この記事ではOBS Studio上でソースアイテムを動かすことができるフィルタMove Sourceフィルタについて詳しく紹介します
Move SourceフィルタはMove Transitionプラグインに付属されているフィルタなのでそちらも参照ください

こちらはExeldro氏が開発したプラグインとなります
Move Sourceフィルタ
何ができるの?
Move Sourceフィルタはシーンに適用するフィルタで、シーン内のソースアイテムを設定した位置に移動させるフィルタです
また、そのとき位置以外にもソースアイテムの大きさや傾きも変更することができます
それぞれのMove Sourceフィルタを組み合わせることで動きを連鎖させることができます
下の例ではカメラポジションを移動させるループを作成しています

ダウンロード・インストール
Move SourceフィルタはMove Transitionプラグインに付属されているフィルタなので導入するにはMove Transitionをインストールしてください
OBS Studioへのプラグインのインストールは以下の記事を参照ください
設定方法
フィルタの適用
Move Sourceフィルタは動かしたいソースアイテムを含むシーンに適用します
動かしたいソースアイテムではないことに注意してください
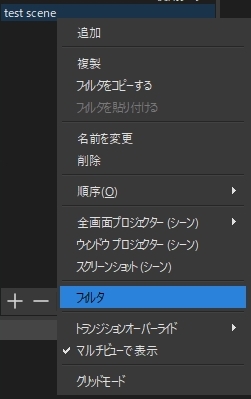
シーンを右クリックしてフィルタを選択します

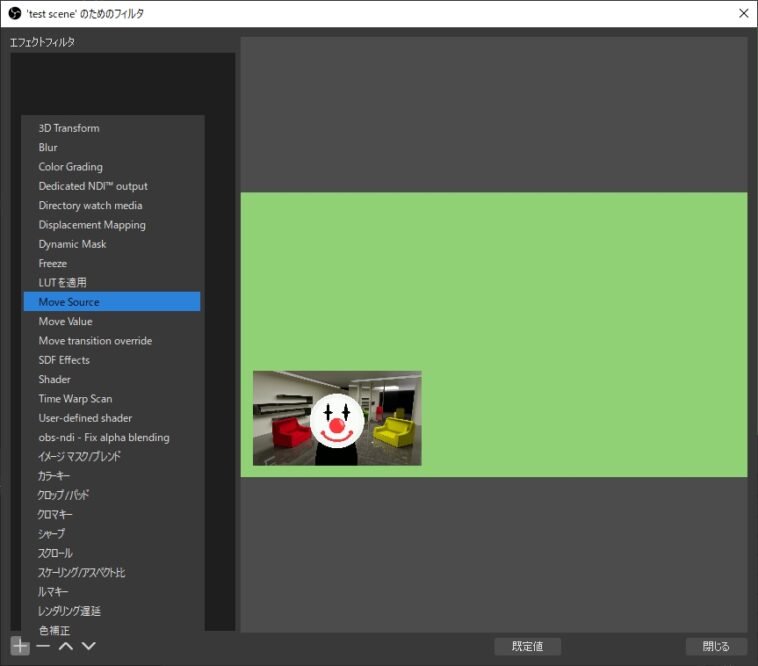
フィルタの設定画面を開いたら左下の+からMove Sourceを選択します

各パラメータの説明
各パラメータが表示されるのでそれぞれを設定していきます
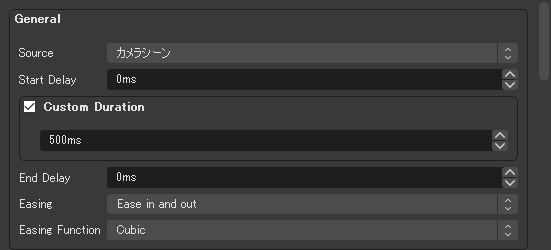
General

- Source
-
動かしたいソース
- Start Delay
-
動き始めるまでのディレイ
- Custom Duration
-
移動にかける時間
- End Delay
-
動き終わった後のディレイ
- Easing
-
イージングの種類
- Easing Function
-
イージング関数の種類
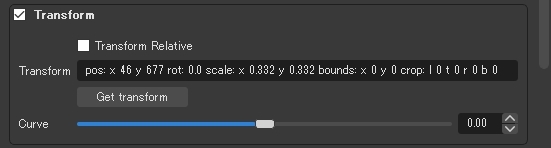
Transform

- Transform
-
ソースをトランスフォーム(移動等)させるかどうか
- Transform Relative
-
トランスフォームを現在の位置を参照して行う
- Transform(値)
-
位置・傾き・大きさ等のトランスフォームパラメータ
- Get transform
-
現在のトランスフォームパラメータの取得
「このフィルタでこの位置・大きさに移動させたい」という状態でGet transformをクリックすることでソースのパラメータがフィルタに読み込まれます
- Curve
-
移動の際のカーブ
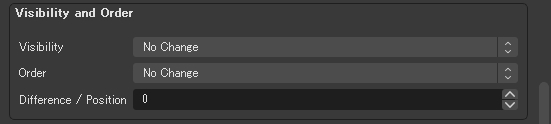
Visibility and Order

- Visibility
-
ソースの表示/非表示
- No Change: 変更しない
- Show at the start of movement: アクション開始時に表示
- Show at the end of movement: アクション終了時に表示
- Show during movement: アクション実行中に表示
- Hide at the start of movement: アクション開始時に非表示
- Hide at the end of movement: アクション終了時に非表示
- Hide during movement: アクション実行中に非表示
- Toggle: トグル
- Toggle at the start of movement: アクション開始時にトグル
- Toggle at the end of movement: アクション終了時にトグル
- Order
-
シーン内でのソースの並び順
- No Change: 変更しない
- Start Absolute: アクション開始時に絶対的に変更
- End Absolute: アクション終了時に絶対的に変更
- Start Relative: アクション開始時に相対的に変更
- End Relative: アクション終了時に相対的に変更
絶対的とは現在の並び位置に関わらず指定した位置に変更(0なら一番下)
相対的とは現在の並び位置から数えてどこに移動させるかを指定(-1で1つ下に1で1つ上に)
- Difference / Position
-
並び順を変更する場合の位置
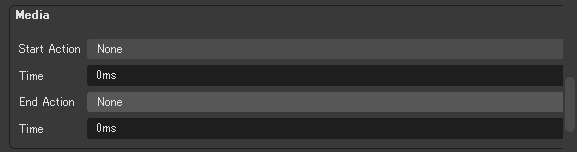
Media

- Start Action
-
スタートアクション
- End Action
-
エンドアクション
-
- None: なし
- Play: 再生
- Pause: 一時停止
- Stop: 停止
- Restart: リスタート
- Next: 次
- Previous: 前
- Play From: 指定時間から再生
- Pause At: 指定時間で一時停止
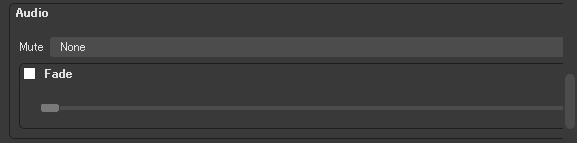
Audio

- Mute
-
ミュート
None: なし
Mute at Start: 開始時にミュート
Mute at End: 終了時にミュート
Unmute at Start: 開始時にミュートを解除
Unmute at End: 終了時にミュートを解除
Mute During: 開始時にミュートし、終了時にミュートを解除
Unmute During: 開始時にミュートを解除、終了時にミュート
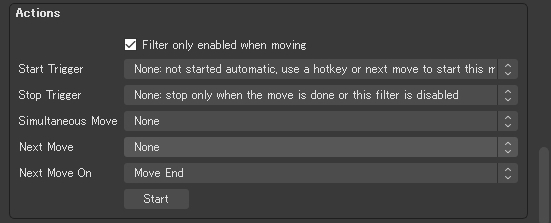
Actions

- Filter only enabled when moving
-
移動時にのみフィルタを有効化
- Start Trigger
-
開始トリガー
-
- None: ホットキーまたは次のアクションでアクションをスタート
- Activate: 最終的な出力でフィルタがアクティブになったときに
- Deactivate: 最終的な出力でフィルタが非表示になったときに
- Show: このフィルタが表示状態になったときに
- Hide: このフィルタが非表示状態になったときに
- Enable: フィルタ左の目のアイコンが有効になったときに
- Source Activate: 最終的な出力でソースが表示になったときに
- Source Deactivate: 最終的な出力でソースが非表示になったときに
- Source Show: このソースが表示状態になったときに
- Source Hide: このソースが非表示状態になったときに
- Media Started: ソースのメディアが再生を開始したときに
- Media Ended: メディアのソースが再生を完了したときに
- Load: このフィルタがロードまたはアップデートされたときに
- Stop Trigger
-
終了トリガー
- None: アクションが完了またはフィルタが無効になったときにのみストップ
- Activate: 最終的な出力でフィルタがアクティブになったときに
- Deactivate: 最終的な出力でフィルタが非表示になったときに
- Show: このフィルタが表示状態になったときに
- Hide: このフィルタが非表示状態になったときに
- Enable: フィルタ左の目のアイコンが有効になったときに
- Source Activate: 最終的な出力でソースが表示になったときに
- Source Deactivate: 最終的な出力でソースが非表示になったときに
- Source Show: このソースが表示状態になったときに
- Source Hide: このソースが非表示状態になったときに
- Media Started: ソースのメディアが再生を開始したときに
- Media Ended: メディアのソースが再生を完了したときに
- Load: このフィルタがロードまたはアップデートされたときに
- Simultaneous Move
-
同時に発生させるアクション
- Next Move
-
次のアクション
Next Move Onが発生した時にここで選択したアクションを実行
利用することでアクションを連鎖させることが可能 - Next Move On
-
次のアクションのトリガー
アクション例
ソースの表示・非表示
例えばソースの表示・非表示だけでもアクションを付けると見栄えが変わってきます

表示と非表示でそれぞれCamera On、Camera Offのフィルタを設定しました
ソースの表示(Camera On)
ソースを表示したい場所に置いてGet Trasformをクリックします
変更した部分
Custom Duration: 1000ms
Easing Function: Back
Visibility: Show at the start of movement
ソースの非表示(Camera Off)
画面外にソースを置いてGet Transformをクリックします
変更した部分
Custom Duration: 1000ms
Easing Function: Back
Visibility: Hide at the end of movement
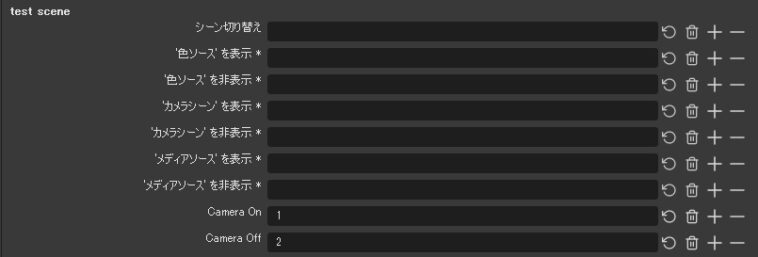
各アクションはホットキーをトリガーとしました
Stream Deckなどに割り当てて使用するとよいでしょう

おわりに
シンプルにも使用しても簡単に見栄えを変えられ、Next Moveを使用してアクションを連鎖させればより複雑にもできるのでおすすめのフィルタです



コメント
コメント一覧 (2件)
ソースの位置を全面、背面と移動させたいのですがどうやればいいですか?
Order欄の設定をすることで可能です
https://kurocha.jp/obs-move-source-filter#vao