この記事ではStreamElementsを利用して配信にオーバーレイを設置する方法について解説していきます
簡単に、しかも無料でクオリティの高いオーバーレイが使用できるので有効活用していきたいですね
オーバーレイの追加方法
オーバーレイの選択
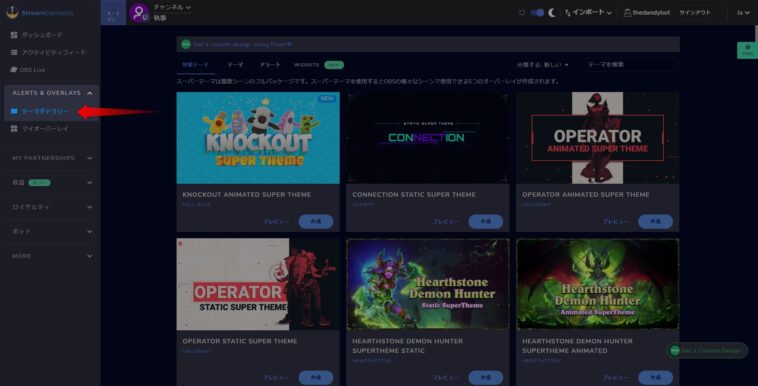
まずStreamElementsを開き、左側のメニューから「ALERTS&OVERLAYS」→「テーマギャラリー」を選択します

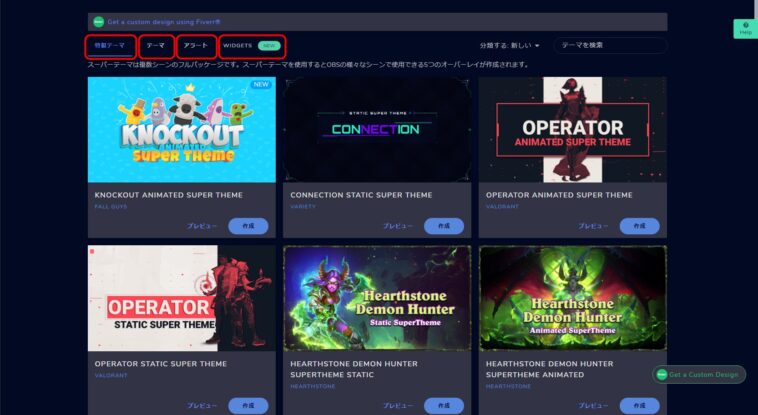
すると多くの既に作成済みのオーバーレイ一覧が表示されます
また、上のタブから選択ができます
それぞれ私の主観で紹介すると
- 特製テーマ
基本的にメインシーン・カメラメインのシーン・スタートシーン・離席シーン・エンディングシーンの5つがパックになったテーマ
オーバーレイ自体がアニメーションしていたりとド派手な印象
アラートもパックに合ったものが既に用意されている - テーマ
基本的にメインシーン用のみのオーバーレイ
シンプルなものが多くゲームをよく魅せたい場合におすすめ
アラートはテーマに合ったものが既に用意されている - アラート
シーンではなく様々なアラートのパック - ウィジェット
配信を装飾するのに便利なものが多い

どのオーバーレイを選択しても後から必要・不必要を自分で選択できるので一度試してみることがおすすめです
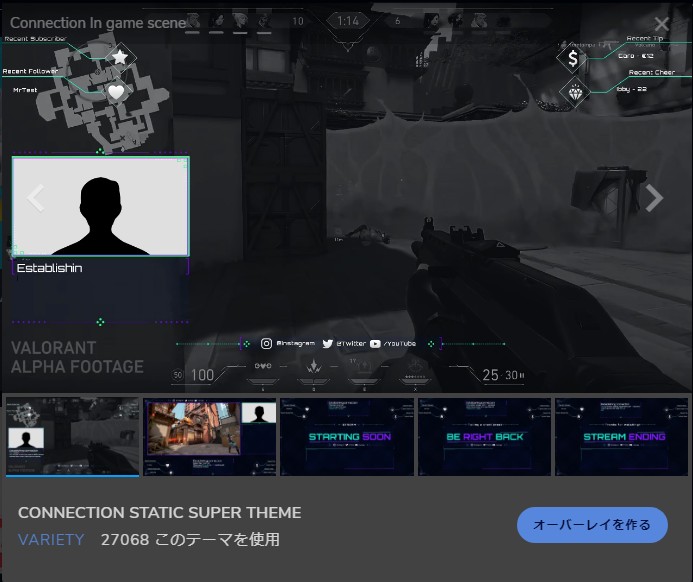
各テーマのプレビューを押すとどのように動くのか、どんなシーンが用意されているのかを確認することができます

使用したいテーマが見つかったらオーバーレイを作るを選択
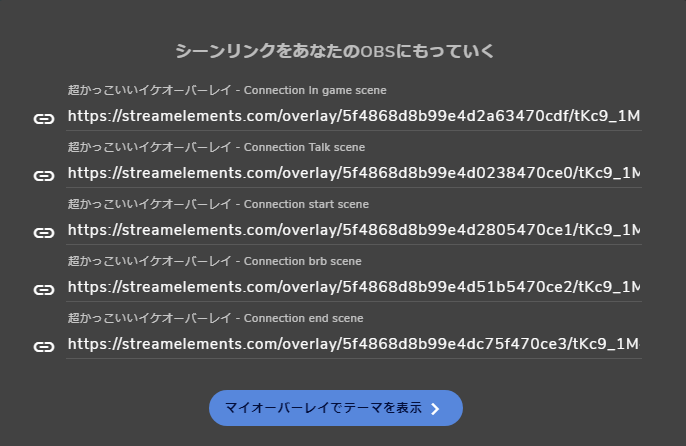
オーバーレイに名前を付けると各シーン用のURLが表示されます

配信ソフトに追加
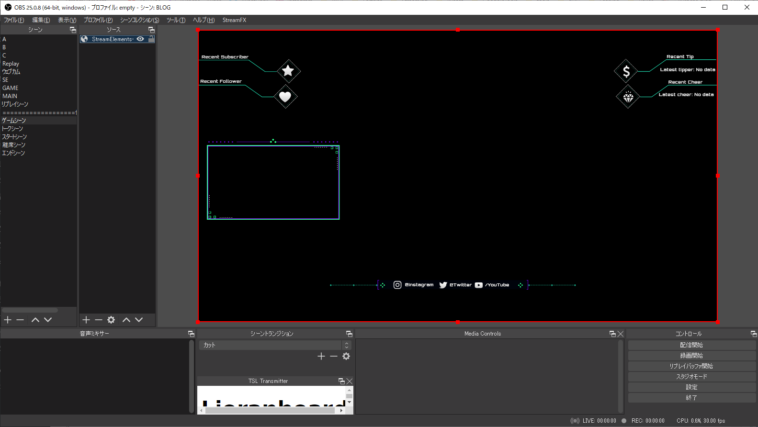
OBS Studioの場合
まず、使用するシーンを作成します
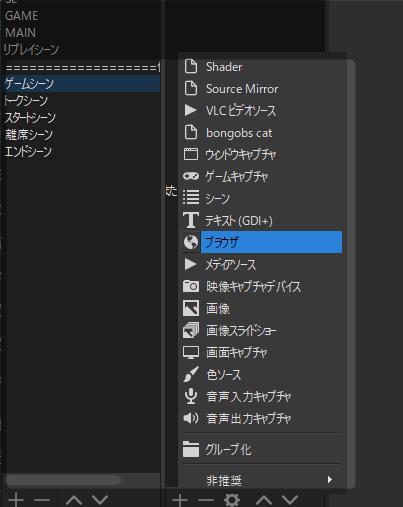
作成したシーン毎にそれぞれ「ブラウザ」ソースを追加してきます

ブラウザソースを以下のように設定していきます

表示されていないときにソースをシャットダウンを選択すると、別のシーンにを使用している(このブラウザソースが表示されていない)際の負荷を減らすことができますが、もう一度このオーバーレイを使用しているシーンに入った際に再読込をするためオーバーレイが表示されるまでに時間が掛かる場合があります
別のシーンからこのブラウザソースを使用しているシーンに移動した瞬間も常にオーバーレイを表示したい場合はチェックを外して下さい
最後にOKをおします

これをそれぞれのシーンに追加していきます
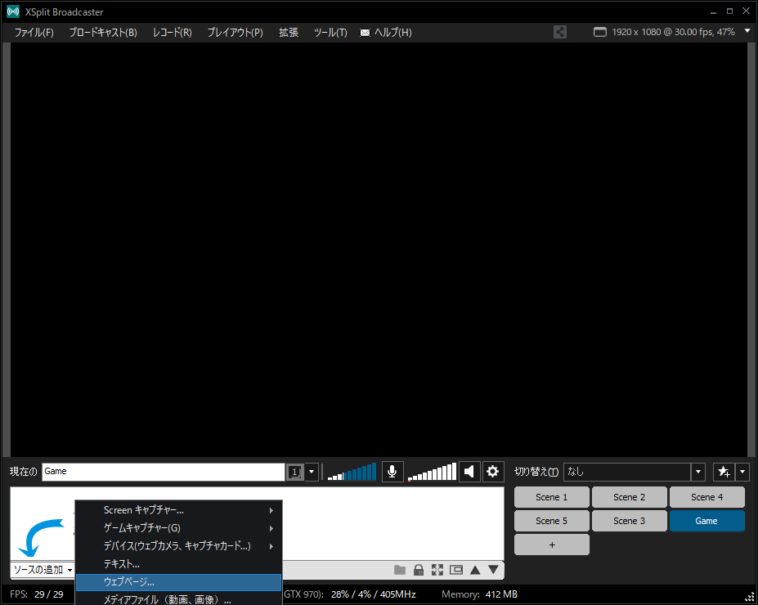
Xsplitの場合
シーンを作成して、ソースの追加から「ウェブページ」を選択します

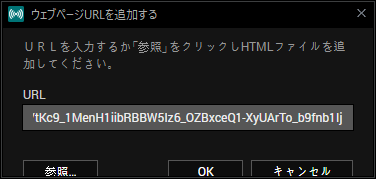
表示されたウインドウにシーンに合ったオーバレイのURLをコピペします

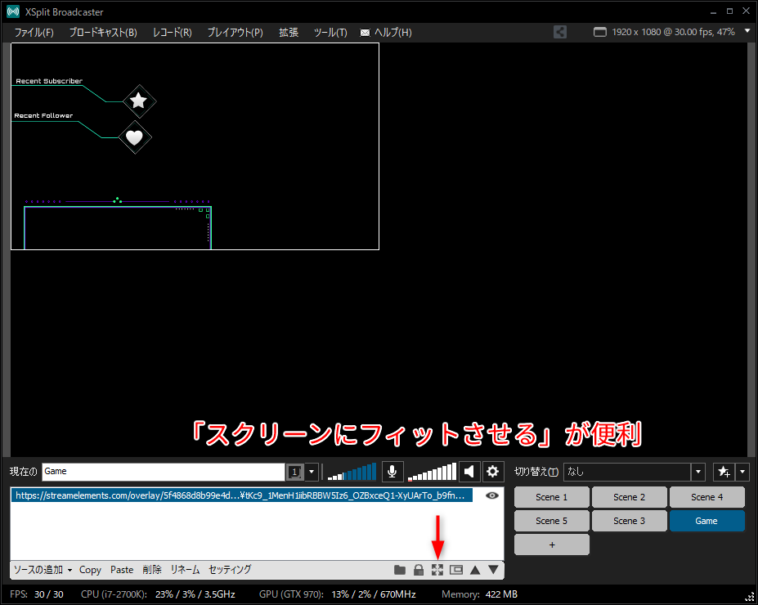
OKを押すとオーバーレイが表示されます
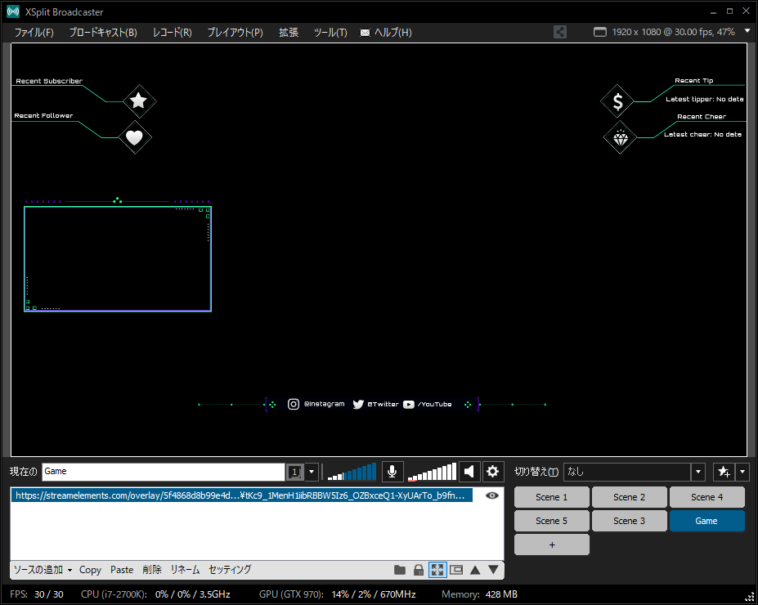
このままではオーバーレイが切れてしまっているので、画面に合うように調整していきます

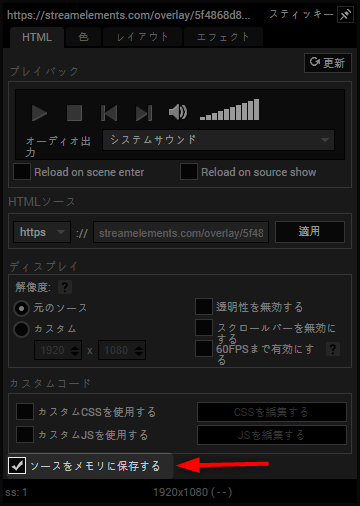
また、ソースを右クリックして「ソースをメモリに保存する」にチェックを入れます

これでオーバーレイの設置が完了しました

オーバーレイの編集
このままでは細かいところがまだ不十分なのでオーバーレイを自分で編集していきます
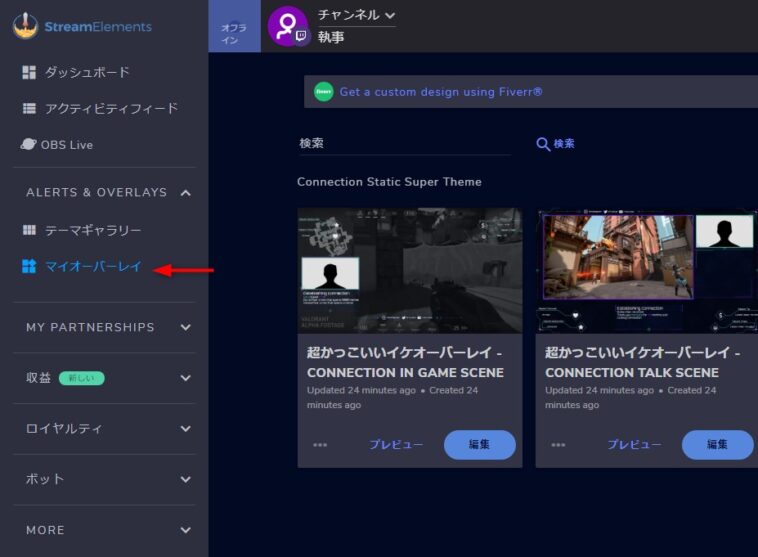
追加したオーバーレイは左側のメニューの「マイオーバーレイ」から確認することができます

表示されたオーバーレイの「編集」ボタンをクリックすることで編集画面に移動できます
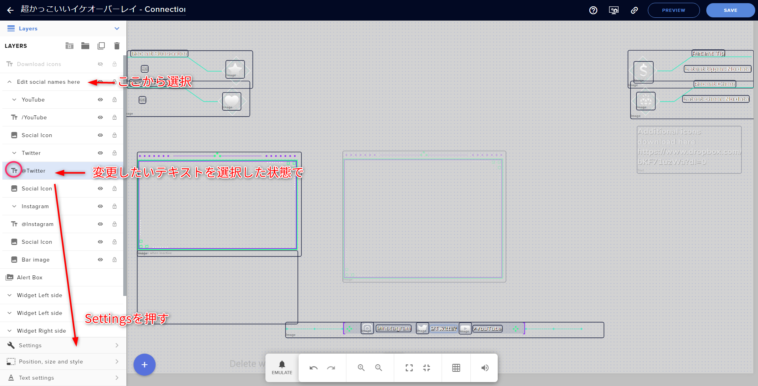
編集画面では「Edit social names here」欄にあるSNSの名前等を編集していきます
※テーマ毎に名前が違う場合があるかもしれません

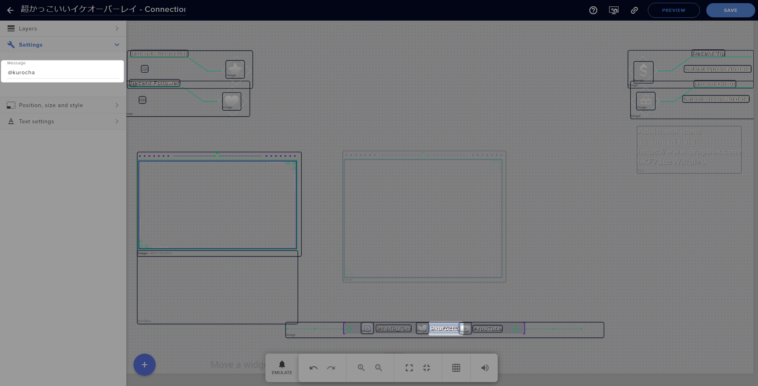
変更したいテキストソースの名前をクリックし、「Setting」を押すことでテキストソースの中身の編集ができます

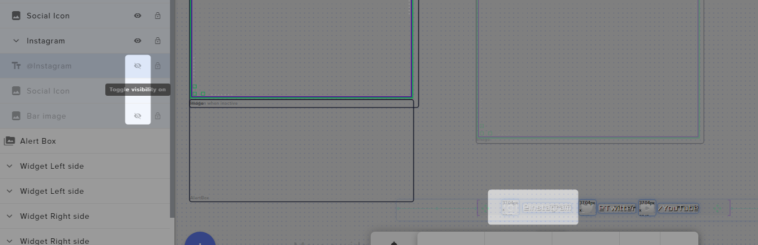
また、ソース名右の目のマークをクリックすることで表示/非表示を選択することができるので使っていないSNS等は消してしまいましょう

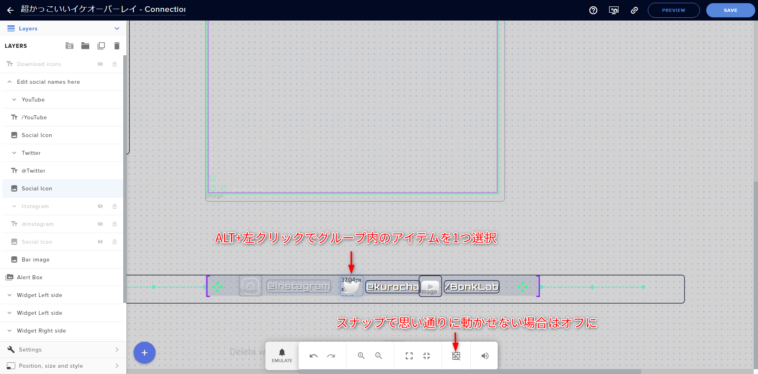
また、オーバーレイのバランスを調整するためにアイテムを移動させたいときにアイテムがグルーピングされていて複数のアイテムが一緒に動いてしまう場合があります
そのときは「ALT+左クリック」でグループ内のアイテムを1つだけ選択することができます
その状態で移動させることで他のソースに影響を与えずに移動することができます

調整が終わったら右上の「SAVE」をクリックします
SAVEを押した時点でOBS StudioやXsplitに追加したオーバーレイにも変更が適用されます

アラートのテスト
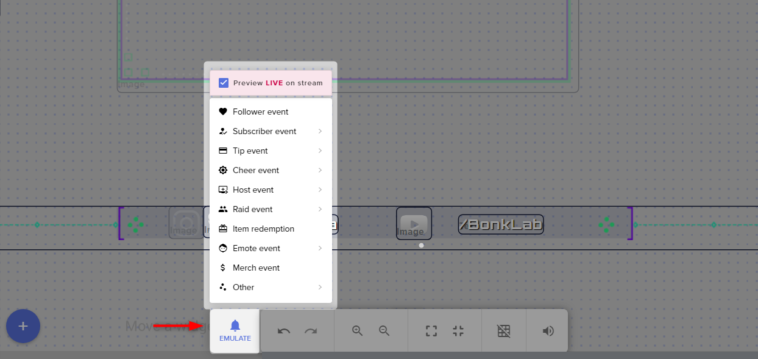
オーバーレイの編集画面でフォローやサブスクライブ等のテストができます
編集画面下部の「EMULATE」からそれぞれテストしたいイベントを発生させることが可能です

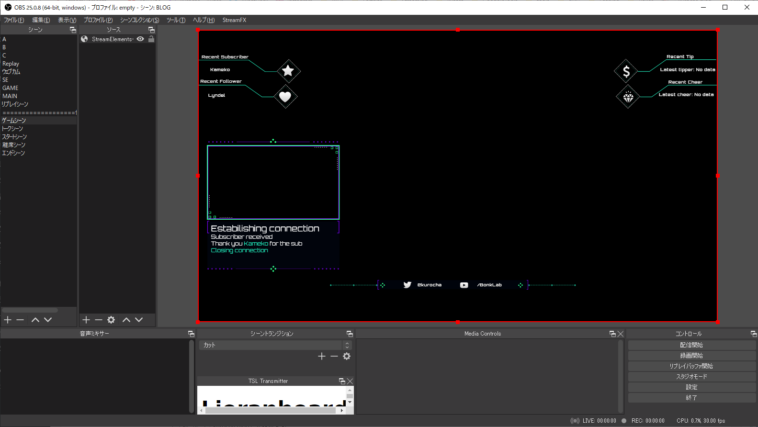
どういった動きかは編集画面でも確認できますが、配信ソフト上でも確認できます

シーンを完成させる
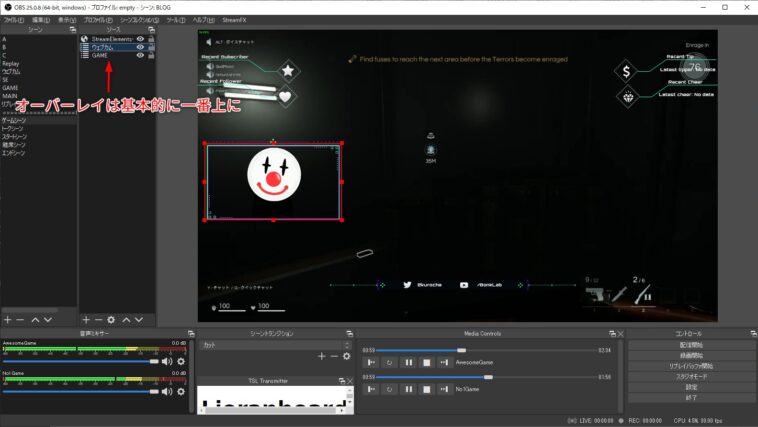
ここまでオーバーレイの設定は完成したのであとはオーバーレイに他のソースアイテムを合わせていきます
基本的にオーバーレイは全てのソースアイテムの上に置いておくことをおすすめします

おわりに
かっこいい、かわいいオーバーレイが使用できるとそれだけで配信のモチベーションがあがります
簡単に導入できるので一度試してみては


コメント
コメント一覧 (2件)
一つ疑問だったのですが、表示されていないソースをシャットダウンにチェックを入れてしまうと、シーン切り替えの際に表示までラグが表示されませんか?
1つのシーンにすべてのオーバーレイを入れているなら良いのかもしれませんが
ご指摘ありがとうございます。
たしかに使用していない状態から復帰する際に読み込みをし直すので表示が遅れてしまいます。
ブラウザソースは負荷が大きめのソースなのでその旨の解説を追記しました。