この記事ではTouch Portalのバージョン2.3.000で追加されたAssetsについて紹介します
今まではTouch Portalの公式ページからダウンロードして各自インポートする必要があった他の人が作成したページやボタン用アイコンがTouch Portalのデスクトップアプリから直接ダウンロードできるようになりました
Stream Deckではありがちなページ・ボタンを作成後はボタン1つでとても便利、ただし最初のボタン作成が面倒
そこで最初から用意されたページやボタンを利用できれば最初の面倒を多少は軽減することができるので利用するのがおすすめです
Assets
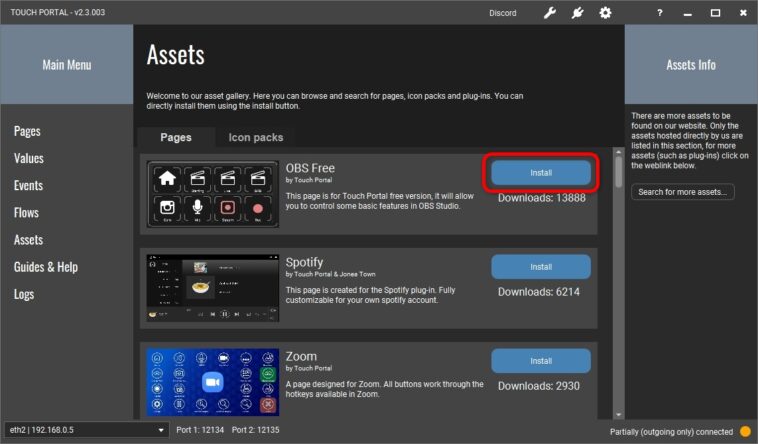
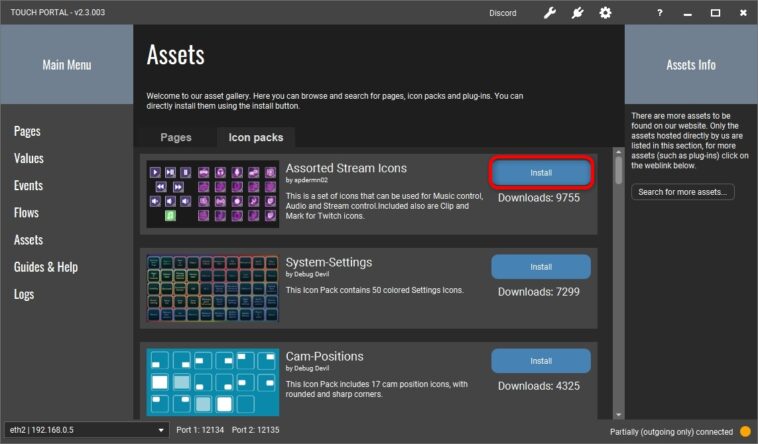
あらかじめ作成されたページ・アイコンをダウンロードするにはTouch Portalのデスクトップアプリの左側メニューのAssetsを選択します

ここからそれぞれタブでページ・アイコンパックがダウンロードできます
ページの利用方法
利用したいページの右側Installをクリックするとダウンロードが開始されます

すると確認画面が出るので同意するとダウンロードが開始されます
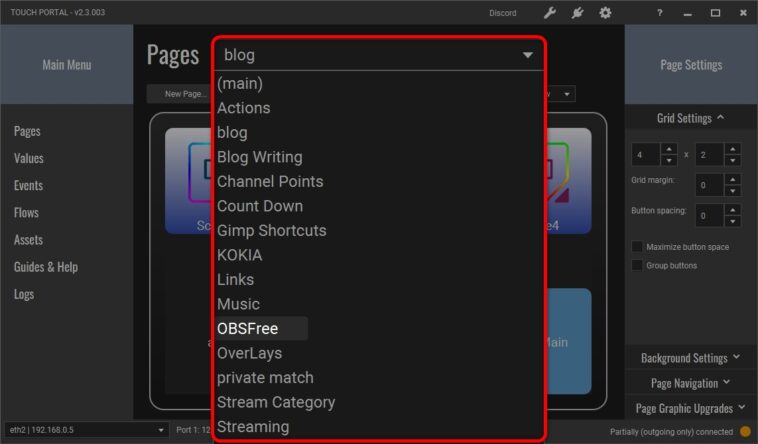
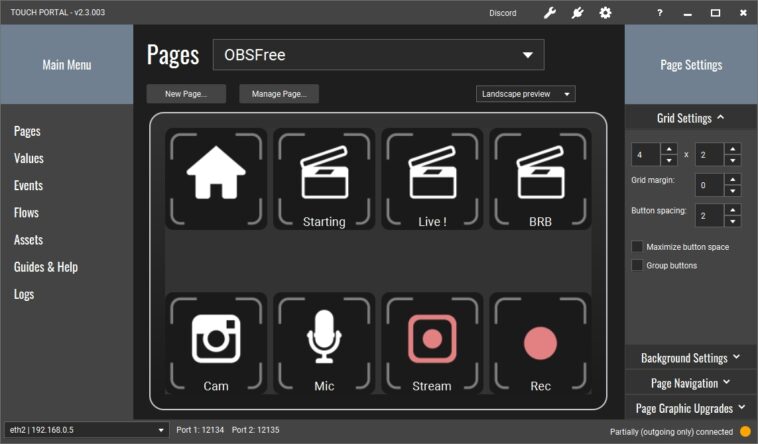
ダウンロード完了後は、Pagesメニューから先ほどダウンロードしたページ名を選択します

ページを選択後は自分の設定で使用可能にするために各ボタンの内容を確認しながら調整します

インストールしたばかりの場合は最初に完成されたページを編集することでTouch Portalのコマンドの作成方法を学ぶ事もできるのでおすすめです
アイコンパックの利用方法
アイコンパックもページと同様に使用したいパックの右側Installをクリックすることでダウンロードすることができます

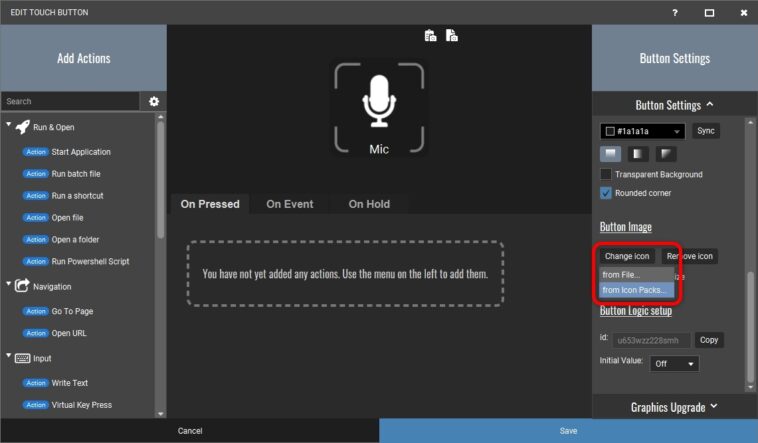
ダウンロードしたアイコンパック内のアイコンをボタンに適用するにはボタン編集画面のChange iconからfrom icon Pack…を選択します

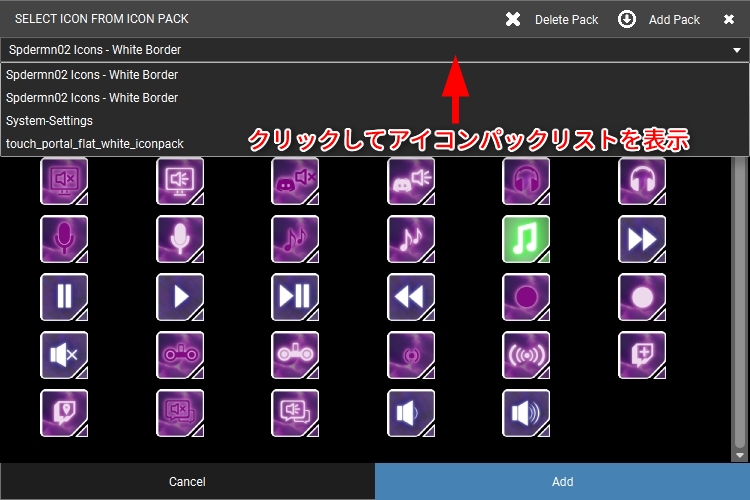
するとアイコンパックメニューが表示されるので好きなアイコンを選択します
なお、アイコンパックを複数ダウンロードしている場合は上部のアイコンパック名が表示されたボックスをクリックすることで使用可能なアイコンパックリストを表示して選択します

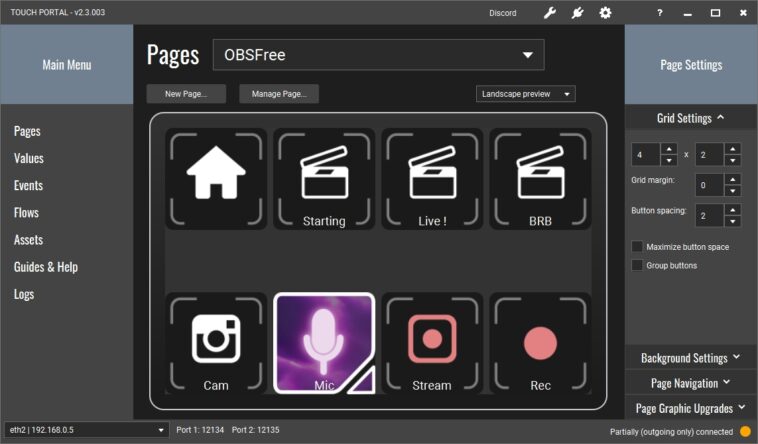
これでアイコンの適用が完了しました

自分で各ボタンのアイコンを作成するのも手間なのでこだわりが無い場合はダウンロードしたアイコンパックからアイコンを利用するとよいでしょう
おわりに
Touch Portalでは他の人が作成したページやアイコンパックをインポートすることでより便利に、より簡単に使用することができます
使用するためにプラグインを必要とするページも存在するので注意は必要です


