この記事では簡単に導入できるシンプルで派手なカメラ用配信オーバーレイを紹介します
配布するファイルは私が作成したものなのでクオリティは必要十分といった感じですが、この方法を理解することで自分でも作成することができるので試してみてください
カメラ用配信オーバーレイ
配信で使用するオーバーレイにはアニメーションのついたド派手なものもありますが、できるだけシンプルに、でも無いよりはあった方がいいじゃんというものの方が好みという方もいるかと思います
下の画像はNERD OR DIEで購入できるIridescentに付属されているカメラオーバーレイです

シャドーオーバーレイ
この記事で紹介するのは2枚の画像を使って表現するシンプルかつカメラを引き立てるのに効果的なオーバーレイになります
具体的にはカメラにマスクを適用し、影を追加するオーバーレイです
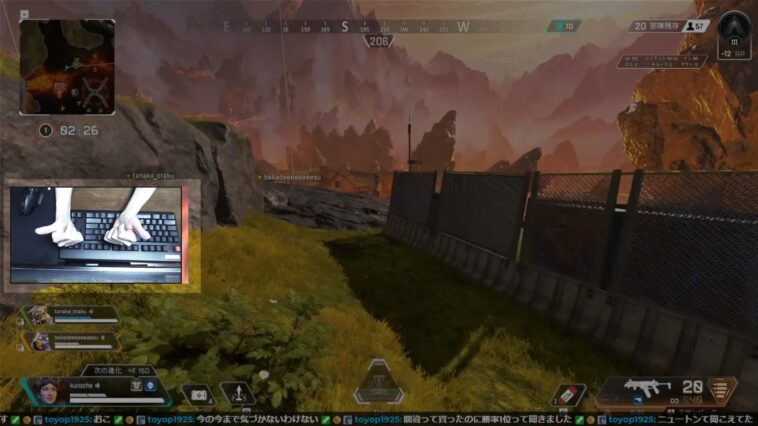
カメラを置いただけ

カメラを置くだけではカメラとゲーム画面の境が曖昧で、悪くはないけれど味気ない感じになると思います
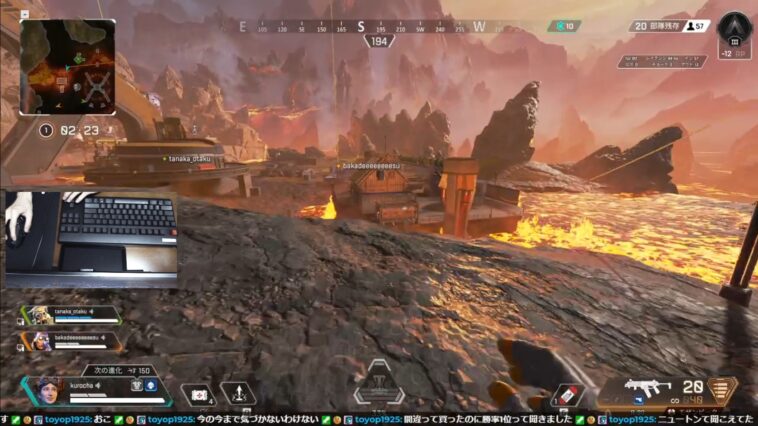
シャドーオーバーレイ

影を落とすだけでゲーム画面から少し浮いて見えるようになりました
派手ではないけれど無いよりはあった方がいいじゃん、そんなオーバーレイだと思います
適用方法
OBSなどの配信ソフトへの適用方法を紹介します
今回はできるだけ簡単にオーバーレイを適用できるようにパックを作成しました
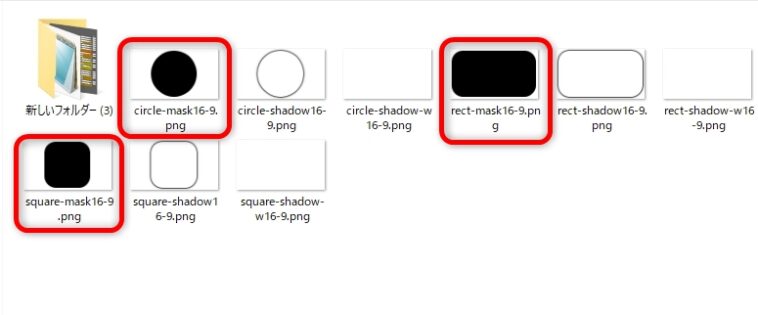
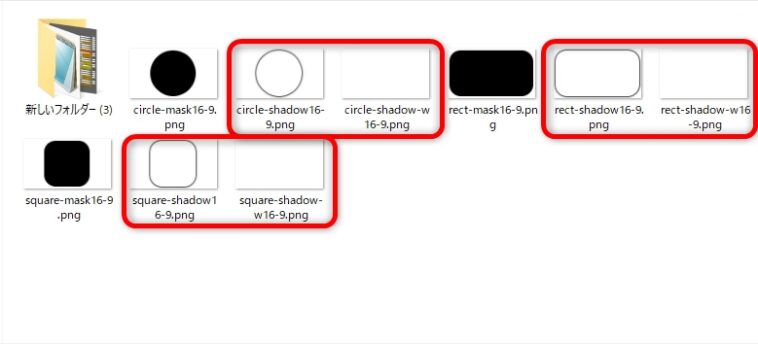
3種類の形、それぞれ影の色が黒と白の計6つとなります

ダウンロード
カメラシーンの作成
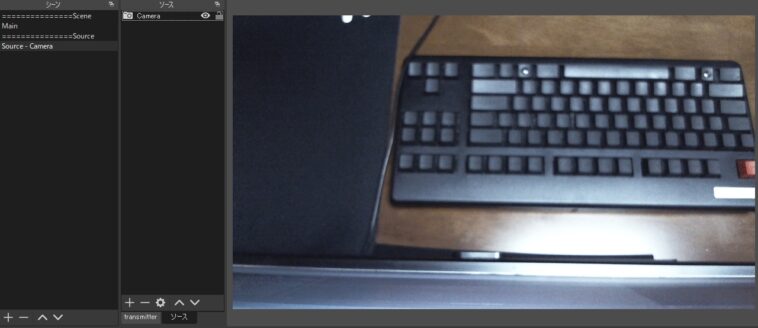
カメラとカメラ用オーバーレイのみを配置するためのカメラシーンを作成します
シーンをソースとして利用することに関してのメリットなど詳細は以下の記事を参照ください


作成したシーンに映像キャプチャデバイスからカメラを追加します
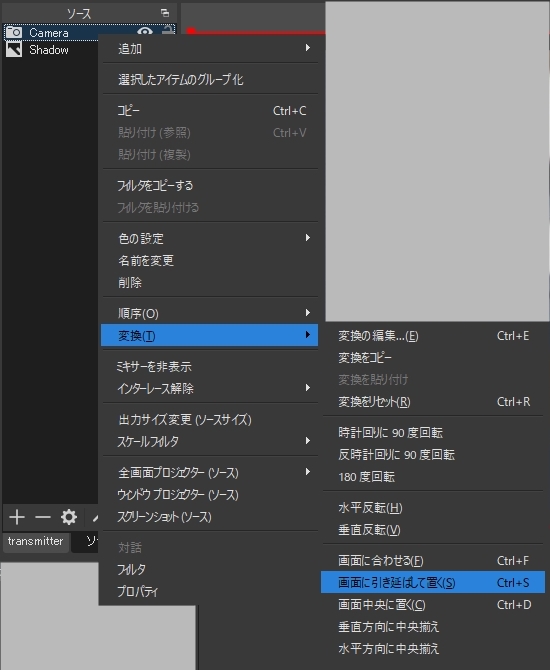
ソースを右クリック→変換→画面に引き延ばして置くを選択すると簡単に全画面に配置することができます

カメラソースにマスクの適用
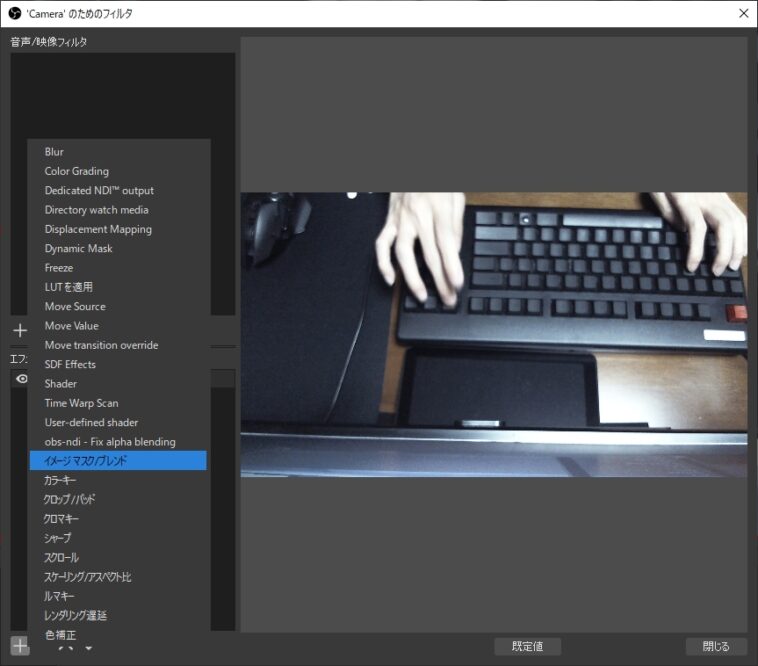
カメラソースを右クリックからフィルタをクリックします
表示されたウィンドウの左下+ボタンからイメージマスク/ブレンドを選択します

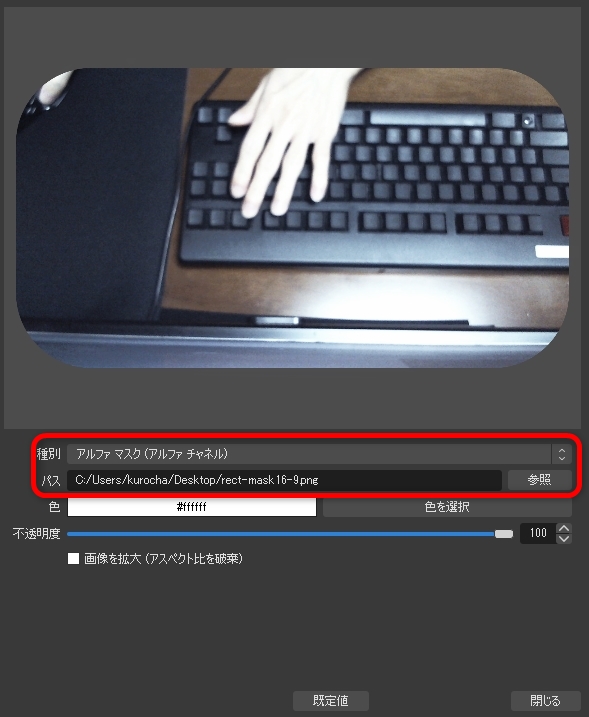
種別をアルファ マスク(アルファ チャネル)、パスは先ほどダウンロードしたファイルの中から適用したい形のマスクを選択します


これでカメラの形を変更することができました
マスクに関しての詳細は以下の記事も参照ください
シャドウの追加
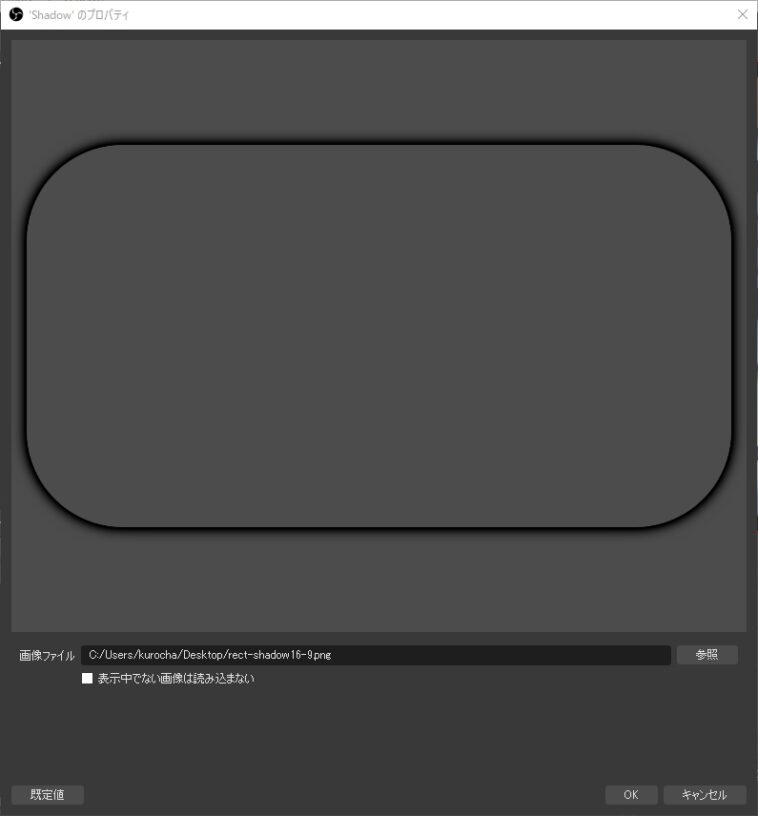
画像ソースとしてシャドウを追加していきます
先ほどダウンロードしたファイルの中から形に合うシャドウを選択して追加してください

各形に白と黒を用意しました

以上でカメラシーンの設定は完了です
メインシーンに追加
メインシーンに先ほど作成したカメラシーンを配置します
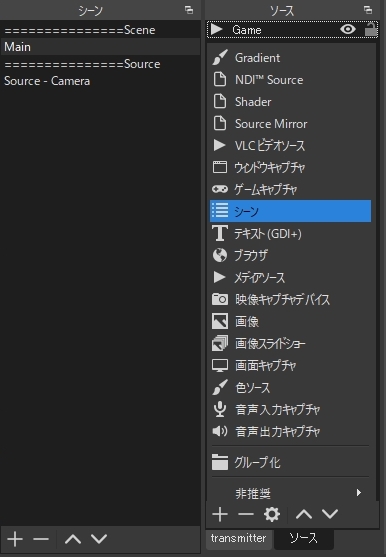
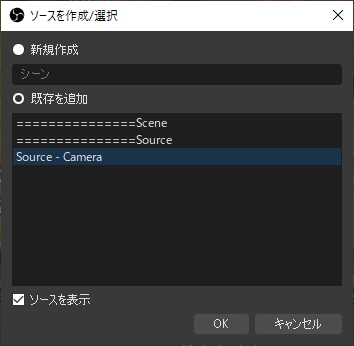
ソースの追加からシーンを選択

先ほど作成したカメラシーンを選択

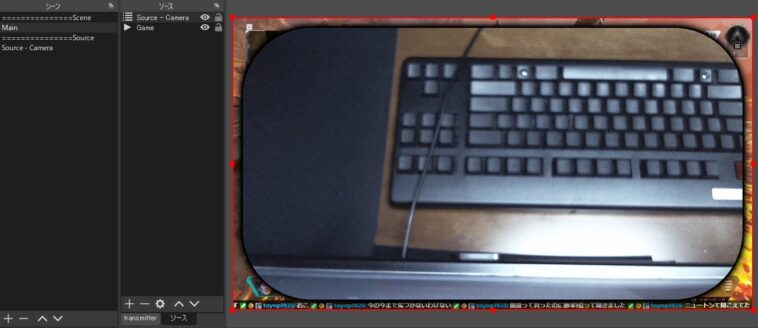
これでメインシーンにシャドウ付きのカメラが配置できました

最後に大きさと位置を整えて完成です

おわりに
無いよりはあったほうがいいじゃんなシャドウオーバーレイの紹介でした
ただカメラを配置するだけより少しアクセントが欲しい、けれどそんなに派手なのは求めていない
そんな方におすすめのオーバーレイです