この記事ではOBS Studioでソースの輪郭を描写することができるプラグインを紹介します
グリーンバックで透過された被写体や透過された画像等のマスクされた輪郭に対して実線、グロー表現、影を追加することができます
こちらはFiniteSingularity氏が開発したプラグインとなります
なにができるの?
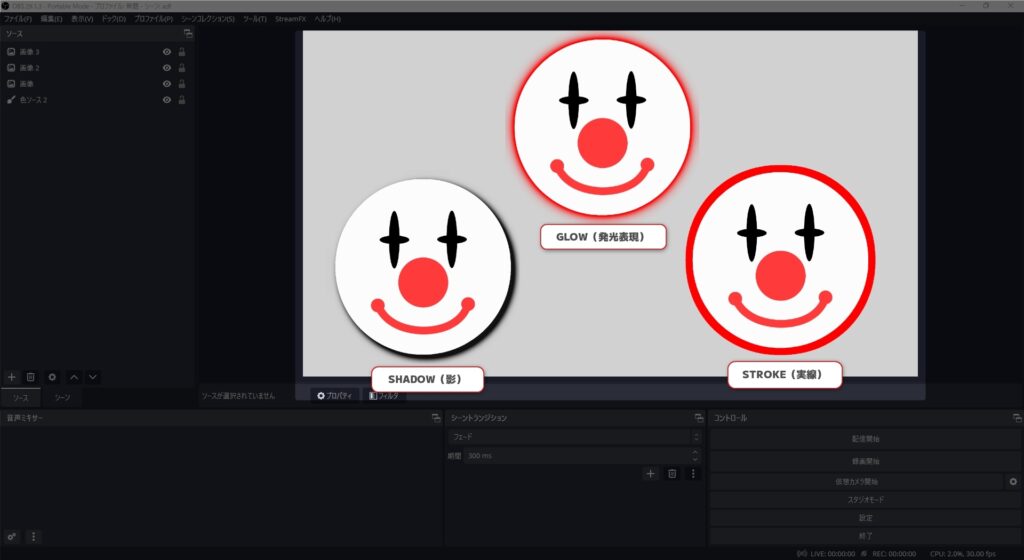
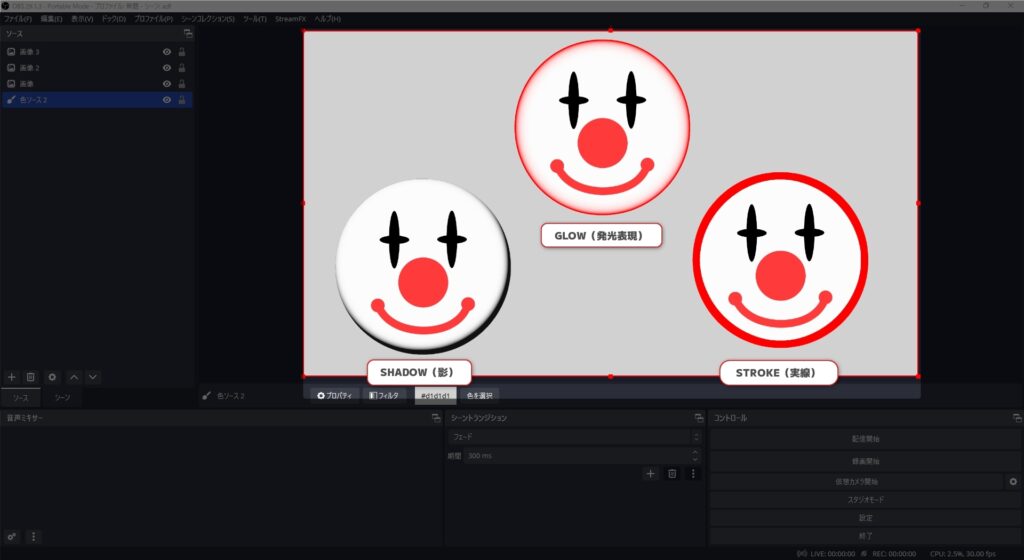
ソースの輪郭に対して3種のエフェクトを追加
対象のソースの輪郭に対して実線、グロー表現、影の3種のエフェクトを追加することができます
アウター(Outer)
各エフェクトで表現位置をアウター(Outer)部分にすると、輪郭の外側に各表現を追加することができます

インナー(Inner)
各エフェクトで表現位置をインナー(Inner)部分にすると、輪郭の内側に各表現を追加することができます

エフェクトの追加方法は2通り
フィルタ
ソースにフィルタとして各エフェクトを追加することで対象のソースに対して直接エフェクトを描写します
ソース
ソースとしてエフェクトを追加することで、対象のソースに影響を与えることなくエフェクトを描写します
エフェクトに対してのみフィルタを追加することができる利点があります
インストール・ダウンロード
ダウンロード
インストール
OBS Studioへのプラグインのインストールは以下の記事を参照ください
使い方
フィルタとして追加
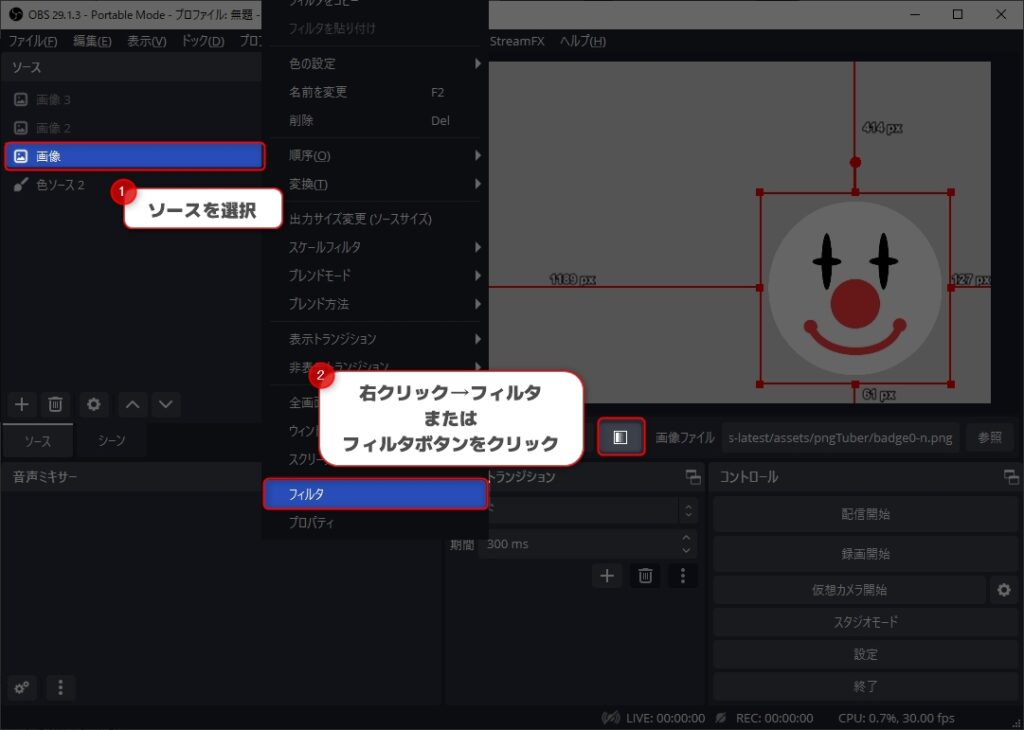
フィルタとして追加するには適用したいソースを選択し右クリック→フィルタを選択、もしくはソースを選択した状態でフィルタボタンをクリックします

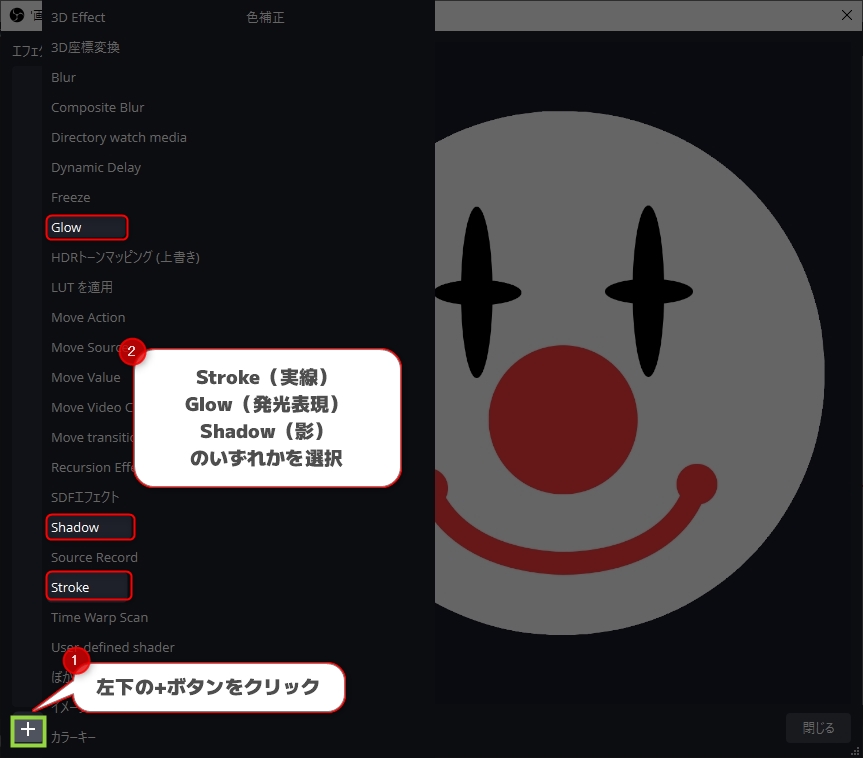
表示されたフィルタウィンドウの左下+ボタンからStroke、Glow、Shadowのうち任意のものを選択します

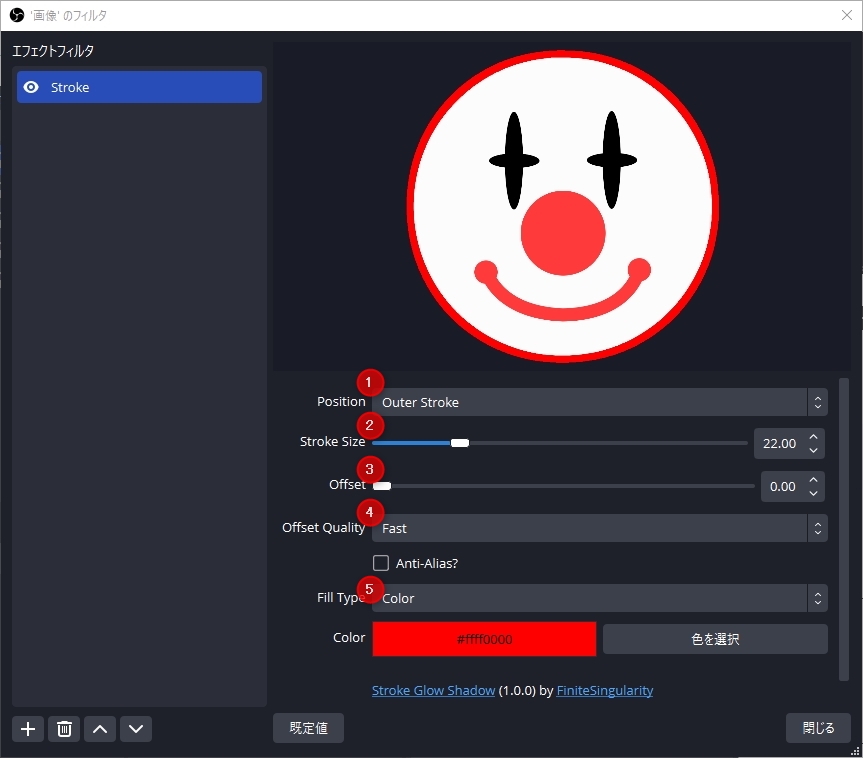
設定項目をStrokeエフェクトを例に紹介します

- Position:エフェクトの位置
- Stroke Size:エフェクトのサイズ
- Offset:輪郭からの距離
- Offset Quality:オフセットのアルゴリズムを選択
- Fill Type:エフェクトを描写する色やソース
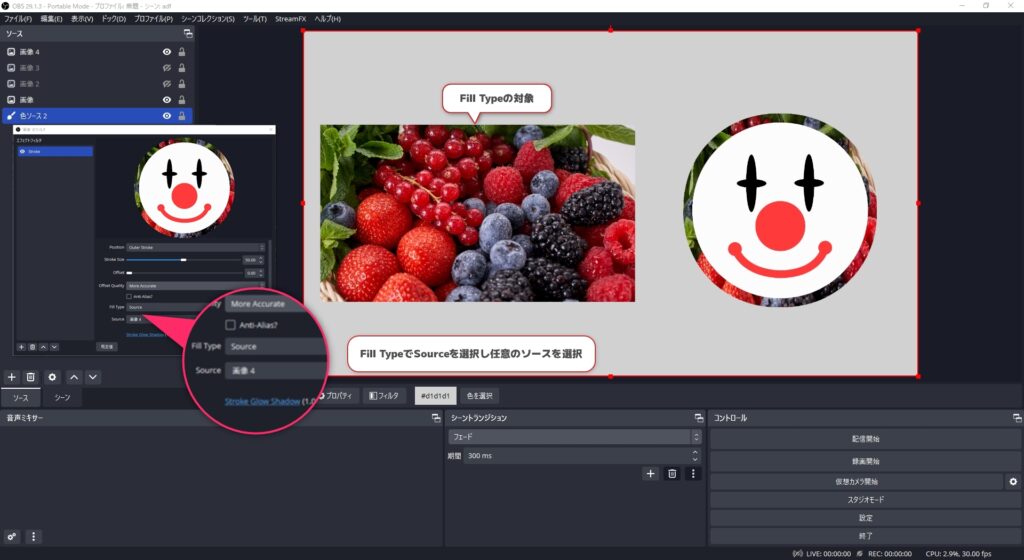
Fill Typeでソースを選択すると単純なカラーではないもので輪郭に対してエフェクトを追加することが可能

使用するエフェクトにより設定項目は多少変化します
ソースとして追加
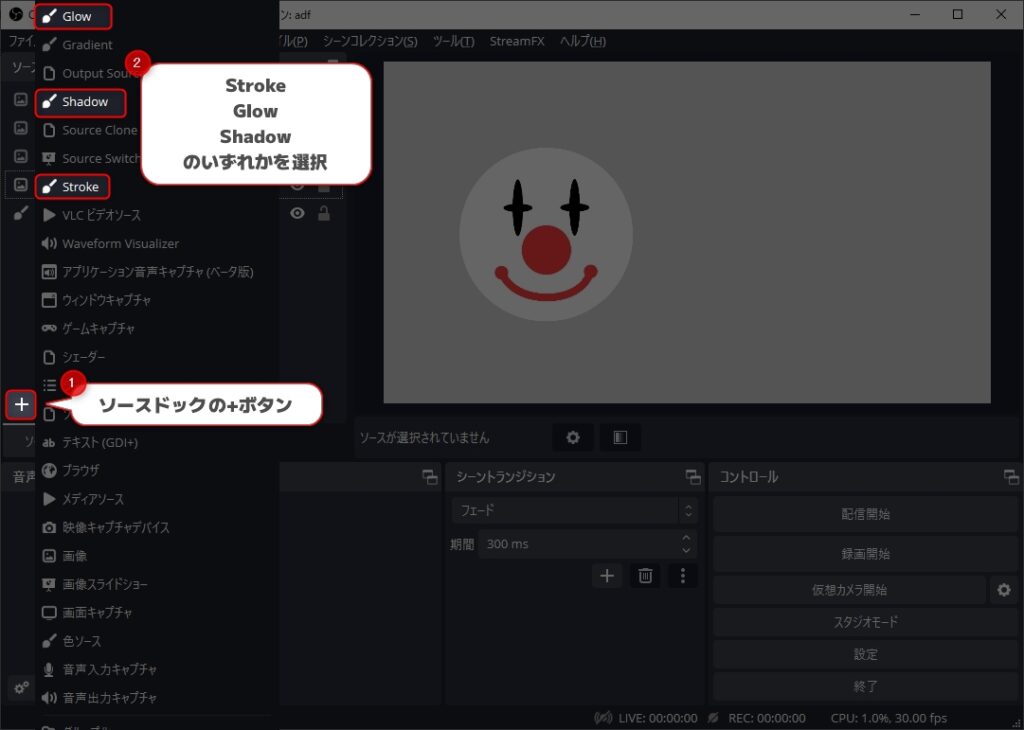
ソースドックの左下+ボタンからStrike、Glow、Shadowのうち任意のものを選択します

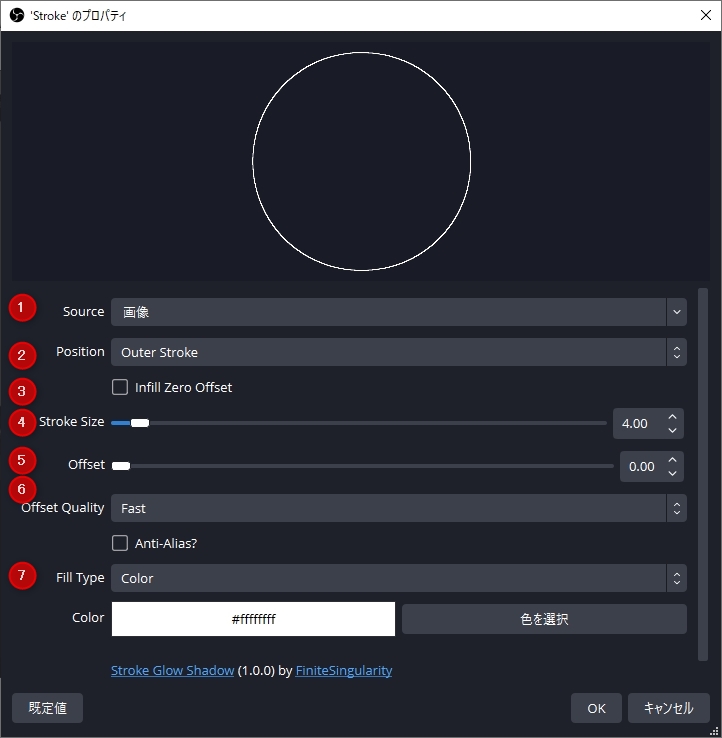
設定項目をStrokeエフェクトを例に紹介します

- Source:輪郭を描写する対象のソース
- Position:エフェクトの位置
- Infill Zero Offset:オフセットがゼロのときに輪郭の内側を塗りつぶす
- Stroke Size:エフェクトのサイズ
- Offset:輪郭からの距離
- Offset Quality:オフセットのアルゴリズムを選択
- Fill Type:エフェクトを描写する色やソース
便利な使い方
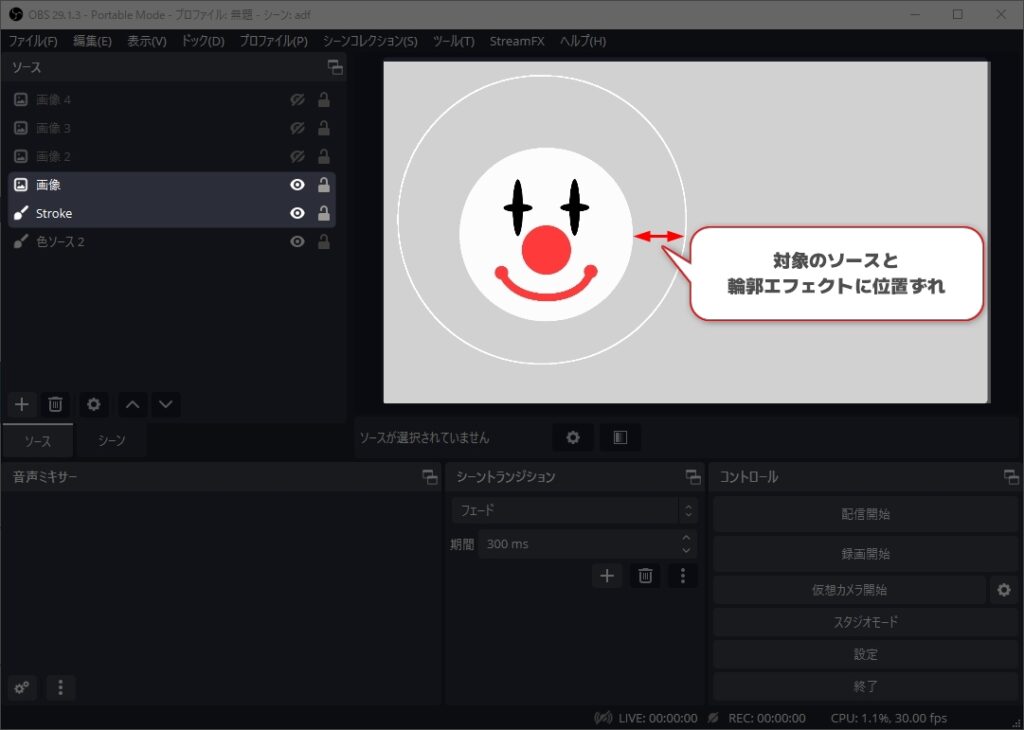
ソースとして輪郭エフェクトを追加した場合、対象となるソースの位置・大きさによってズレが生じる場合があります

変換のコピペを行うことでこのズレを簡単に修正することができます
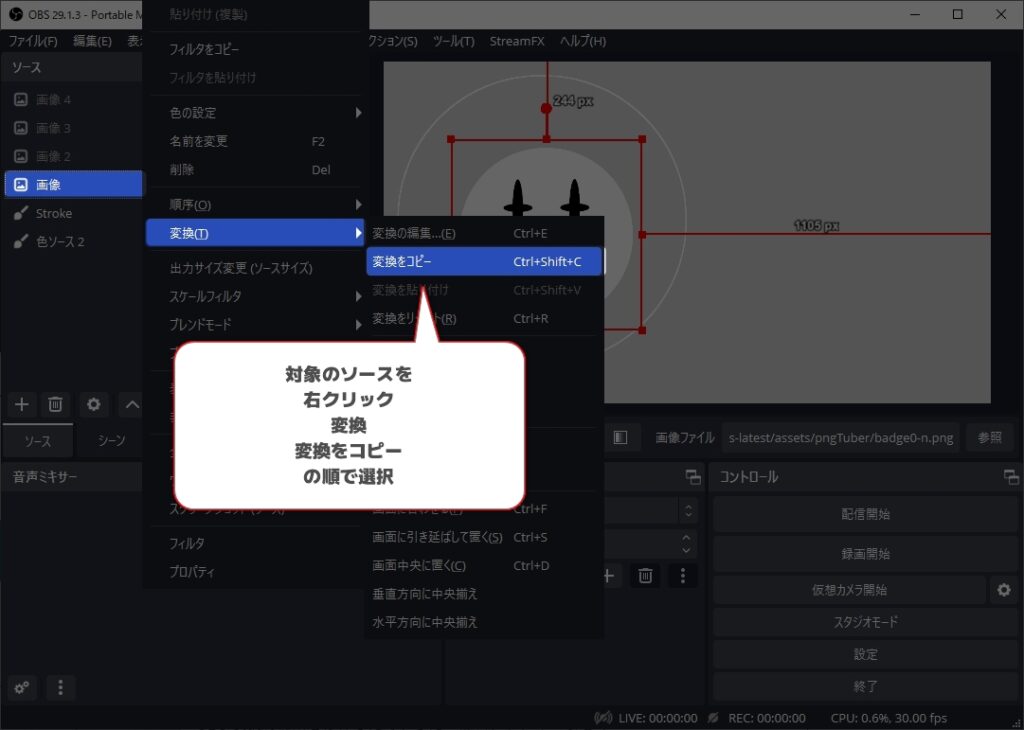
最初に対象となるソースを右クリック→変換→変換をコピーをクリック(対象のソースを選択した状態でCrtl+Shift+Cでも代用可)します

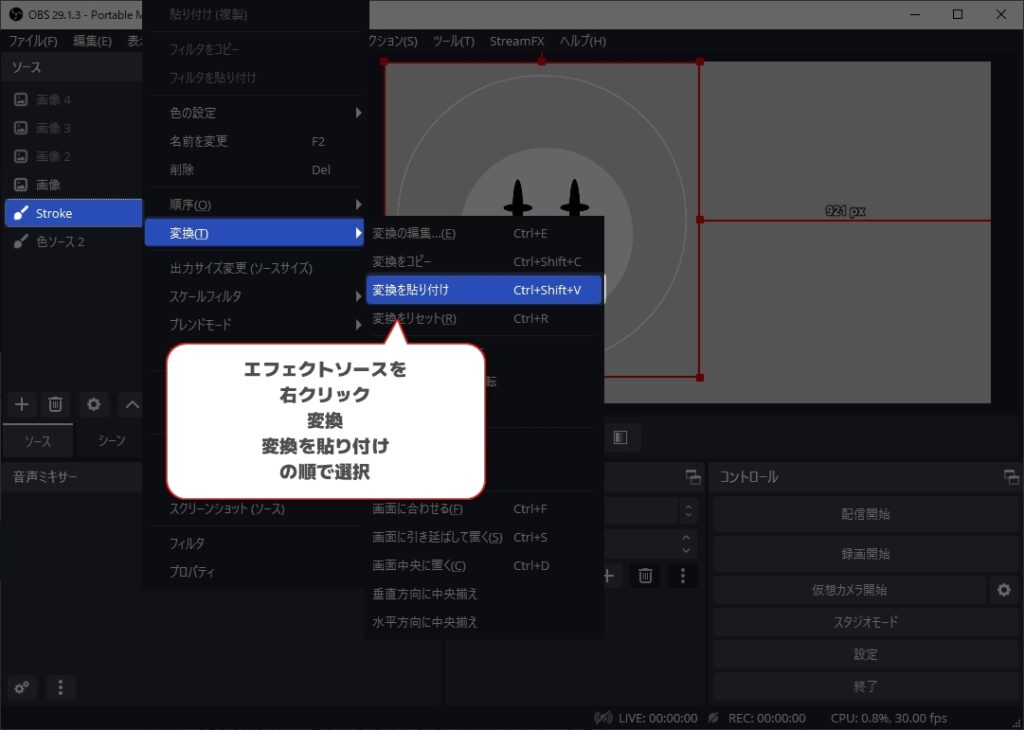
続いて、輪郭エフェクトソースを右クリック→変換→変換を貼り付け(対象のソースを選択した状態でCrtl+Shift+Vでも代用可)します

これで2つのソースを全く同じ場所、同じ大きさにすることができました
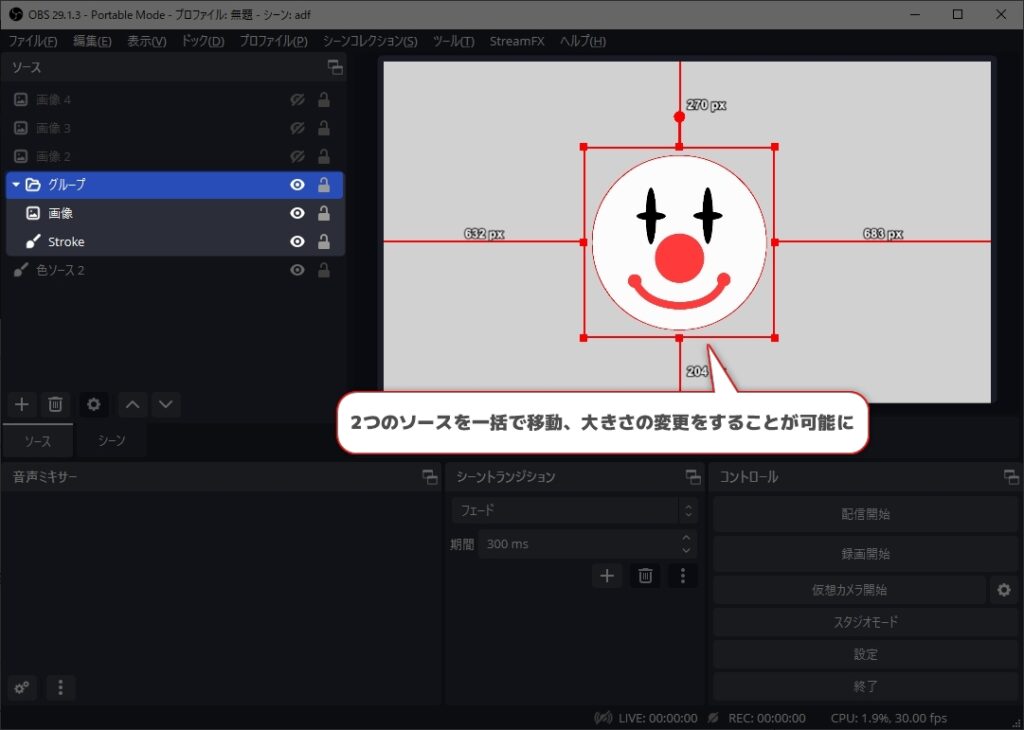
次に、2つのソースをグループ化して管理を簡単にします
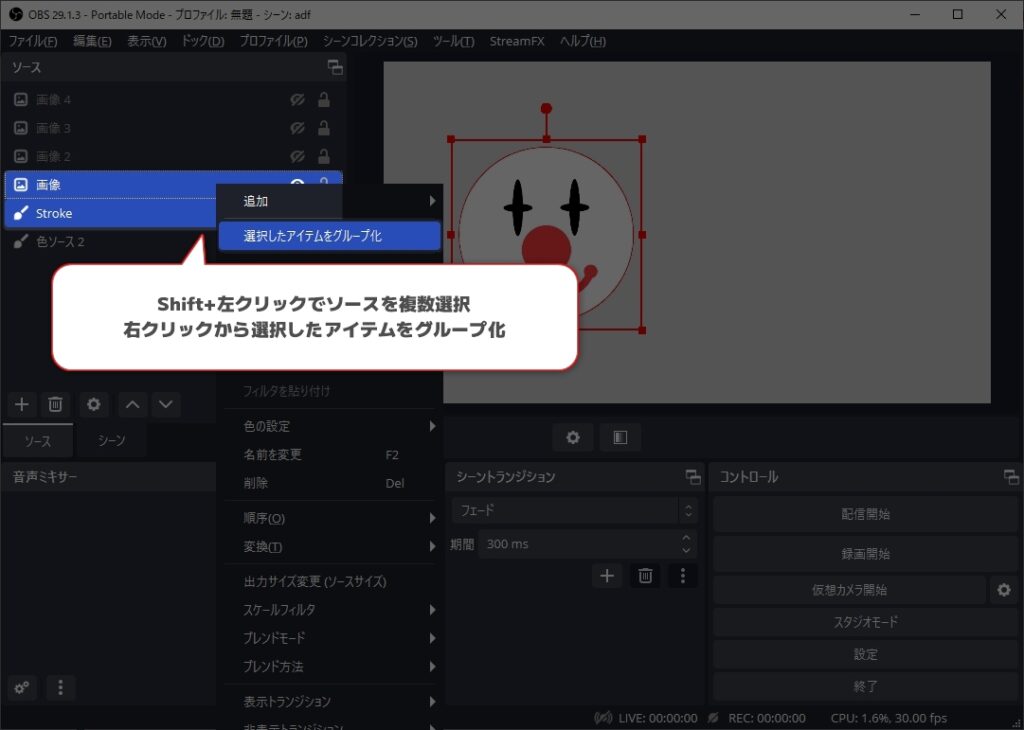
キーボードのShiftを押しながら輪郭エフェクトソースと対象ソースを左クリックすることで2つのソースを選択します
2つのソースが選択された状態でソースを右クリック→選択したアイテムをグループ化をクリックします

グループ化をしておくことで2つのソースを一括で操作することができます
このように管理することでフィルタで適用した場合と同じように操作することが可能になります

おわりに
輪郭に対してエフェクトをかけることができる数少ないプラグインのうちの1つですが、個人的に魅力的に感じるのは負荷の少なさです
配信画面のオーバーレイなど、画像で用意すると後から色等を変更したい場合に手間ですが、このプラグインを利用することでそのときの気分でOBS内で簡単に変更ができるようになります


