この記事ではOBS Studioを使用して配信している際に保存したリプレイをメインの配信画面上に被せて表示するピクチャインピクチャ方式で再生する方法を紹介します
以下の動画のようなリプレイの事です
まだリプレイの基本的な利用方法を掴んでいない方はまず以下の記事を参照ください
準備
必要なプラグイン
以下のプラグインを使用するのでインストールしてください
プラグインのインストール方法はこちらの記事を参照ください
Directory watch media
このプラグインはメディアソースに最新のファイルを適用するために使用します
Advanced Scene Switcher
Advanced Scene SwitcherはWindowの場合、解凍したフォルダのWindowsフォルダをOBS Studioのプラグインフォルダ( 例:C:Program Files\obs-studio\obs-plugins\64bit)に移動させてください

また、2019 用 Visual C++ 再頒布可能パッケージのインストールが必要です
シーンの構成
シーンの構成はこのブログでおすすめしている方法で紹介します

メインで使用するシーンとは別にリプレイ専用のシーンを作成し、そのシーンをメインシーンに配置することでリプレイを表示していきます
この記事で使用したフレームは私が作成したものなのでクオリティは低いですが一応置いておきます
手順
リプレイシーンの作成
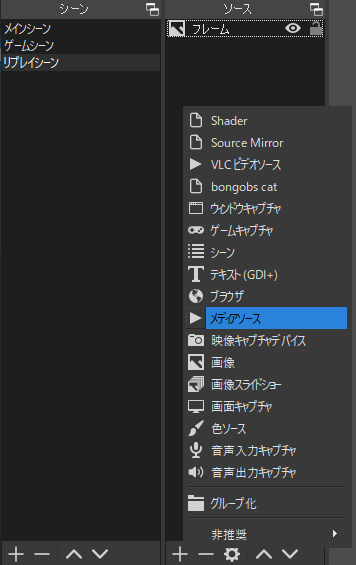
リプレイシーンにメディアソースを追加します
今回名前は「リプレイ」としました

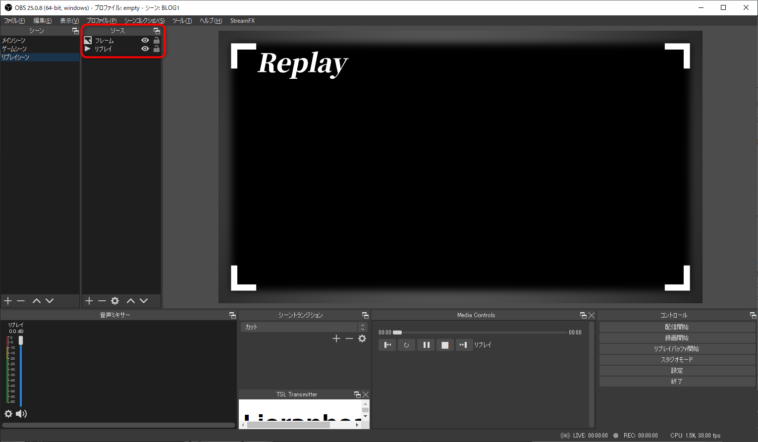
リプレイソースをフレームの下に移動します

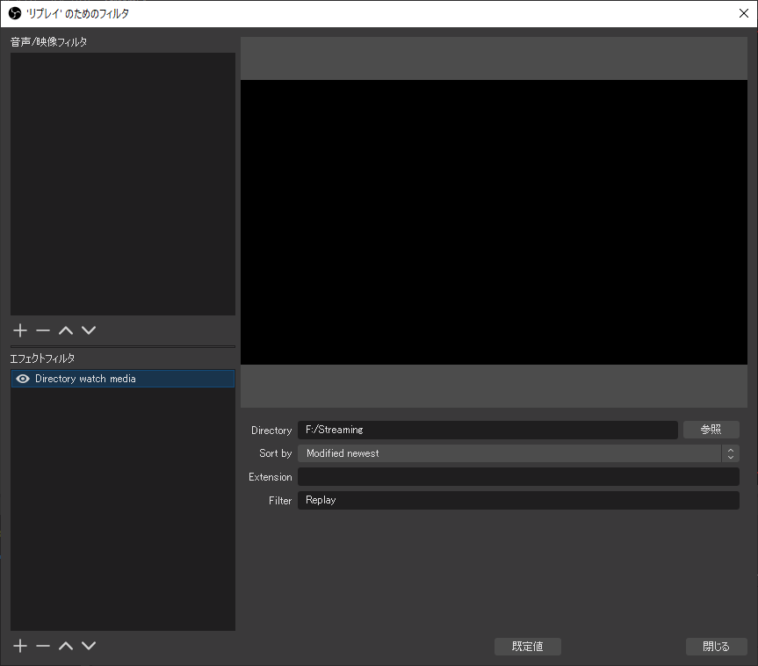
そしてリプレイソースにはDirectory watch mediaフィルタを適用し、リプレイを保存した際に常に最新のリプレイが再生されるようにしておきます

メインシーンにリプレイシーンを配置
リプレイシーンをメインシーンに配置していきます
メインシーンの「ソース左下の+ボタン」→「シーン」→「リプレイシーン」を選択することでメインシーンにリプレイシーンを配置することができます
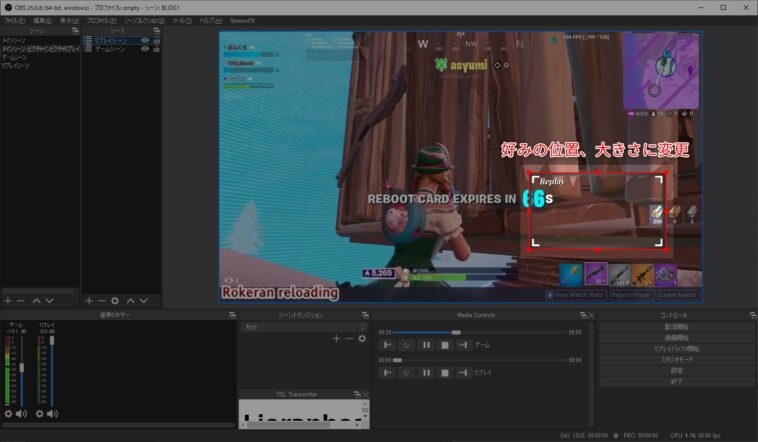
リプレイシーンを追加したら実際にリプレイを表示させたい場所、大きさを設定します

リプレイシーンに表示・非表示トランジションを設定
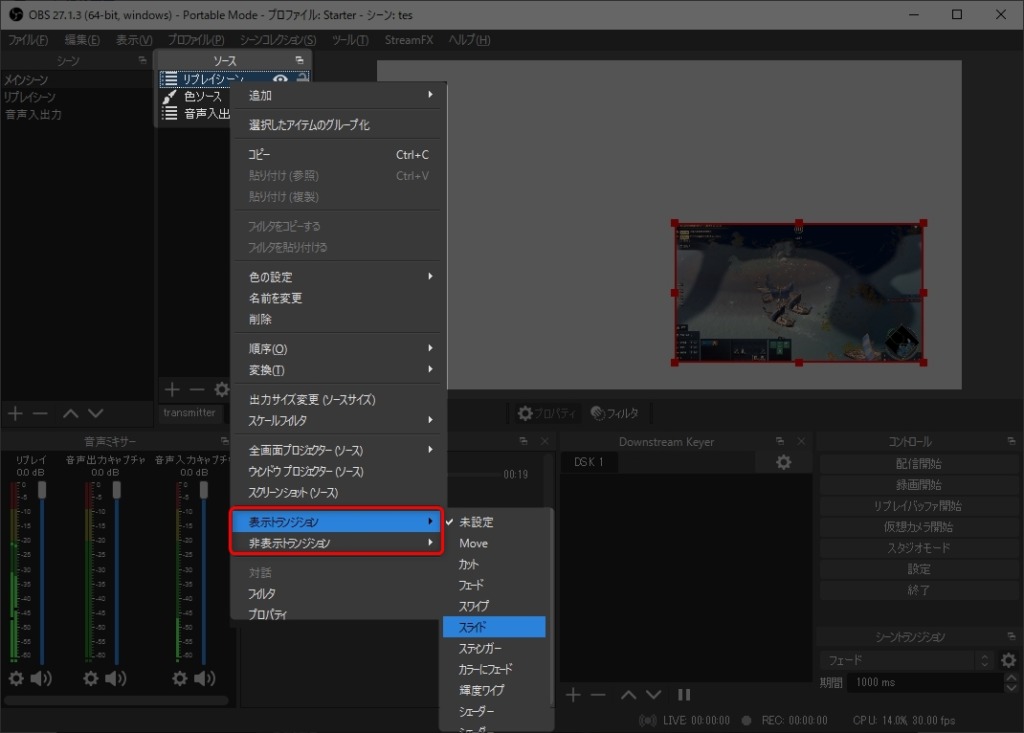
メインシーンに配置したリプレイシーンを右クリックし、表示トランジションと非表示トランジションを好みで設定します

トランジションについては以下の記事を参照ください
Advanced Scene Switcherの設定
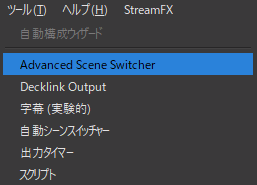
「メニューバー」→「ツール」→「Advanced Scene Switcher」をクリックします

「Macro」タブをクリックします
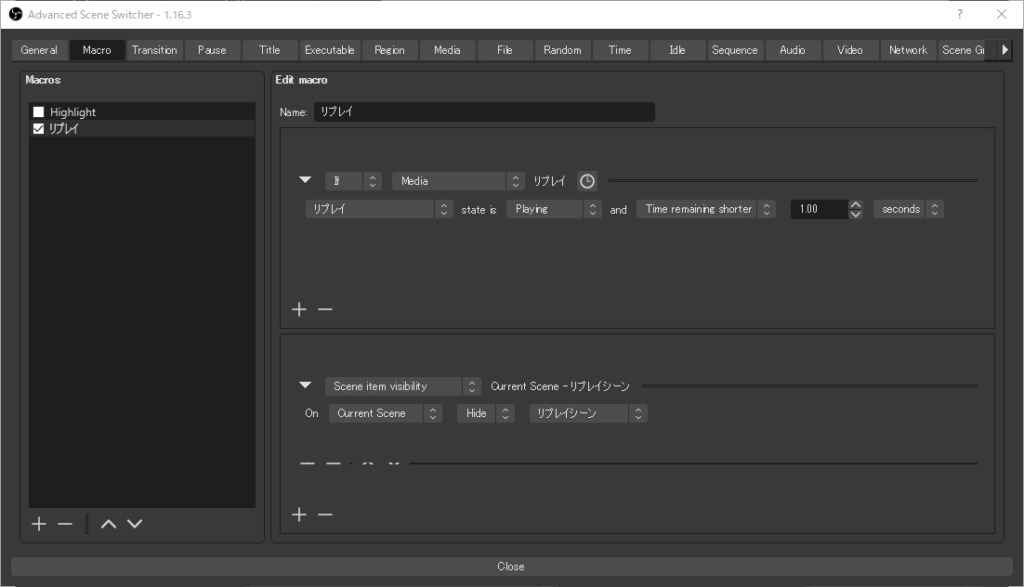
左下の+ボタンをクリックし、マクロを追加したら以下のように設定します
もし、メディアソース(リプレイ)が再生中で残りの時間が1秒未満になったとき、現在のシーンにあるリプレイシーンを非表示にするという設定となります

トランジションの時間等によって再生残り時間の秒数は変更してください
ホットキーの設定
次に実際にリプレイを再生するためのホットキーを設定していきます
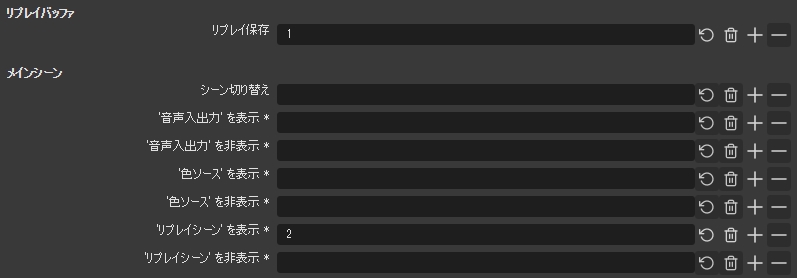
OBS Studioの「設定」→「ホットキー」を選択します
今回はこのように設定しました
使いやすいように変更してください

ここまでの設定で2ステップでリプレイの再生が可能になりました
応用
シーン毎にリプレイの大きさ・配置を使い分ける
ゲームをプレイするシーンでは小さめに、雑談シーンでは大きく表示したいという場合があります
その場合は新しくホットキーを作成することで全てのシーンで好きな大きさ、配置のリプレイを1つのキーで再生することができます

Advanced Scene Switcherの設定
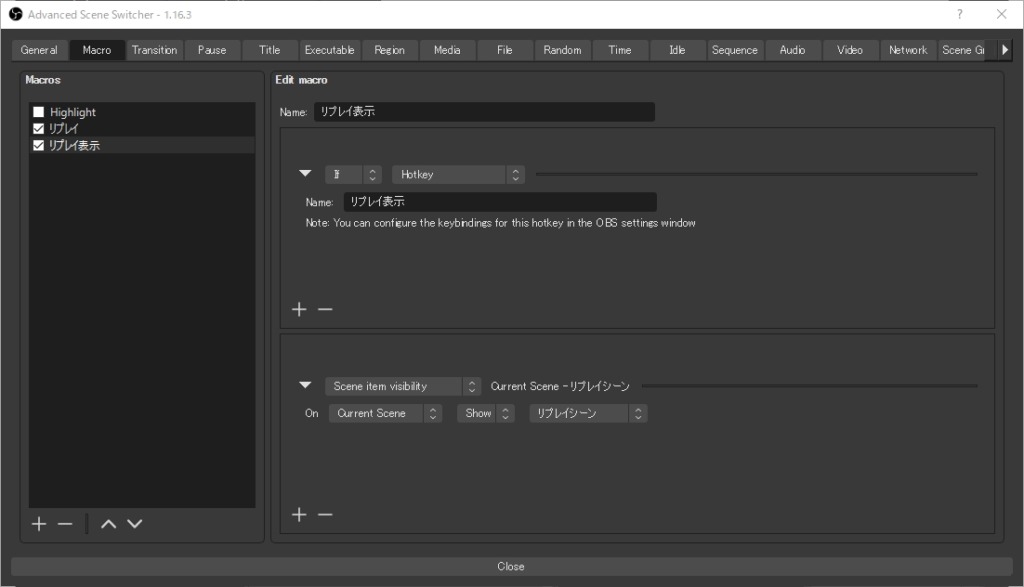
この設定はAdvanced Scene Switcherで1つマクロを追加するだけで可能になります
以下の画像のように設定すると、新たに作成したホットキー「リプレイ表示」が押されると現在のシーン内のリプレイシーンが表示されるようになります

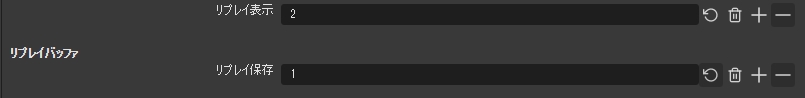
Macroを設定したらOBS Studioのホットキーの設定でリプレイ表示のホットキーを設定します

これでどのシーンでもリプレイ表示のホットキーを押せばリプレイが再生され、残り時間が短くなると自動的に非表示になる設定が完了しました
おわりに
今回はこのブログのリプレイを紹介しているページを読んでいただいた方からもう少し詳しく知りたいとの要望を頂いたため書くことができました




