この記事では多機能Stream Deck、Touch Portalでトグルボタンを作成する方法を紹介します
トグルボタン
トグルボタンざっくりと説明すると1度押すとボタンの内容が変更され、もう一度押すとボタンの内容が戻るボタンとなります
ON/OFFスイッチのようなものです
作成例

今回は「配信開始/配信終了」ボタンを作成しながら解説していきます
まずは全てのコマンドに使用可能な方法から解説し、その後「配信開始/配信終了」ボタンに最適化したコマンドの解説をします
if state
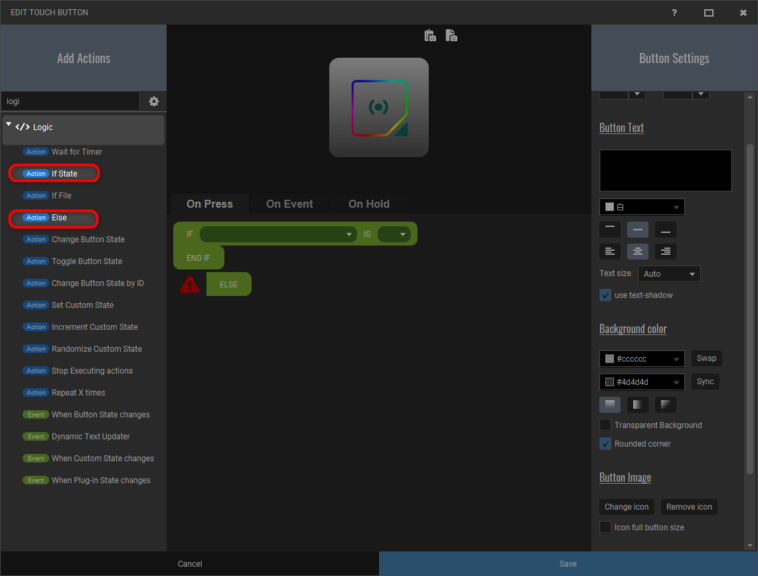
ボタン作成画面から「Logic」欄の「If State」と「Else」をクリックします
「If State」は「もしAがBならCを実行」といったようなコマンドの実行に条件を付けるものとなっています
「If State」の中に「Else」を組み込むことで「もしAがBならCを実行、AがBでないならDを実行」とすることができます
追加したコマンド一覧の中でドラッグアンドドロップすることでコマンドの順序を変更できます

Button State
Button Stateは現在のボタンの状態を表すのに便利です
デフォルトではOffになっています
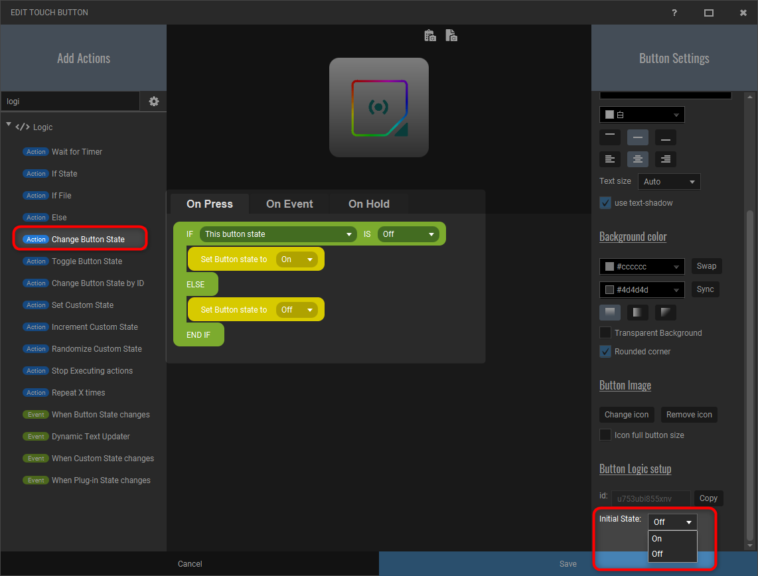
ボタン作成画面右側の「Button Settings」→「Button Logic setup」→「Initial State」から初期状態を変更できます
「Change Button State」を2つ追加し、「IF」と「ELSE」の間・「ELSE」と「END IF」の間にそれぞれ追加します
画像のようにパラメーターを変更することで「もしButton StateがOffならOnに、そうでないならOffに」するコマンドができました

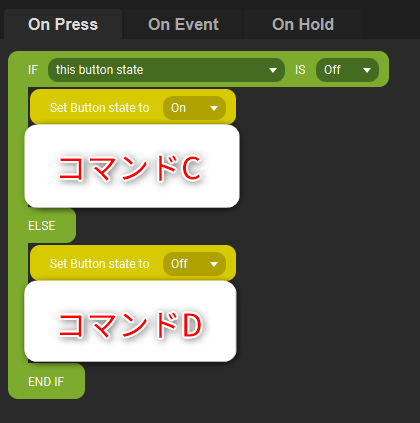
実際のコマンドを追加
ここに実際のコマンドを追加していくことで「1度押したらC、もう1度おしたらD」のコマンドを実行するボタンを作成できます

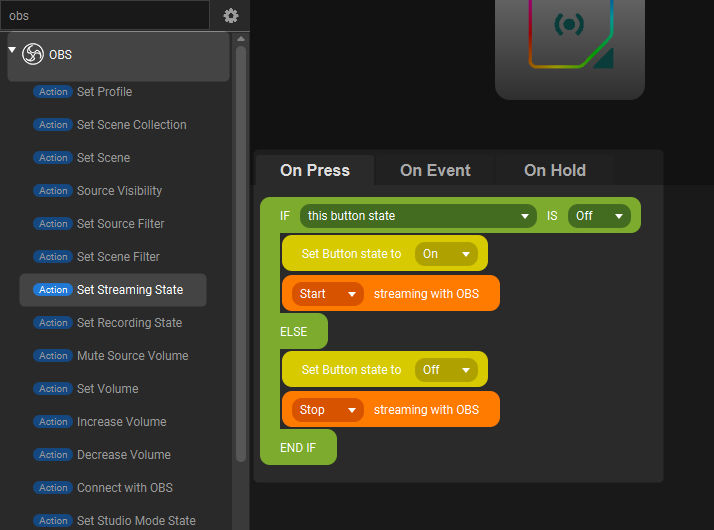
今回は「配信開始/配信終了」ボタンを作成するので「OBS」→「Set Streaming State」を2つ追加します
XsplitやStreamLabsOBSの場合はそれぞれ対応したコマンドを追加してください
それぞれ「Start」・「Stop」に変更することで「1度押したら配信開始、もう1度押すと配信停止」ボタンができました

ボタンの見た目の変更
次にボタンが押された時にボタンの見た目を変更するように設定していきます
現在配信中なのか否かをTouch Portalを見るだけで確認することができます
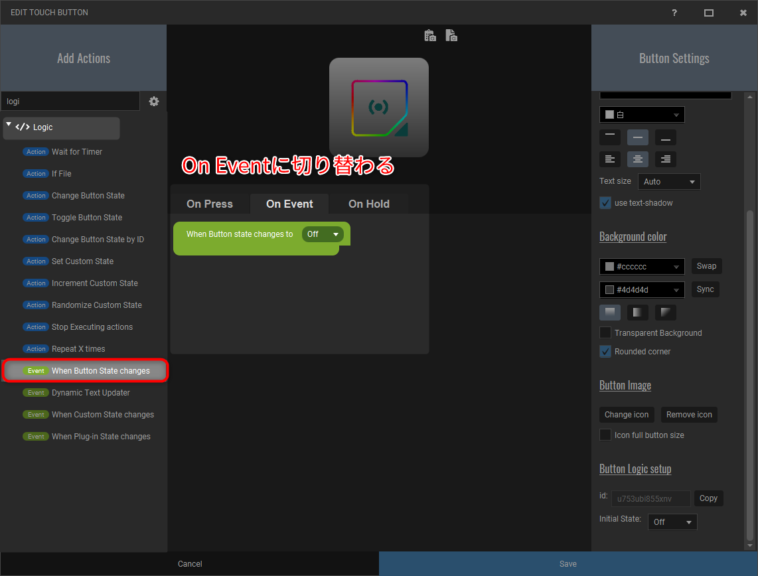
「Logic」→「When Button State changes」を追加します
When Button State changesの中にコマンドを入れることでButton Stateが変更されたときにそのコマンドを実行するように設定できます

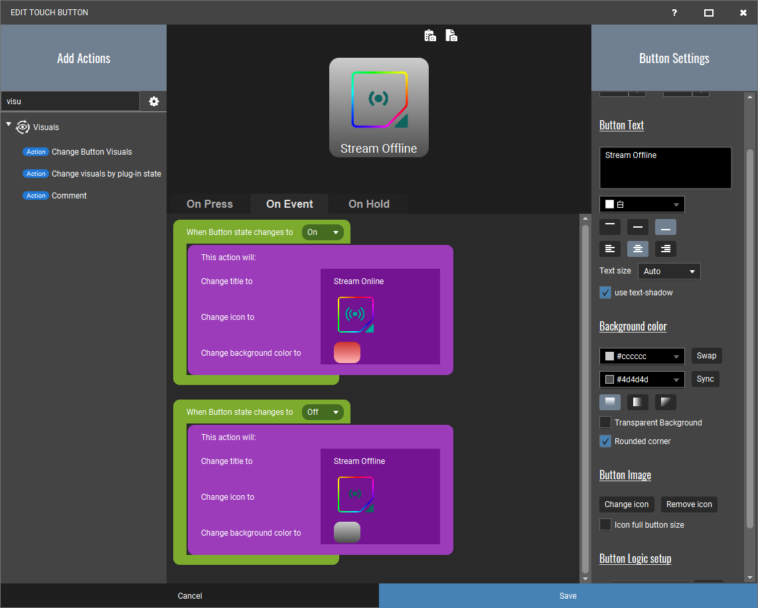
それぞれButton StateがOn/Offになったときにボタンの見た目を変更するコマンドを追加します
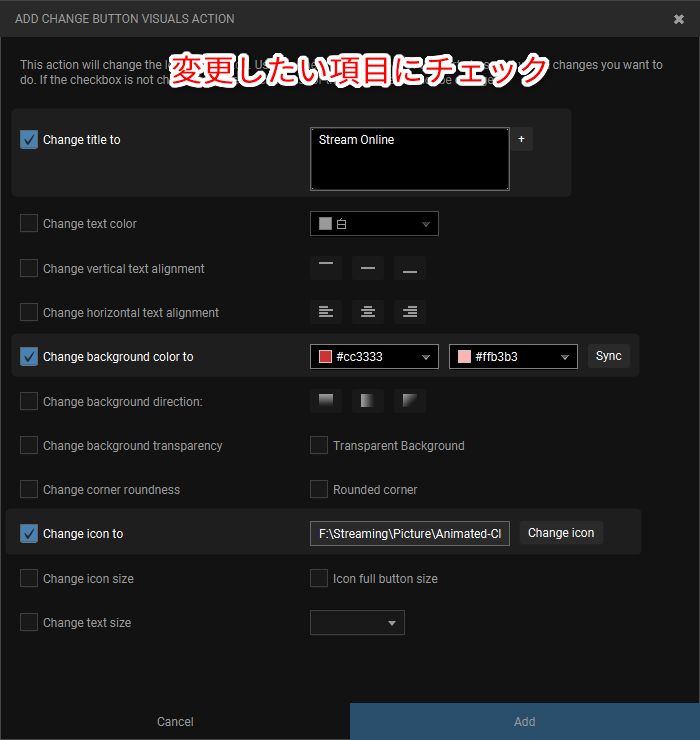
ボタンの見た目を変更するコマンドは「Visual」→「Change Button Visuals」です
追加するとどのように変更するかのプロパティが表示されます

配信開始・停止それぞれ用にボタンの見た目を変更する設定が完了したらコマンドの作成は完了です

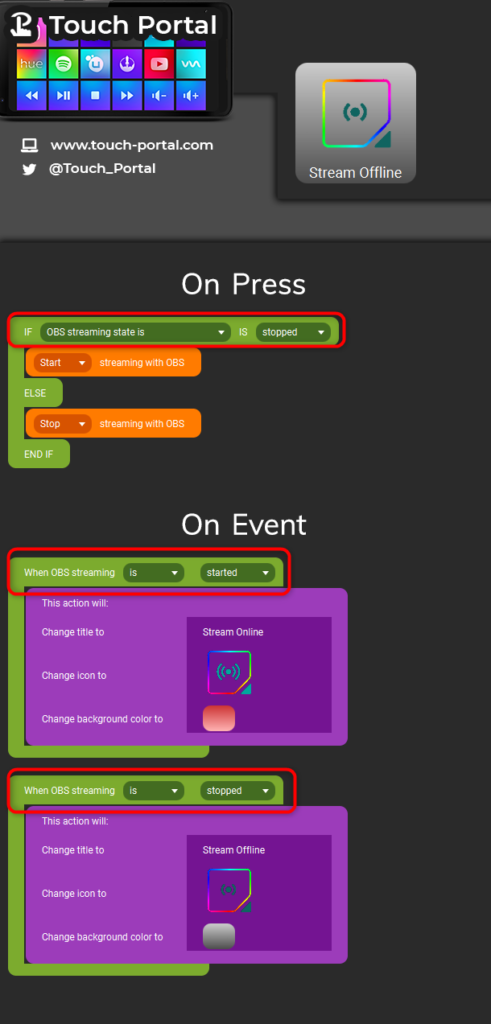
配信開始・停止コマンドに最適化
Button Stateを利用したコマンドでは現在の配信状況にかかわらずボタンの状態でコマンドを実行します
そのため配信ソフトを起動していない状態でボタンを押した場合、実際は配信が開始されていないのにも関わらずボタンは配信開始状態になります
また、配信ソフトから配信を開始、停止した際にもTouch Portalのボタンの状態は変更されません

このように変更することで配信ソフト側で配信開始をしてもボタンの見た目は変更されます
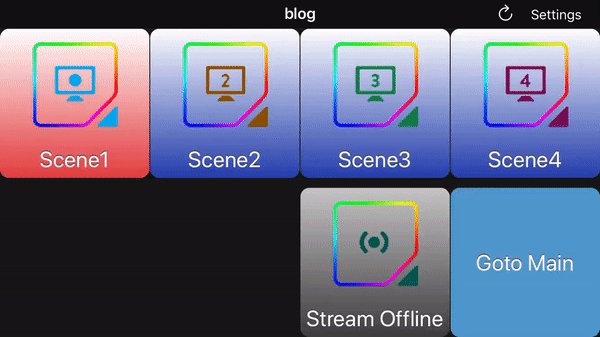
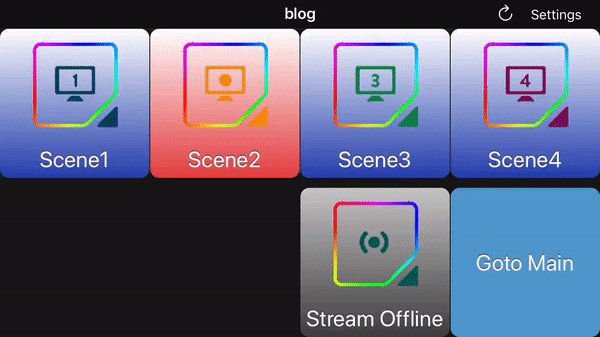
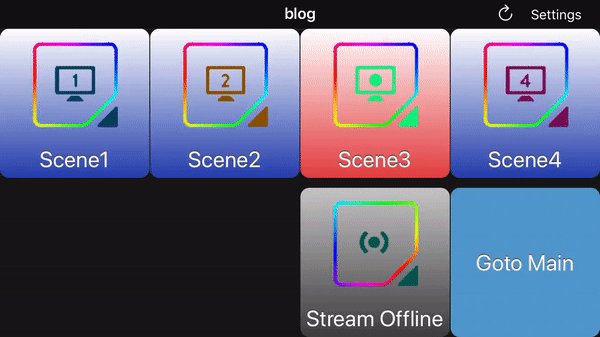
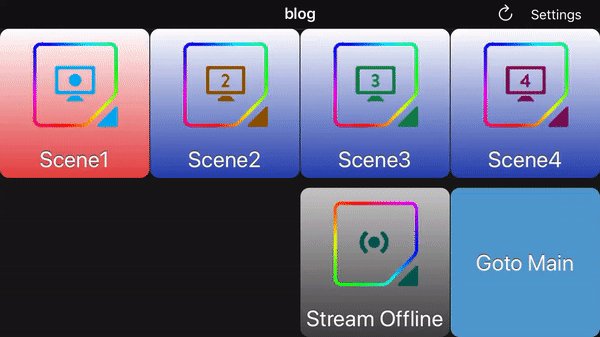
シーントグル
シーントグルボタンはあるシーンに移動したときにボタンの見た目を変更する方法です
現在配信ソフト上で使用しているシーンがひと目でわかるのでおすすめです

私の場合、シーントランジションを2000msに設定しているのでボタンを押してからシーンが切り替わるまでにラグがあります
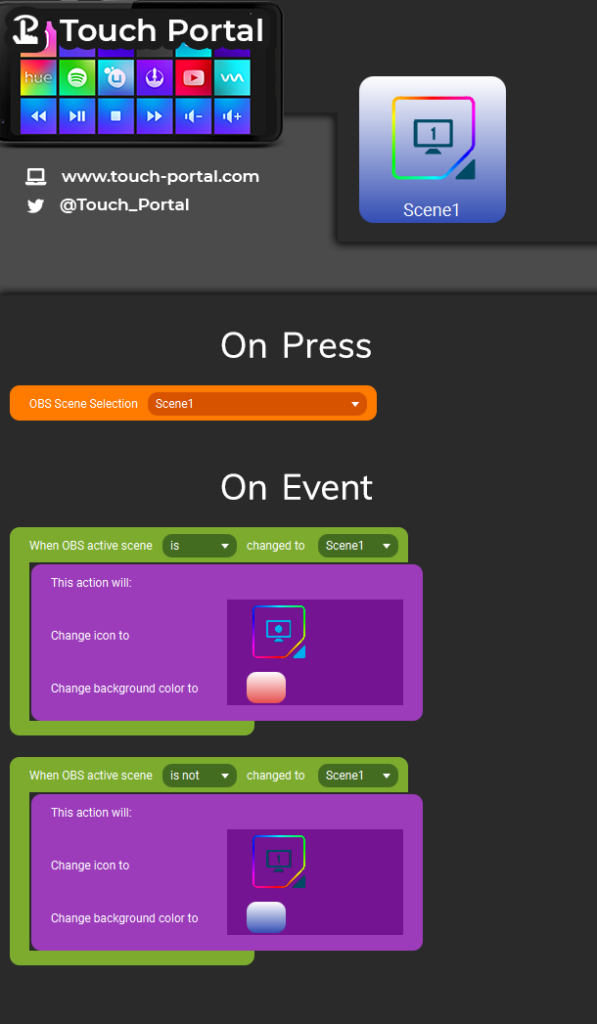
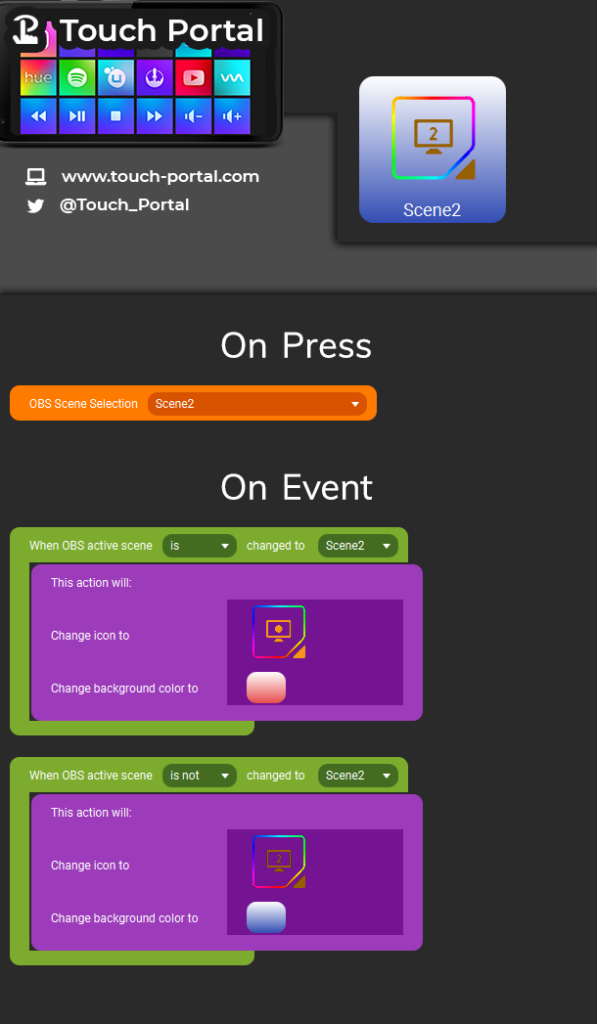
画像の通り各シーンを設定することで設定できます
シーン1

シーン2

おわりに
トグルボタンは他にも様々な状況で使用できるのでおすすめです


