この記事ではマスクを使ってOBS Studio上でソースアイテムを好きな形に切り抜く方法を紹介します
必要な場面
今回は歪んだ形のフレームにウェブカメラを合わせることを例に解説していきます
用意したフレームはこちらです

こちらの画像をウェブカメラを普通に重ねると

このようにフレームの外にウェブカメラの背景がはみ出してしまいます
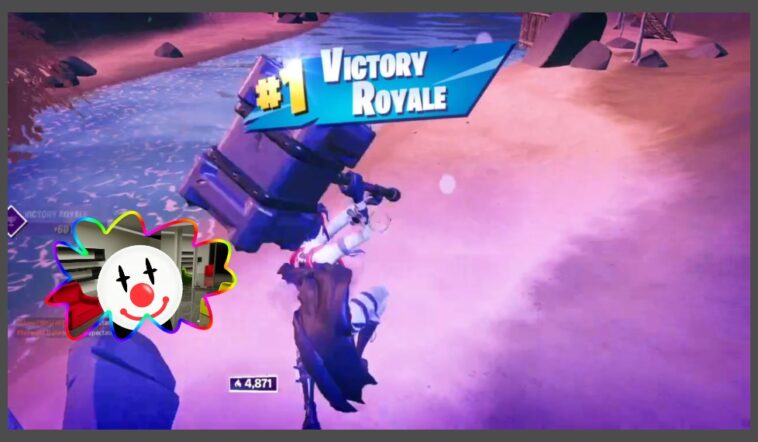
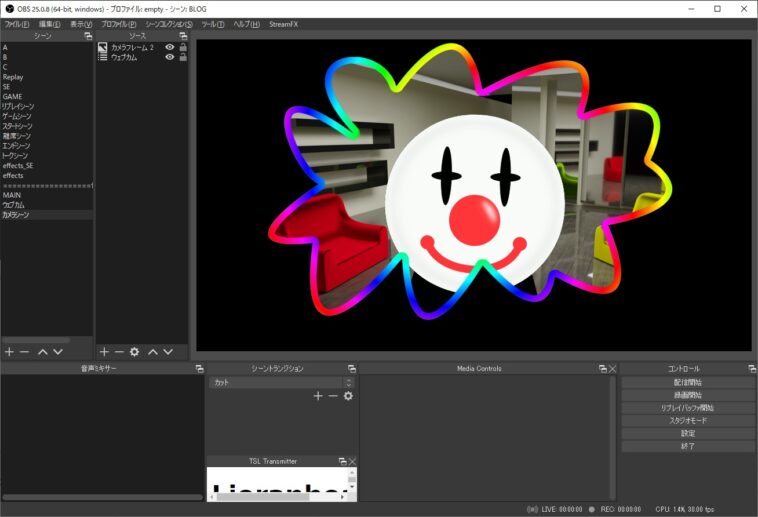
今回紹介する方法をとることで下の画像のようにフレーム内にきっちりウェブカメラのソースが収まるようになります
(今回は極端なフレームを用意したので映っている場所がおかしいかもしれません)

手順
マスクを作成する
まず、フレームの形に切り抜くために画像編集ソフトを使用してマスクを作成します
今回は無料の画像編集ソフトGIMPを使用しました
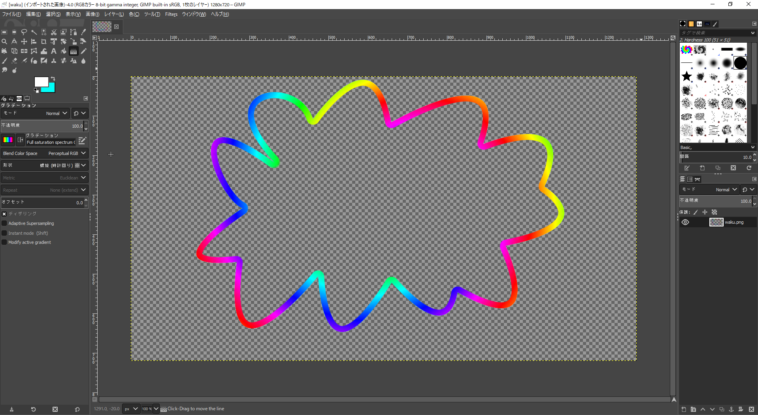
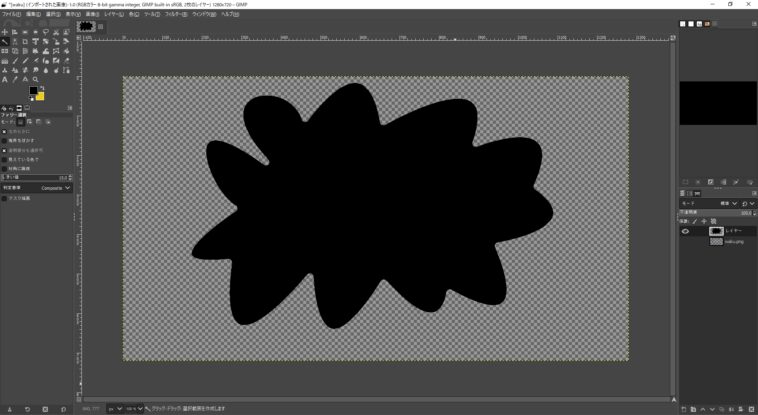
GIMPでフレーム画像を開きます

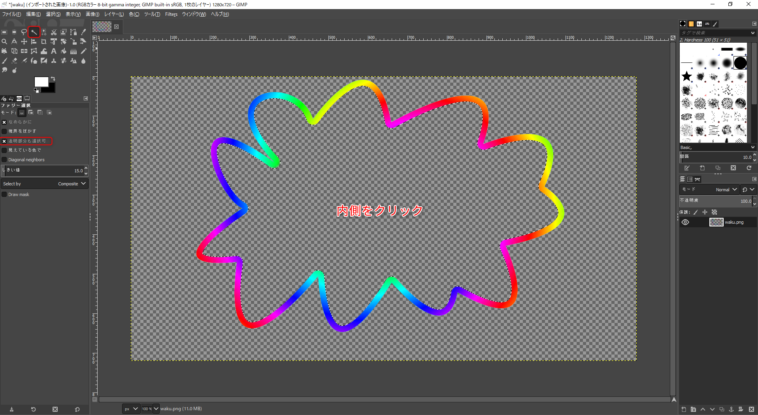
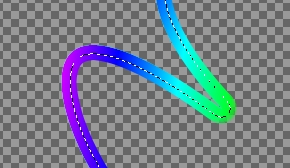
「ファジー選択」をクリックし、フレームの内側をクリックすることでフレームの内側に選択範囲ができます

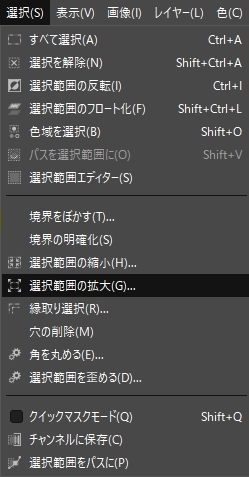
「メニューバー」→「選択」→「選択範囲の拡大」をクリックします

任意の拡大量を指定します
今回は7pxとしました
こうすることでフレームの幅の中に選択範囲が収まることになります

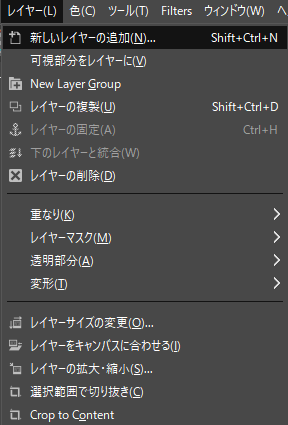
「メニューバー」→「レイヤー」→「新しいレイヤーの追加」をクリックします

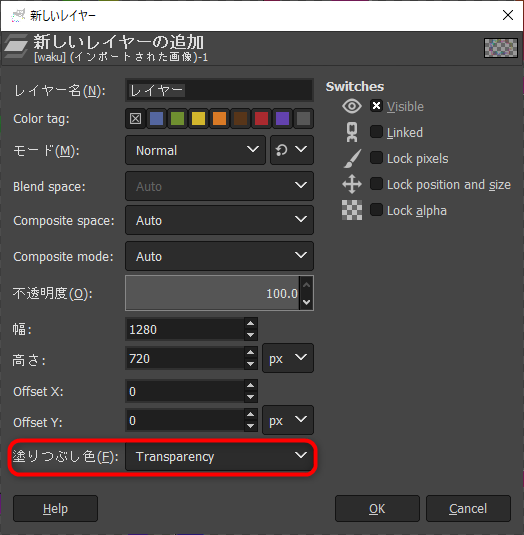
新しいレイヤーの塗りつぶし色は「Transparency」を選択してください

新しいレイヤーを選択した状態で選択範囲を黒で塗りつぶします

これで切り抜くためのマスクが完成しました
「メニューバー」→「ファイル」→「名前を付けてエクスポート」を選択し、画像として出力します
OBS Studio上での設定
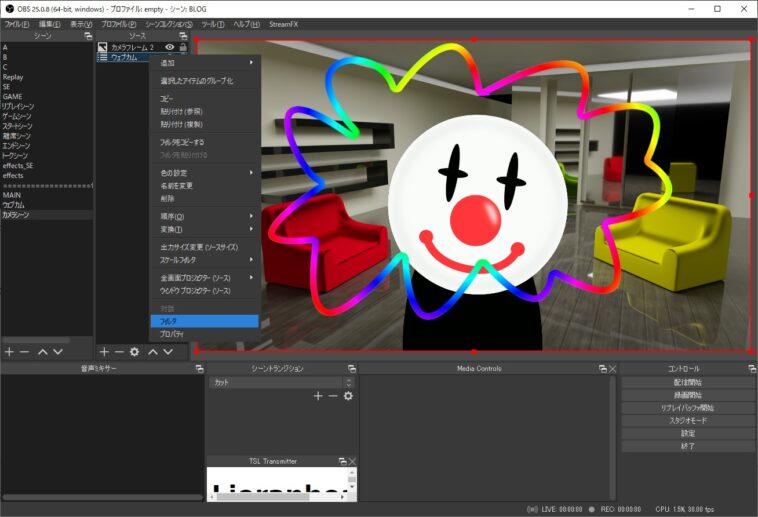
今回はカメラシーンにウェブカメラとフレームを配置しています
ウェブカメラを右クリックして「フィルタ」を選択します

左下の+ボタンから「イメージ マスク/ブレンド」を選択します
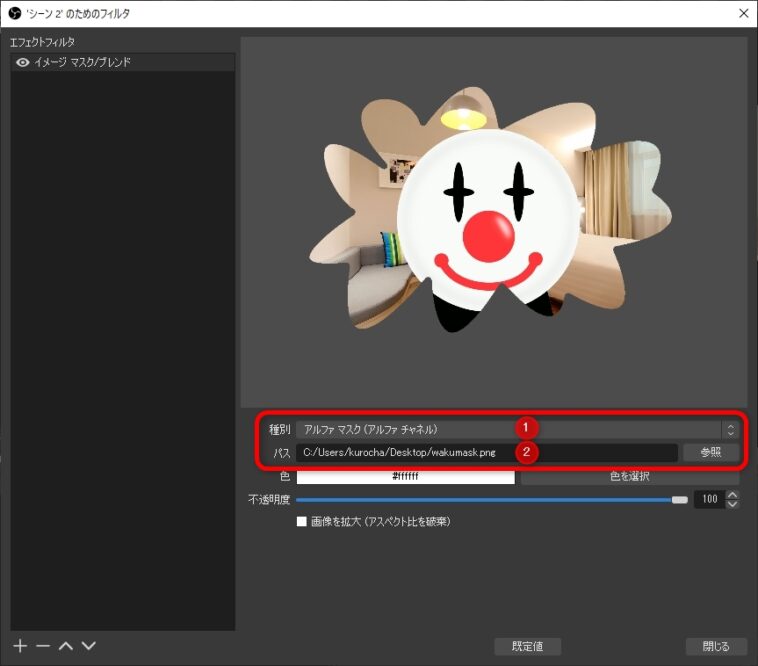
種別をアルファ マスク(アルファ チャネル)に変更
イメージマスク画像は一般的に表示する部分を白、透明にする部分を黒とする場合が多いのでそちらを使用する場合はマスクフィルタの種別の項目をアルファマスク(カラーチャンネル)に変更してください
この記事では作成する際の手間を考えて黒+透過画像のイメージマスク画像を紹介しています
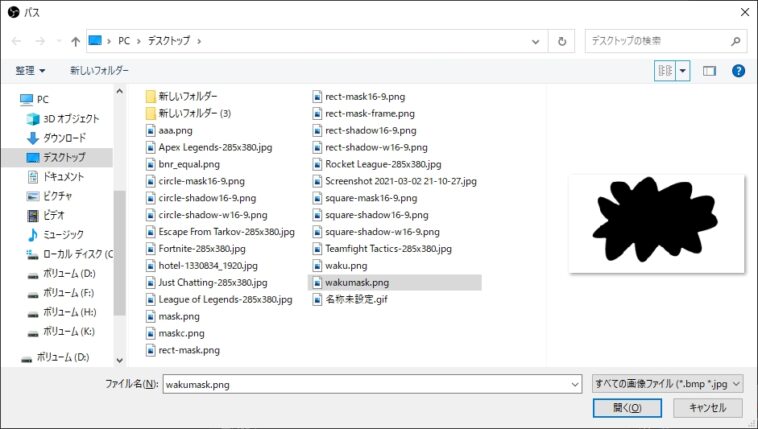
パスを参照から先ほど作成した黒のマスク画像を選択します

これで先ほど黒く塗りつぶした部分のみが表示されるようになりました

フレームからはみ出ず、小さすぎないことも確認してください

マスクの解説は以上です
おわりに
マスク画像を作成する必要がありますが、一手間加えるだけで少し違った演出になって楽しいですね
すぐに試してみたい方のために今回使用したフレームとマスク画像を一応置いておきます
マスクを使用したオーバーレイを作成しました

無いよりはあった方がいいじゃん的なとてもシンプルなオーバーレイです
