この記事では多機能Stream Deck、Touch Portalにおけるボタン作成の基本を解説します
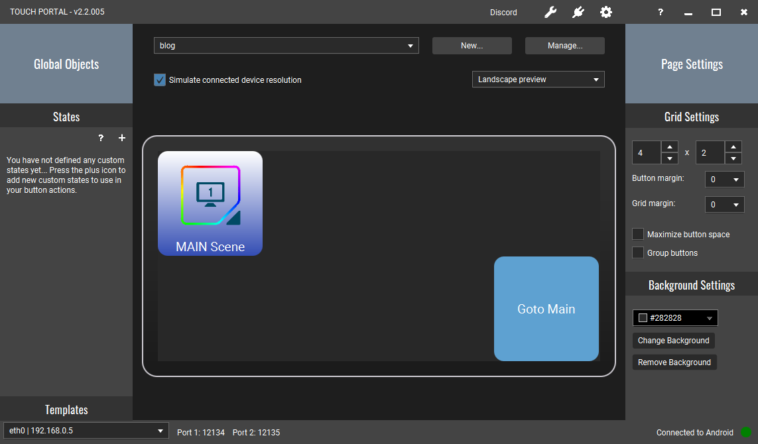
デッキ画面
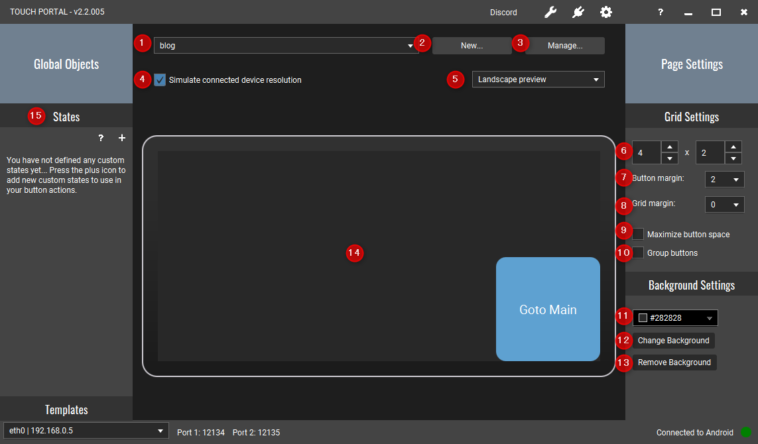
これがTouch Portalの基本的な画面です

- 表示されているページ名
クリックすることで各ページの設定画面に切り替え - New…
新しくページを作成することができます
Free版では2ページまで - Manage…
ページの書き出し/読み込み・名前の変更・削除などを選択 - Simulate connected device resolution
パソコンに表示されているデッキを接続されているデバイスの解像度に変更 - Landscape preview/Portrait preview
横向き・縦向きでの表示の切り替え - 縦×横のボタン数の指定
Free版では4×2、PRO版では最大15×○、○×15で110ボタンまで作成可能 - Button margin
ボタン間の余白の設定 - Grid margin
グリッドと画面端の余白の設定 - Maximize button space
ボタンのスペースを最大化 - Group buttons
ボタンをセンターに寄せる - Background color
背景色の変更 - Change Background
背景画像の変更(PRO版のみ) - Remove Background
背景画像の消去 - ページ
PRO版では「Ctrl+Shift+クリック」でデスクトップアプリからボタンのテスト・実行が可能 - Custom States
コマンド内で使用するCustom Statesを定義することができる
PRO版のみ
ボタン画面
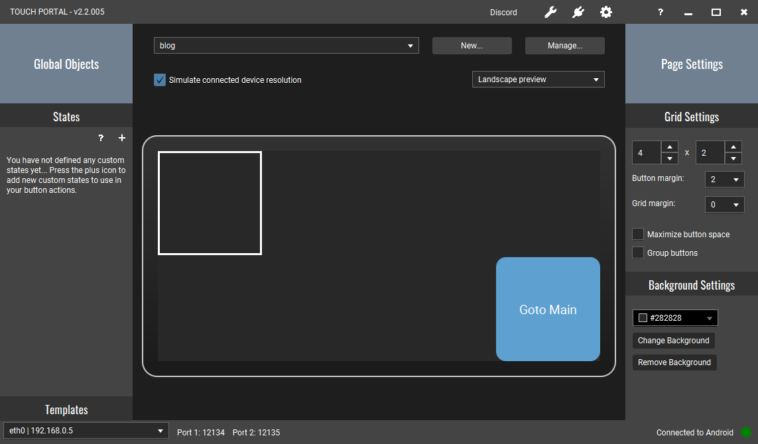
ページにカーソルを合わせてクリックすると各ボタンの設定を行う事ができます

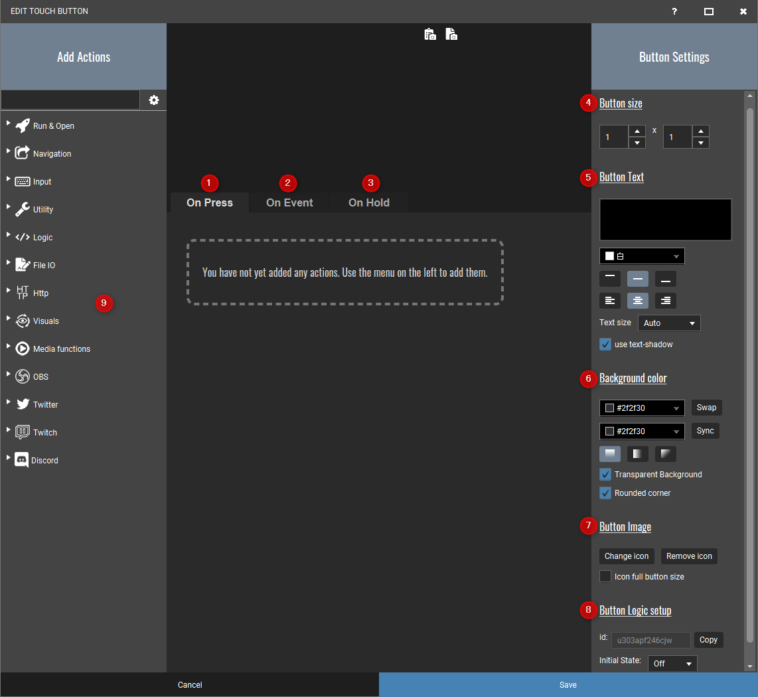
ボタン画面の各設定項目は以下のようになっています

- On Press
ボタンを押したときに実行するコマンドを追加 - On Event
イベントが発生したときに実行するコマンドを追加 - On Hold
ボタンを長押ししたときに実行するコマンドを追加 - Button size
ボタンのサイズを変更 - Button Text
ボタンに表示されるテキスト・テキストの設定を変更 - Background color
ボタンの背景色の変更
グラデーションのパターンなども変更可 - Button Image
ボタンの画像を変更可能 - Button Logic setup
Logicで使用するステータスの内容変更 - Actions
ボタンに追加するコマンドの一覧
ボタン作成の流れ
ページ上のボタンをクリックし、ボタン作成画面に移動します
今回は「MAINシーンに移動」するコマンドを作成します
今回はOBS Studioを使用します
各配信ツールとの連携方法は以下の記事を参照ください


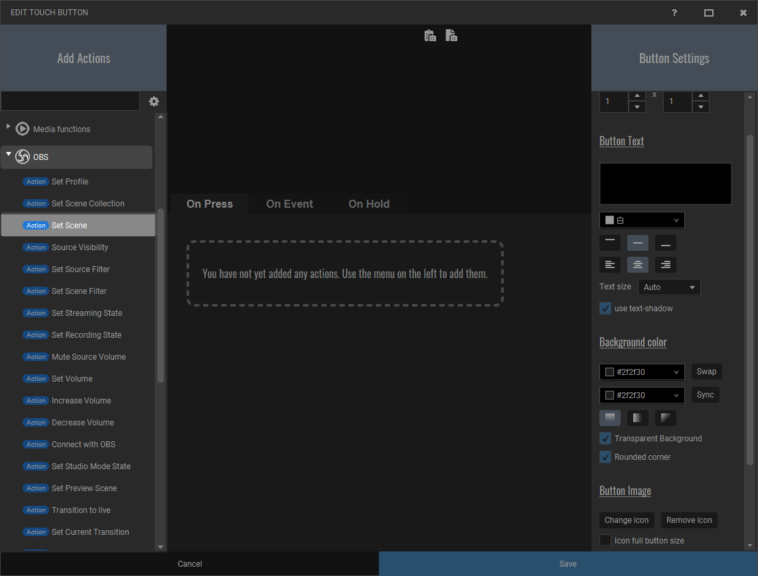
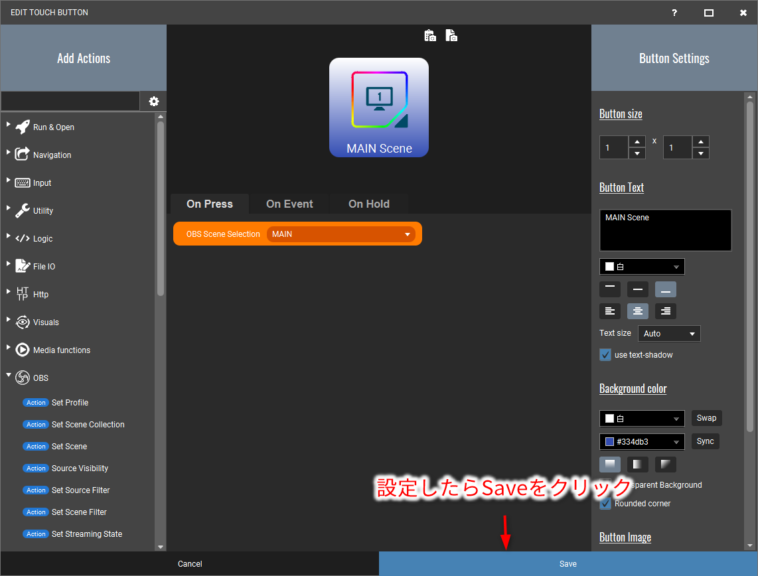
左側のコマンド一覧から「OBS」→「Set Scene」をクリックします
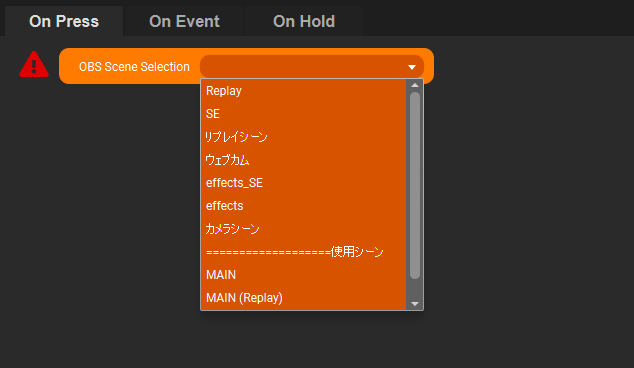
すると「On Press」欄に「OBS Scene Selection」が表示されます
ここからOBS Studio上のシーン一覧を選択することができるので「MAIN」を選択します

これでシーン移動のコマンドを作成することができました
コマンドはボタン1つにつき複数を組み合わせて使用することができます
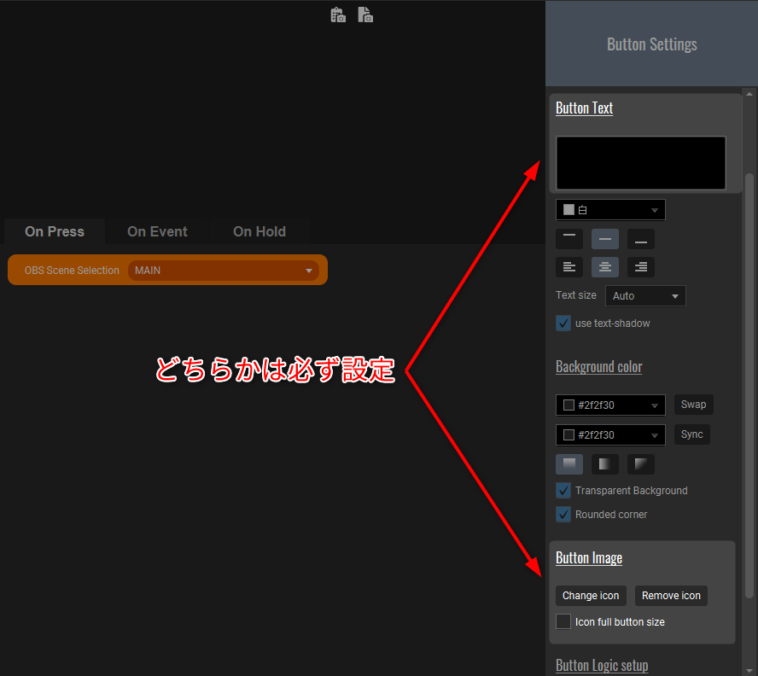
次にデッキ上でのボタンの見え方を変更していきます
ここで注意したいのがボタンのテキストか背景画像のどちらかは必ず設定してください
設定しない場合はコマンドが実行不可・または作成したボタンが消えます

今回はこのように設定しました
設定が完了したら「Save」をクリックすることでボタンの設定を保存します

これでボタンを作成することができました

ページ間移動
Touch Portalではモバイルデバイス上でデッキのページ間移動をするには移動用のボタンを作成する必要があります
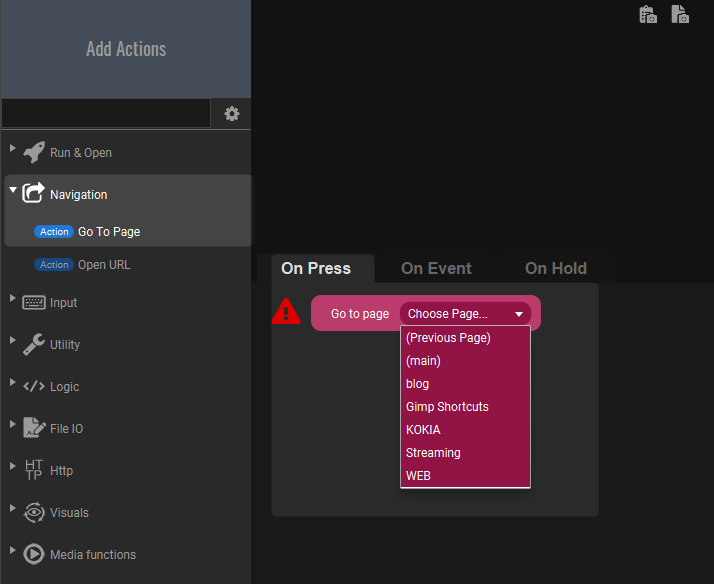
コマンドは「Navigation」→「Go To Page」です

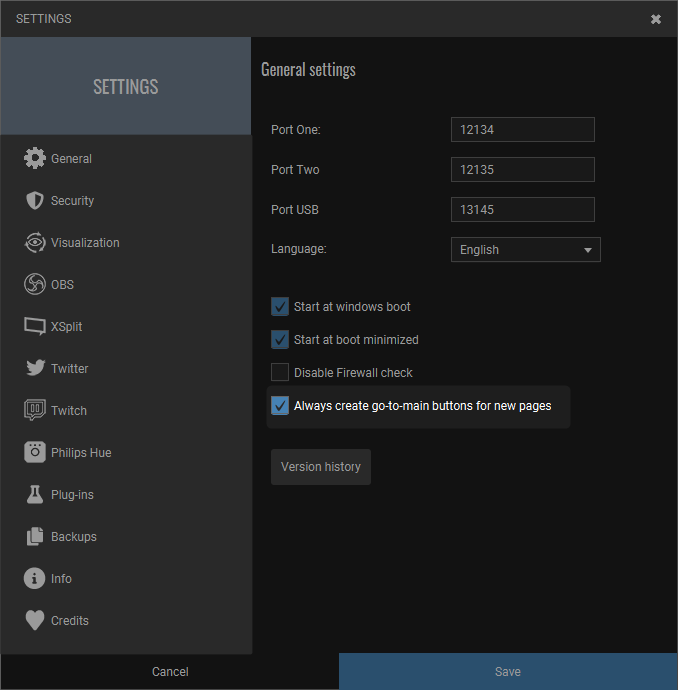
また、オプションの「General」→「Always create go-to-main buttons for new pages」にチェックを入れることで新しくページを作成した際に自動的にメインページに戻るボタンが1つ作成されます

おわりに
今回はボタン作成の基本を解説しましたが、コマンドは多く、さらにそれらを組み合わせて使用することができるので是非コマンド一覧に一通り目を通してみてください


