この記事ではソースオブジェクトに適用したフィルタの操作方法を解説します。
フィルタの適用/不適用
filterコマンドを使用することでフィルタの適用/不適用を切り替えることができます。
フィルタの適用/不適用
filter
scene=<フィルタ適用するオブジェクトを含むシーン>
item=<フィルタを適用するオブジェクト>
filter=<フィルタの名前>
delay=<遅延時間>(オプション)
active=<0 | 1 | *>
activeは0が不適用、1が適用となります。*を使用することでオン/オフをトグルで切り替えることができます。
※全ての名前は大文字、小文字の区別をするので正しく入力してください。
フィルタのアニメーション
animateコマンドを使用することでフィルタもアニメーションすることができます。今回は徐々にオブジェクトがぼやけるエフェクトをBlurフィルタを使用して適用していきたいと思います。
Blurフィルタは以前紹介したStreamFXに収録されています。
フィルタのプロパティ取得
フィルタをオブジェクトに追加したときに、そのフィルタのプロパティがわからないと変更のしようがありません。なのでまずフィルタのプロパティを取得する必要があります。filterpropsを使用します。
フィルタのプロパティを取得
filterprops
source=<フィルタを適用したオブジェクトの名前>
filter=<プロパティを取得するフィルタ>
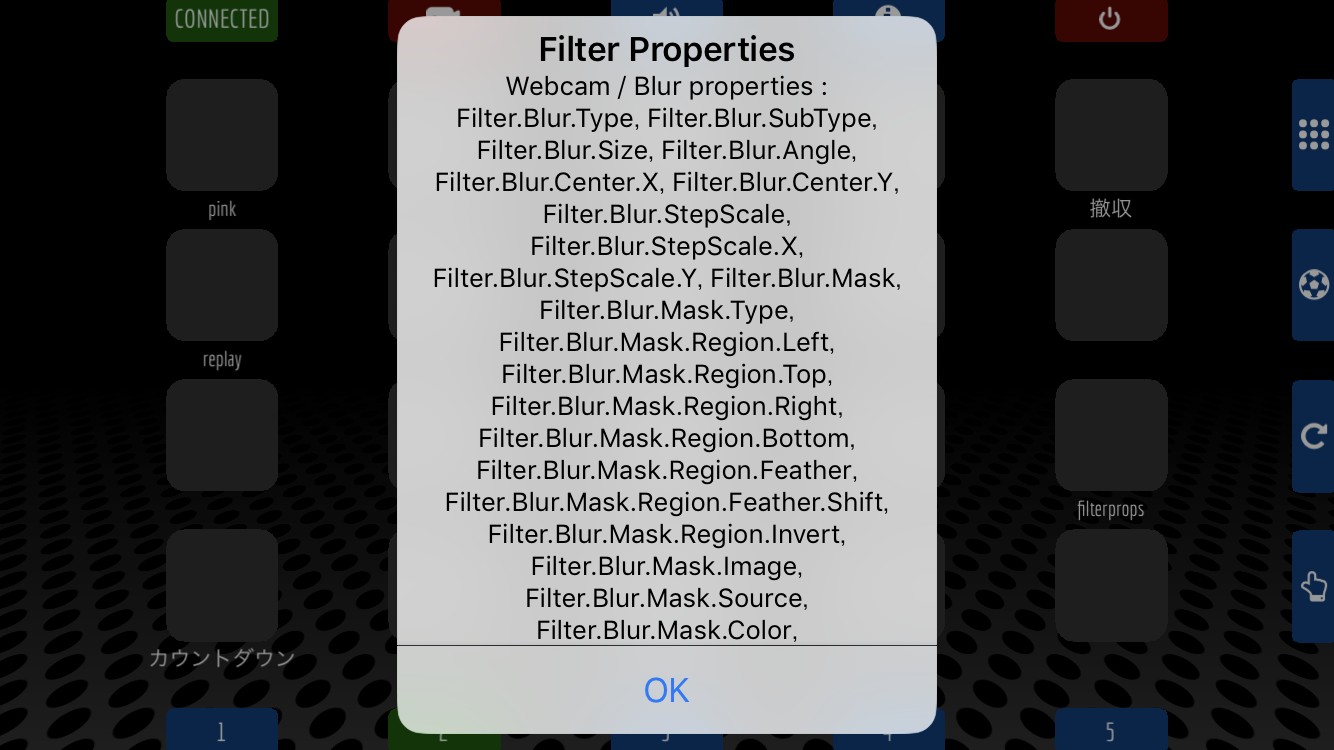
モバイルアプリでボタンを押すとフィルタのプロパティが表示されます。

多すぎる・・・地獄ですね。
一応フィルタのプロパティをまとめておきます。
フィルタのアニメーション
それではフィルタのアニメーションの方法を解説していきます。
1つのアニメーションコマンドにつき5つのフィルタまでアニメーションを加えることができます。
フィルタのアニメーション用パラメーターは以下のようにコマンドに追加していきます。
filter1=<1つ目のフィルタの名前>
f1:<フィルタのパラメーターの名前>:<値>
f1:<フィルタのパラメーターの名前>:<値>
filter2=<2つ目のフィルタの名前>
f2:<フィルタのパラメーターの名前>:<値>
etc…
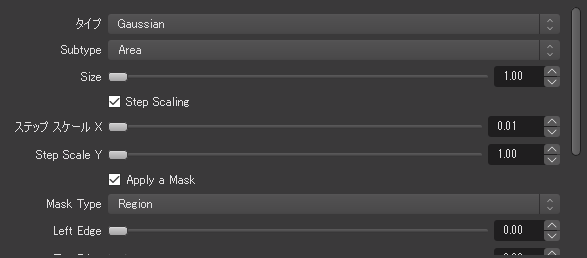
Blurフィルタのパラメーターは多いですが、実際には動かしたいものだけを使用したらいいので今回はFilter.Blur.Sizeの値を変更していきます。
アニメーション
animate
scene=_current
item=Webcam
steps=100
interval=10
easing=EaseOut
filter1=Blur
f1:Filter.Blur.Size:50
フィルタの値についてはOBSの画面をみながら試行錯誤をしていくといいと思います。

私も使用方法がわからないパラメーターが多くあります・・・
詳しい人ー!!!
まとめ
フィルタとオブジェクトのアニメーションを組み合わせることで表現できるエフェクトの幅が広がりますね。
フィルタに関しては少し扱いが難しくて最低限しか解説できなくて申し訳ありません・・・!!!
記事で使用したコマンドはコマンドアーカイブに追加していきます。コピペできると思うので利用してくださいね。



