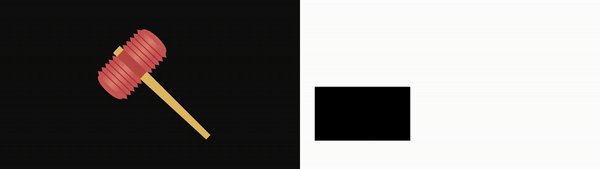
この場合、ハンマーを動かす透過動画を左(または上)側に置き、右(または下)側にトラックマットを配置します
実際に作成したトラックマットスティンガートランジションは以下のようなものになります
例として横並び、縦並び2種類を用意していますが、実際に作成するのはどちらか片方で十分です
横並び
右側のトラックマットの白が次のシーン、黒が現在のシーンを表しています

縦並び
下側のトラックマットの白が次のシーン、黒が現在のシーンを表しています

トラックマット
トラックマット部分は白黒で作成します
OBS Studioのスティンガートランジションのプロパティ画面でマットカラーを反転にチェック入れることで白が現在のシーン、黒が次のシーンという風に変更することができるので作成する際にあまり気にする必要はないかもしれません

白と黒の中間色グレーを使用すると前後のシーンをフェードするようになります
動画ファイル
作成した動画ファイルを一応置いておきます
素材
Nerd Or Die
Nerd Or Dieが有料版と無料版のトラックマットスティンガートランジションの販売を開始しました
有料版では20種類、無料版ではそのうちの5種類が利用できます
おわりに
スティンガートランジションは配信のブランディングに大きく貢献できる要素なのでオリジナルを作成するとカッコイイですね
私が作成したもののようにカメラの位置が決められていないと意味をなさないようなトランジションを作成した場合はシーン毎にトランジションを指定することができるプラグイン、Transition Tableの使用もおすすめです

トランジションの基本については以下の記事も参照下さい

