この記事ではAdvanced Scene Switcherのマクロ機能についてその力の片鱗を紹介します
Advanced Scene Switcherがその名前では収まらない力を持つ所以ともいえる機能なので例を用いてその力を感じて頂ければと思います
こちらはWarmUpTill氏が開発したプラグインとなります
何ができるの?
割と何でもできる
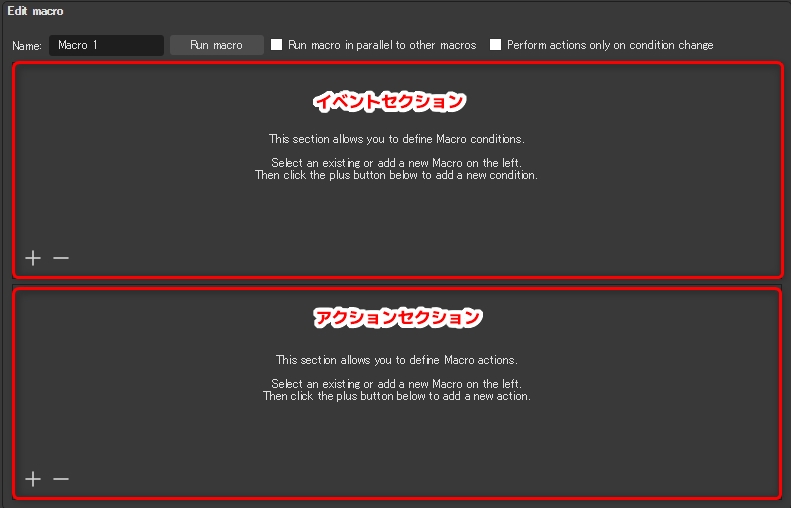
Advanced Scene Switcherのマクロ機能では大きく2つのセクションを編集します
- イベントセクション
-
このセクションでは○○が起こったら・・・の○○の部分を選択します
例:シーン-ゲームプレイに移動したら・・・ - アクションセクション
-
このセクションではイベントセクションで設定したことが起こったときのアクションを選択します
例:メディアソースXXXを再生(表示)する

この2つのセクションを設定することでとにかく多くの事を実現することができます
できることが多すぎて何ができるの?という質問への応え方に困るくらいです
少し具体的に
組み合わせれば無限とも言えるようなアクションを設定することができますが、わかりやすく便利と思われる機能をいくつか紹介します
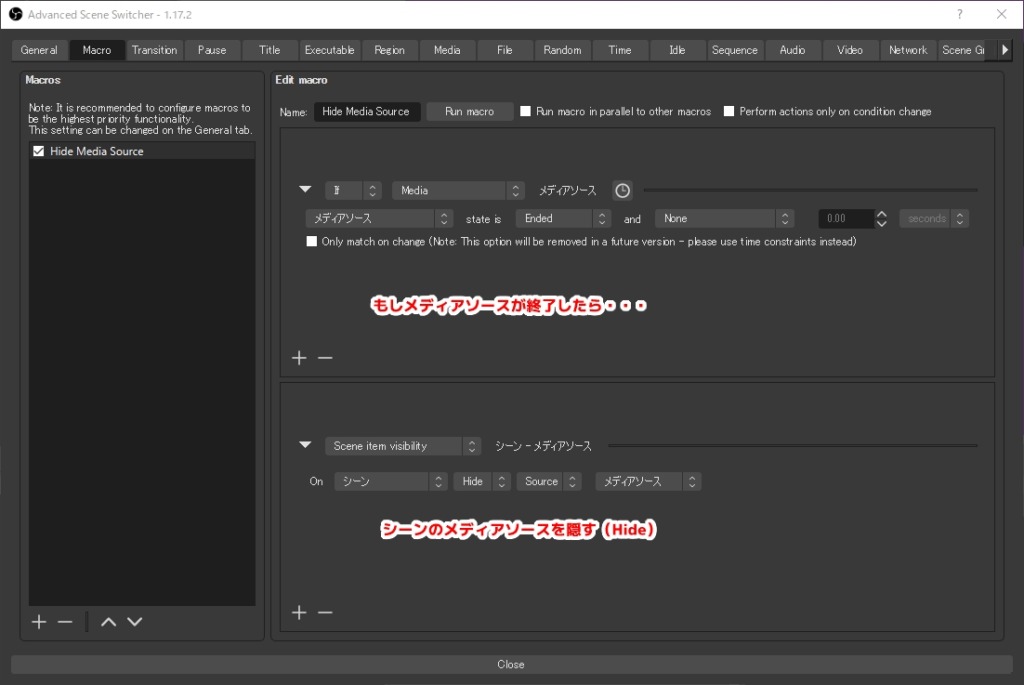
メディアソースを再生終了時に非表示にする
動画を流すためにはメディアソースを表示にする必要があります
同じ動画をもう一度流すためにはメディアソースを非表示→表示、またはソースの設定を開く→OKを押すという2ステップの作業が必要になります
マクロ機能を利用して動画終了時に自動的に非表示にするように設定しておけば、メディアソースを表示という1ステップで何度も同じメディアソースを再生する事ができます
リプレイを再生する際にも非常に便利なマクロです

画像認識(パターンマッチング)を利用してOBSを自動操作
このマクロ機能を使えばソース上に映っているものを認識して自動的にOBSを操作することが可能になります
OBS Studioで画像認識
— kurochaBlog (@kurochaBlog) October 22, 2021
良い使い道ありますかねぇ pic.twitter.com/pBi5fkhxbK
ソース・フィルタの設定の変更
ソースやフィルタの設定を変更することも可能です
例えば以下の例ではシーンを変更すると
- カラーソースの不透明度(色補正フィルタの設定)
- テキストソースの文字
の2点を自動的に変更しています
シーン毎に個別のカラーソースとテキストを用意しているわけではありません

使い方
Advanced Scene Switcherの基本については以下の記事を参照ください
ここではマクロについて簡単に基本的な使い方を紹介した後、具体的な例を用いて設定方法を紹介します

基本的な使い方
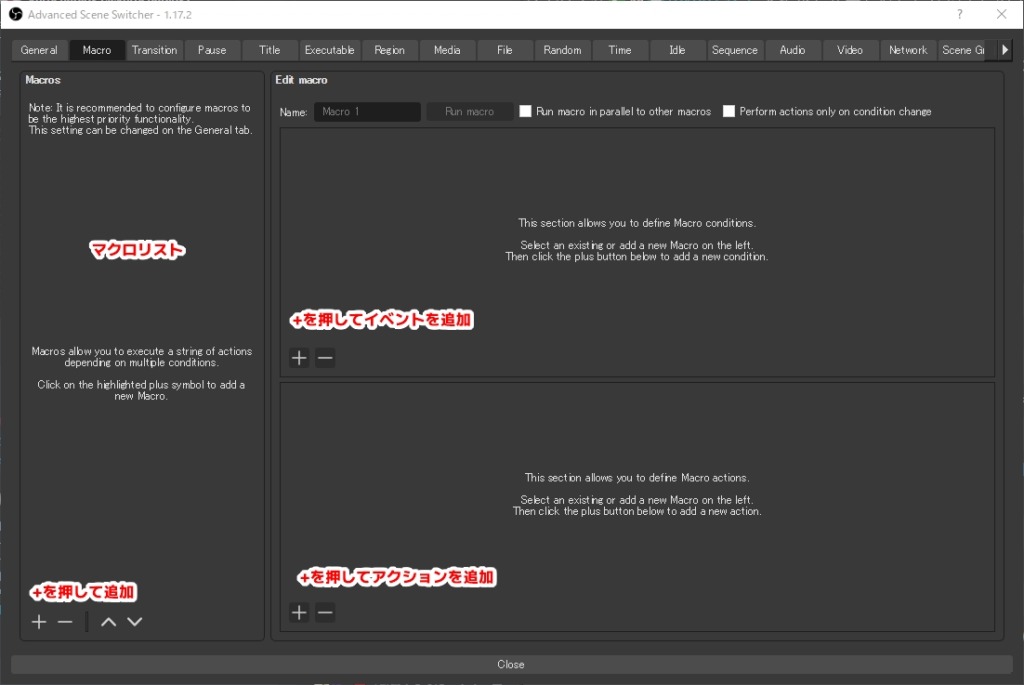
マクロを作成する流れとしては
左側マクロリストの枠内の+ボタンをおして新しいマクロを作成
イベントセクション内の+ボタンを押してイベントを追加
ANDやOR等を使用することで複数条件可
アクションセクション内の+ボタンを押して実際に動作するアクションを追加
複数アクション追加することも可能

マクロ名の左のチェックボックスのチェックを外せばマクロを無効にすることができます
メディアソースを再生終了時に自動的に非表示にする方法

画像認識を利用してOBSを自動操作
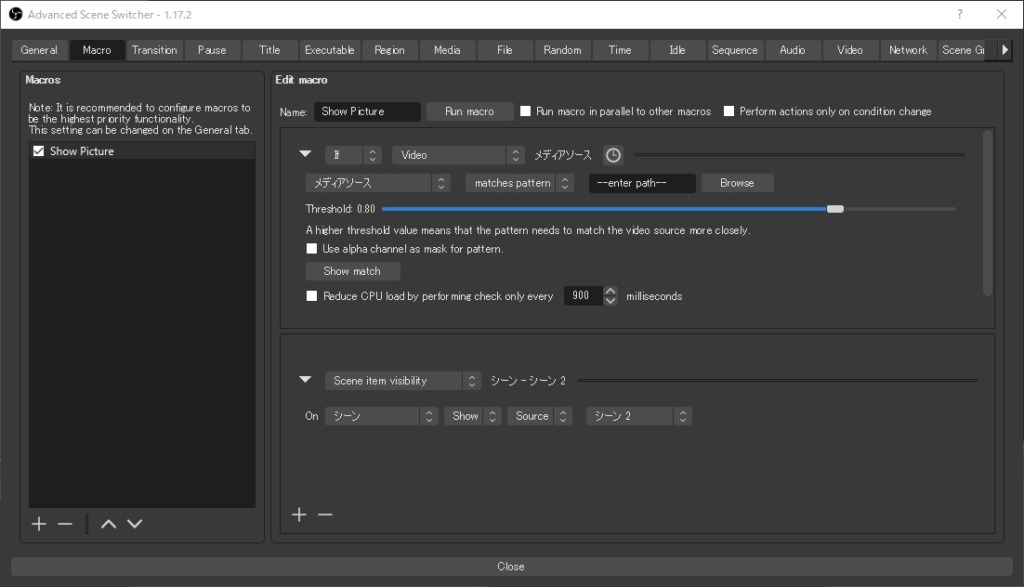
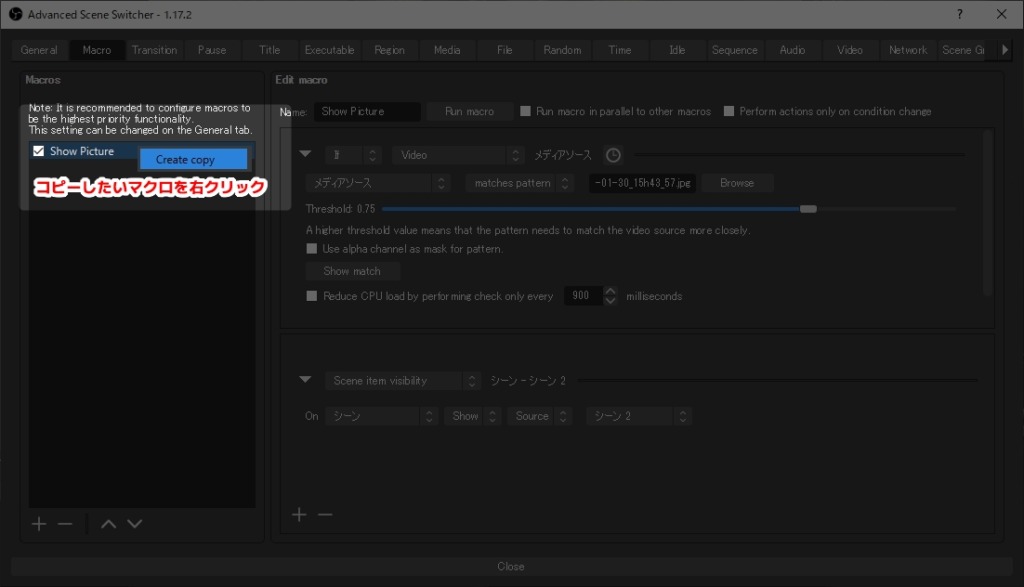
画像認識を使用するにはイベントをVideo、ソースを選択しmatches patternを選択します

Browseを押し、予め用意しておいた画像認識に使用するための画像を選択します

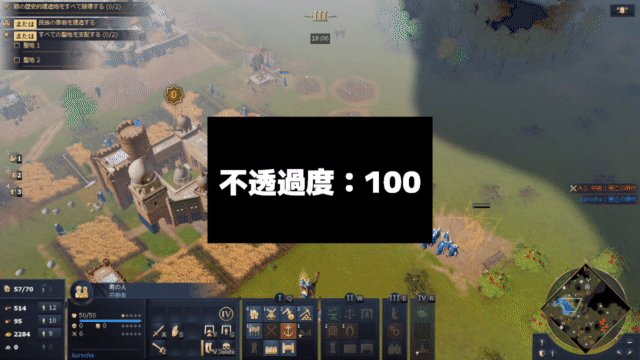
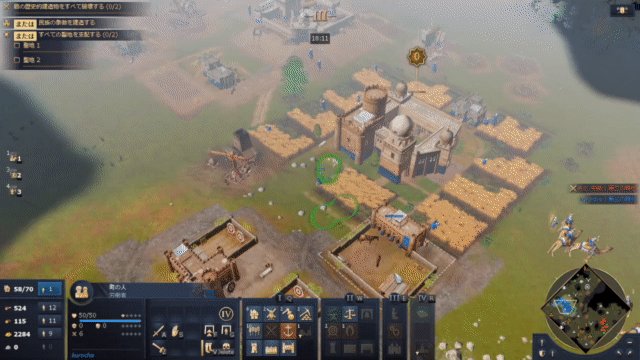
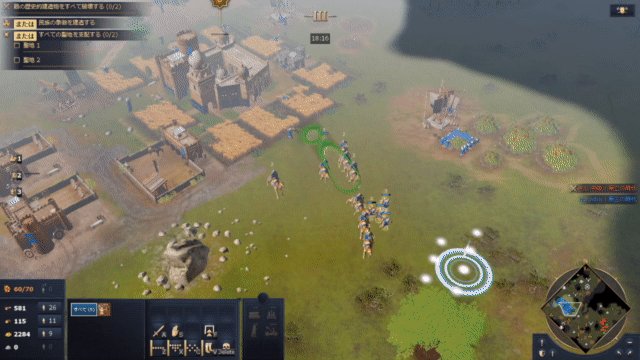
今回の例では「Age of Empire IVの農民が1人サボっている状態」のときに真ん中に先ほど使用した画像を表示させるように設定します

このとき、閾値(Threshold)を調整する必要があります
閾値を正しく設定することでターゲットの画像(場所)がマッチした場合にのみマクロが実行されます
閾値が低すぎるとShow matchをクリックしてチェックをしたときにマッチするパターンが多くなる事がわかります
逆に閾値が高すぎると全く同じものでないといけないため画像を作成した解像度等によっては同じものであるはずなのにマッチしないと言ったことが起こり得ます

これで表示部分のアクションは完成しました
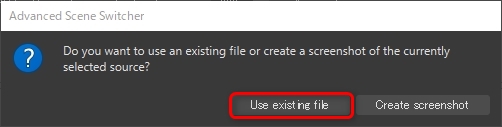
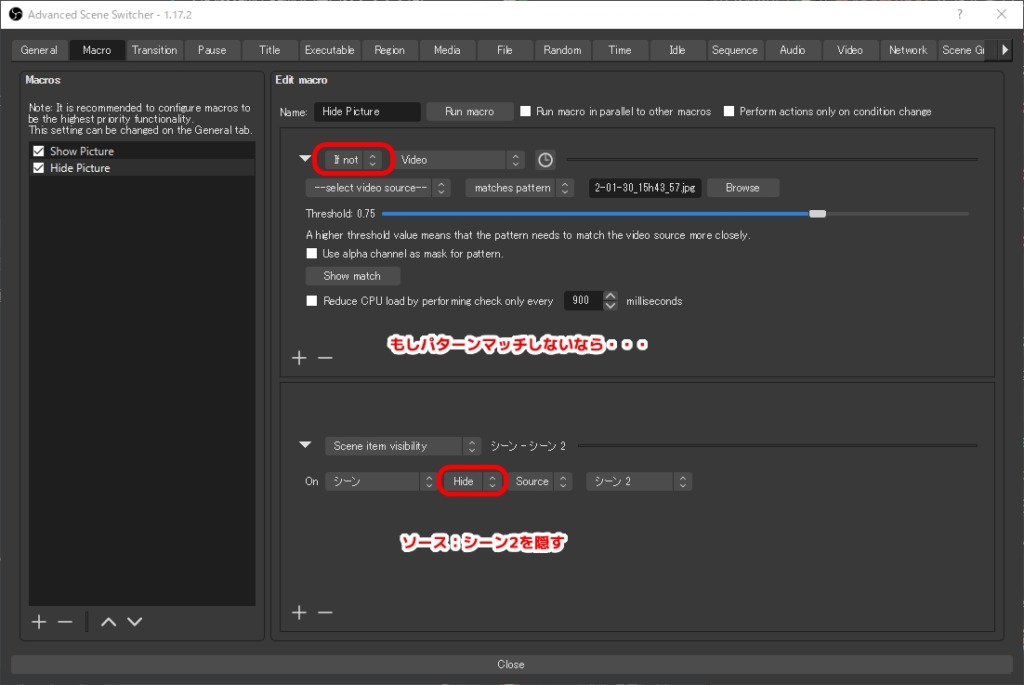
非表示にするためのマクロを作成するには表示するために作成したマクロをコピーすると簡単です

以下の2点を変更することでパターンマッチしなかった場合のアクションを完成させます

この2つのマクロを動作させている状態の動画が以下となります

動画でも紹介中!
ソース・フィルタの設定の変更
ソースとフィルタの設定はJSON形式のテキストを触る必要があるので多少ハードルが高いかもしれませんが、Advanced Scene Switcherではできるだけ簡単に触れるように工夫がされているので紹介します
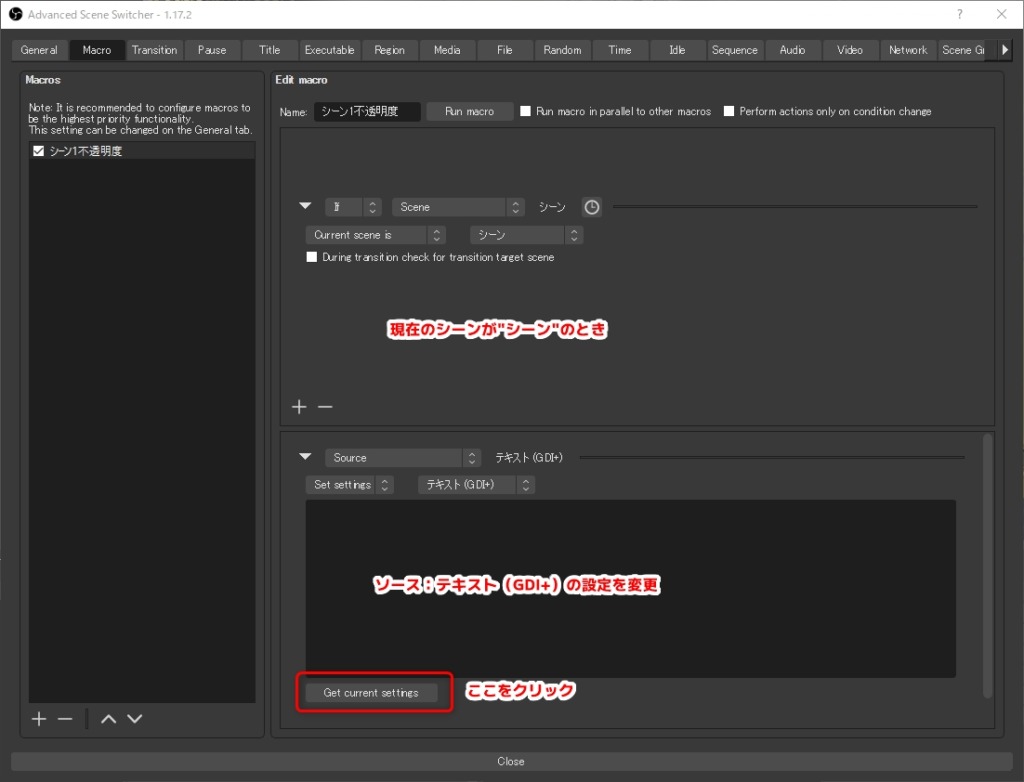
ソースの設定を変更するには以下のようにします
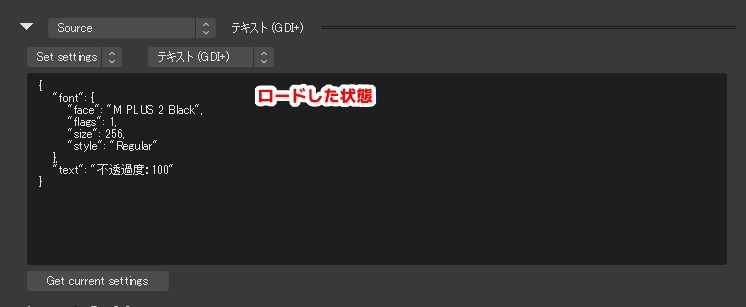
Get current settingsをクリックすることでソースの現在の設定を入力欄にロードすることができます

このとき、注意しなければならないのがロードできる設定は一度変更した設定のみと言うことです
変更したい設定がある場合には一度その設定を少しでも変更しておく必要があります
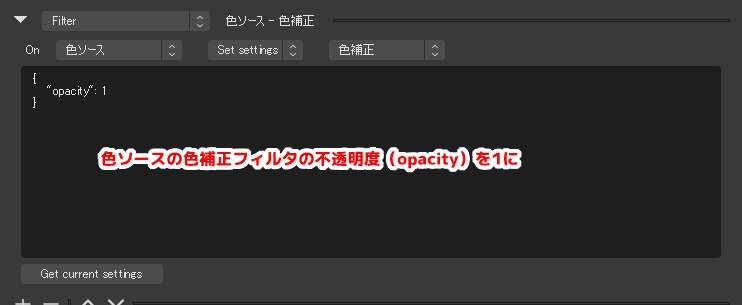
これはフィルタの設定変更についても同様で、色補正フィルタの不透明度をロード場合は不透明度を一度触っておく必要があります

JSON形式では基本的に“設定項目”:値という形をとります
値が数値ならそのまま、値が文字列であれば”で囲みます
テキストソースのテキストを変更するのであれば
“text”:”この部分を変更”
とします
フィルタも同様に設定できます
以下の例では不透明度を1に設定しています

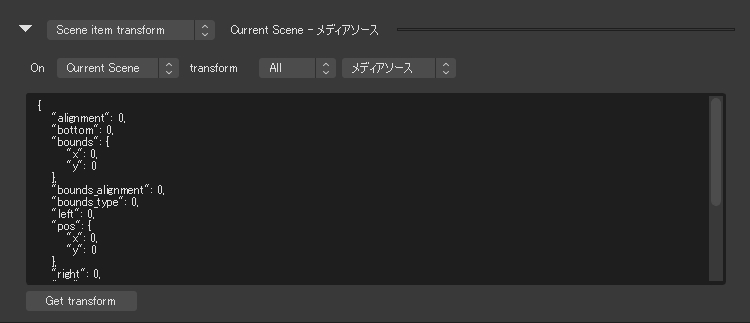
ソースの大きさ等を変更するにはScene item tranformを使用します

おわりに
この記事で紹介したものは本当に極々一部なので、Advanced Scene Switcherを導入したら全てのイベント・アクションに一度は目を通しておくと新しい発想が生まれるかもしれないのでおすすめです

