この記事ではOBS Studio上のソースやフィルタの設定をリアルタイムで変更してダイナミックな演出を可能にするフィルタMove Valueについて詳しく解説します
このフィルタを使用することで発想次第で配信中にも豪華なエフェクトを使用することができます
Move ValueフィルタはMove Transitionプラグインに付属されているフィルタなのでそちらも参照ください

こちらはExeldro氏が開発したプラグインとなります
Move Valueフィルタ
何ができるの?
Move Valueフィルタは適用されたソースの設定、またはそのソースに適用されているフィルタの設定を時間経過に伴って変更することが可能なフィルタとなります
これによって配信中にリアルタイムで派手なエフェクトを演出したりすることも可能になります
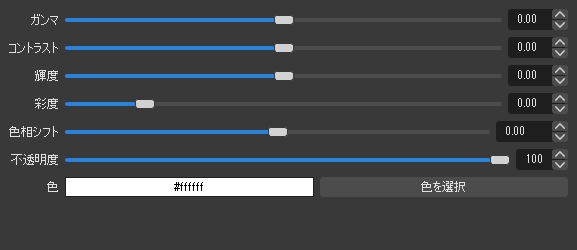
例えば、あるソースに色補正フィルタを適用してMove Valueで操作する場合には以下のパラメータを変更することが可能です

つまりソースの表示・非表示ひとつにしてもフェードを使用することも可能になります
(なお、ソースの表示・非表示時のアクションは将来的なOBS Studioのアップデートでビルトインになる可能性有)
ソースの表示・非表示にもトランジションが使用できるようになりました


ダウンロード・インストール
Move ValueフィルタはMove Transitionプラグインに付属されているフィルタなので導入するにはMove Transitionをインストールしてください
OBS Studioへのプラグインのインストールは以下の記事を参照ください
設定方法
フィルタの適用
Move Valueフィルタは設定を変更したいソース・または設定を変更したいフィルタを含むソースに適用します
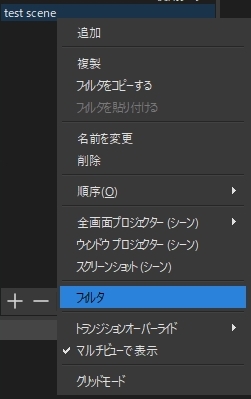
ソースを右クリックしてフィルタを選択します

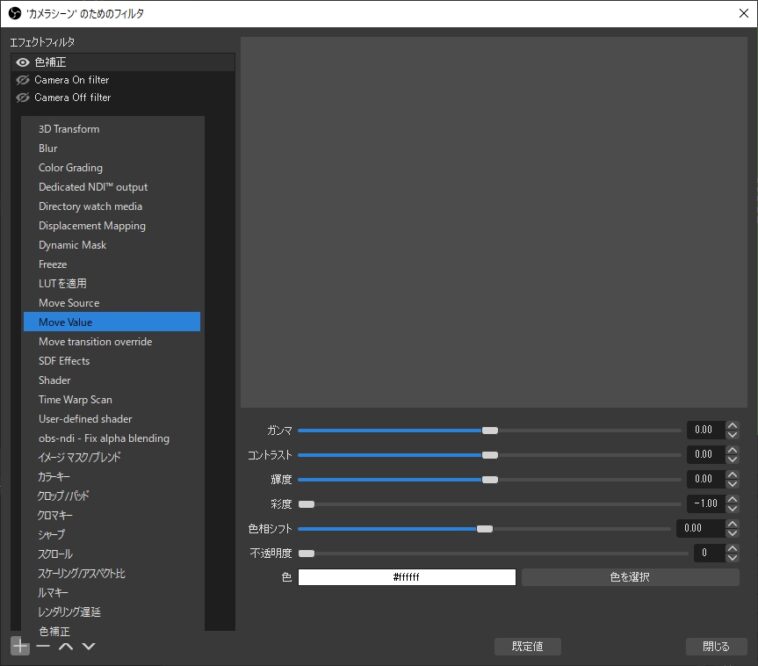
フィルタの設定画面を開いたら左下の+からMove Valueを選択します

各パラメータの説明
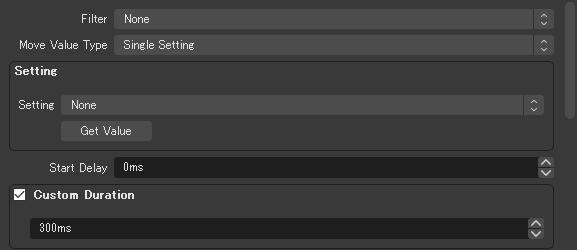
各パラメータが表示されるのでそれぞれを設定していきます

- Filter
-
設定をしたいフィルタの選択・Noneを選択するとソースの設定
- Move Value Type
-
動かす値のタイプを変更
Single Setting:単一のパラメータを変更
Settings:複数のパラメータを同時に
Random:パラメータの値を指定した幅でランダムに変更
- Setting
-
変更するパラメータの選択
- Get Value
-
現在のパラメータの値の取得
- Start Delay
-
動き始めるまでのディレイ
- Custom Duration
-
設定の変更にかける時間

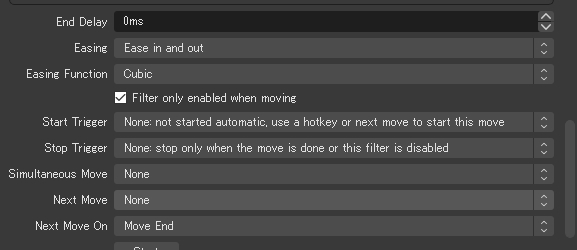
- End Delay
-
動き終わった後のディレイ
- Easing
-
イージングの種類
- Easing Function
-
イージング関数の種類
- Filter only enabled when moving
-
移動時にのみフィルタを有効化
- Start Trigger
-
開始のトリガー
- None: ホットキーまたは次のアクションでアクションをスター
- Activate: 最終的な出力でフィルタがアクティブになったときに
- Deactivate: 最終的な出力でフィルタが非表示になったときに
- Show: このフィルタが表示状態になったときに
- Hide: このフィルタが非表示状態になったときに
- Enable: フィルタ左の目のアイコンが有効になったときに
- Load: このフィルタがロードまたはアップデートされたときに
- Stop Trigger
-
停止のトリガー
- None: アクションが完了またはフィルタが無効になったときのみストップ
- Activate: 最終的な出力でフィルタがアクティブになったときに
- Deactivate: 最終的な出力でフィルタが非表示になったときに
- Show: このフィルタが表示状態になったときに
- Hide: このフィルタが非表示状態になったときに
- Enable: フィルタ左の目のアイコンが有効になったときに
- Load: このフィルタがロードまたはアップデートされたときに
- Simultaneous Move
-
同時に発生させるアクション
- Next Move
-
次のアクション
- Next Move On
-
次のアクションのトリガー
ホットキー
各アクションはスタートトリガーで設定したものやホットキーを利用して動作させます
アクション例
簡単なカウントダウン
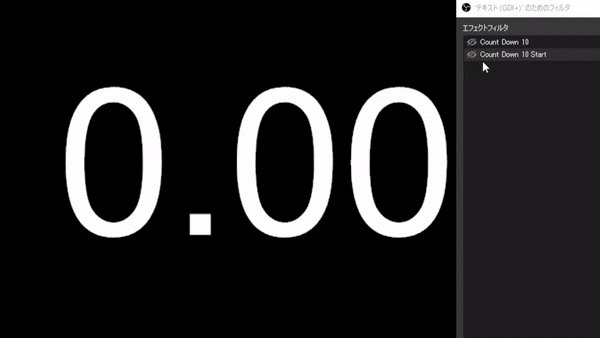
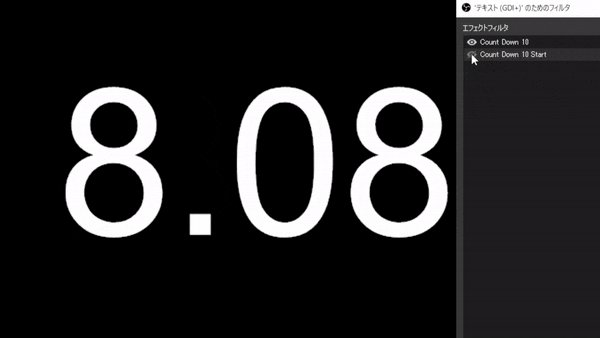
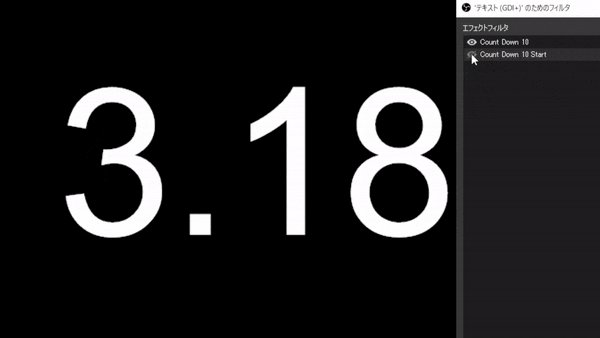
2つのMove Valueを使って簡単なカウントダウンを作ってみました
Move Valueフィルタはテキストソースに追加します

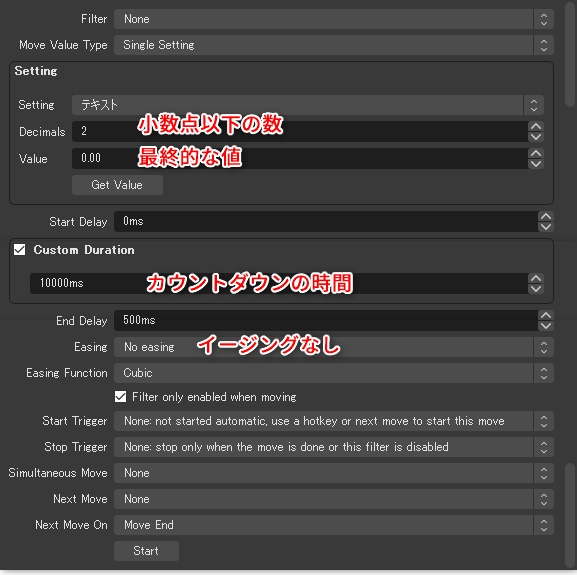
Count Down 10
このフィルタは10秒かけてテキストソースの数値を10から0に変化させます

イージングを使用するとカウントダウンで0まで到達する時間は変わりませんが、表示上の数値の変化が一定ではなくなるのでカウントダウンには向きません
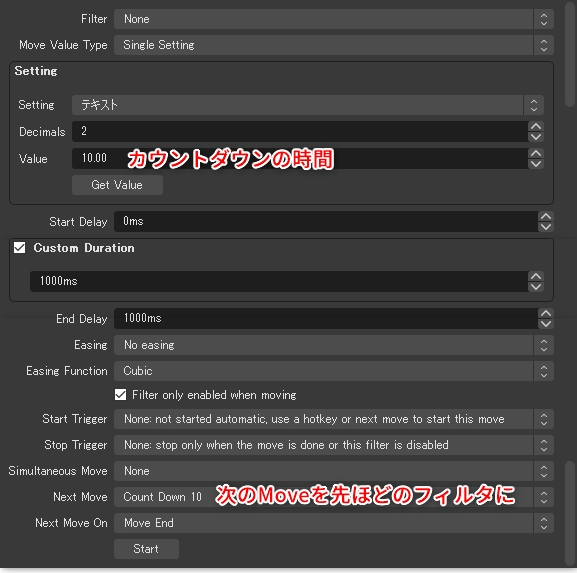
Count Down 10 Start
このフィルタはカウントダウンのスタートの数値までテキストソースを変更します

こちらも同様にイージング無しです
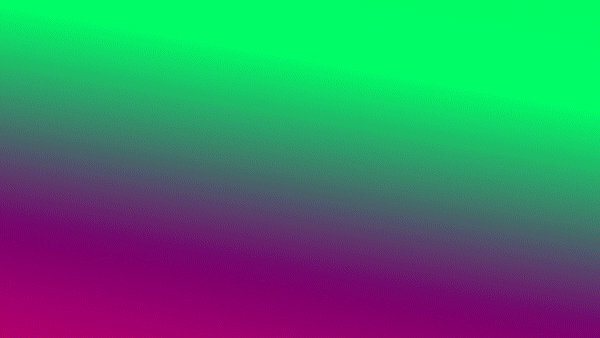
簡単なカラーアニメーションオーバレイ
Gradient Sourceを使用して簡単なカラーアニメーションオーバーレイを作成します
Gradient Sourceについての詳細は以下の記事を参照ください


4つのMove Valueフィルタをループさせて作成しました

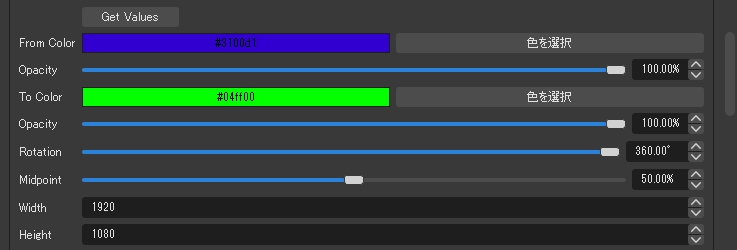
フィルタ1

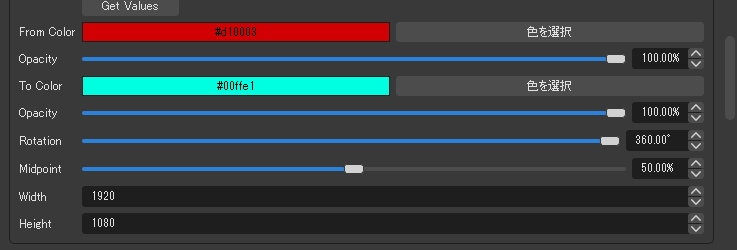
変更した部分
From Color: 任意の色
To Color: 任意の色
Rotation: 360
Custom Duration: 6000ms
Easing: No Easing
Next Move: Move Value2
フィルタ2
フィルタ2はフィルタ1を複製し、以下の部分を変更しました
Rotation: 0
Custom Duration: 10ms
Next Move: Move Value3
フィルタ3

フィルタ3はフィルタ1を複製し、以下の部分を変更しました
From Color: 任意の色
To Color: 任意の色
Next Move: Move Value4
フィルタ4
フィルタ4はフィルタ3を複製し、以下の部分を変更しました
Rotation: 0
Custom Duration: 10ms
Next Move: Move Value1
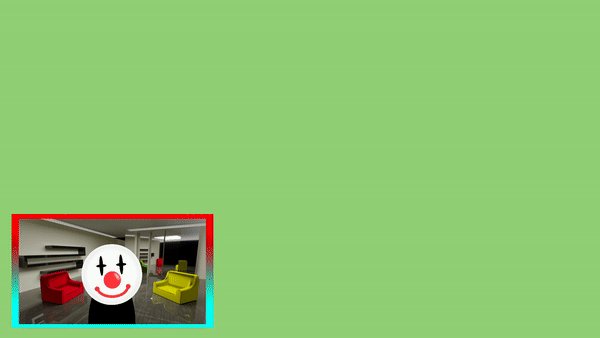
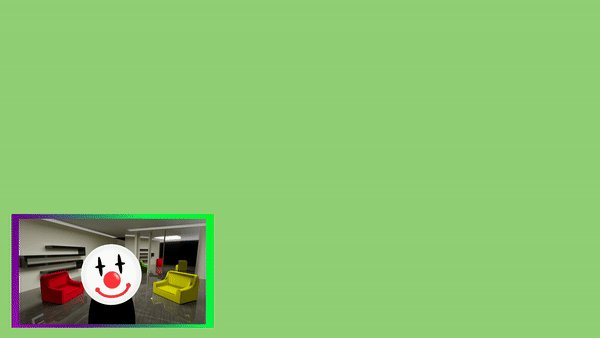
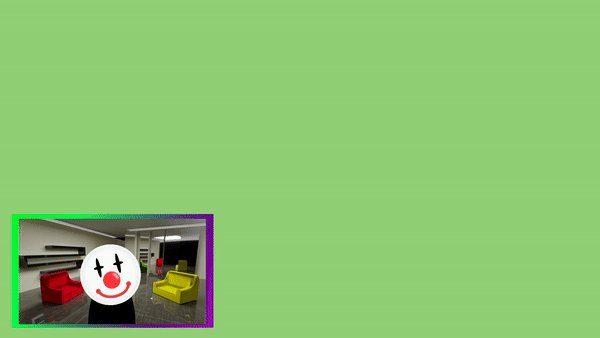
配置例
フィルタを適用したGradient Sourceをカメラの下に配置するだけでOBS Studio上のみで少し洒落たオーバーレイができあがりました

おわりに
ソースやフィルタの各パラメータを変更することでより複雑で派手なエフェクトを作成することが可能なので配信にアクセントが欲しい方は利用してみては!


