この記事ではソースアイテムをアニメーション化して動かす方法について解説していきます。
サイズの変更、位置の変更、移動速度の変更などを利用して行います。
今回のコマンドでは初めて1つのコマンドに2つ以上のコマンドを加えてみたいと思います。
具体的に作るのは下の動画のようなアニメーションです。
animateコマンド
animateコマンドは非常に多くのパラメーターをとります。
またmoveコマンドでも代用可能です。
[アニメーション]
animate
scene=<ソースアイテムを含むシーン>
item=<アニメーション化して動かすソースアイテム>
delay=<コマンドを動作させるまでの遅延時間(ミリ秒)>(オプション)
x=<位置 x>(オプション)
y=<位置 y>(オプション)
w=<バウンディングボックスの幅(width)>(オプション)
h=<バウンディングボックスの高さ(height)>(オプション)
r=<回転>(オプション)
cl=<クロップ左(crop left)>(オプション)
cr=<クロップ右(crop right)>(オプション)
ct=<クロップ上(crop top)>(オプション)
cb=<クロップ下(crop bottom)>(オプション)
steps=<アニメーションで変化し終えるまでの工程の数>
interval=<各工程の間の時間(ミリ秒)>
easing=<アニメーションに与える効果>(オプション)
alpha=<透明度|透明0~100不透明>(オプション)
動かしたいパラメーターのみを表記することで(オプション)がついているパラメーターは表記しなくてもコマンドが動きます。
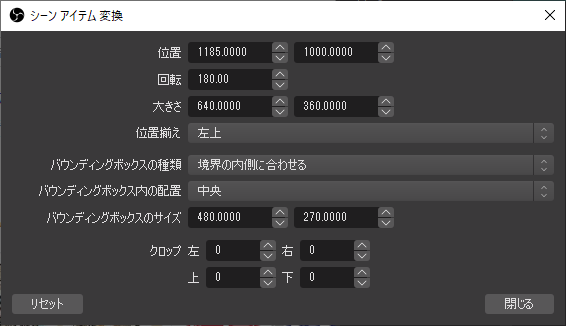
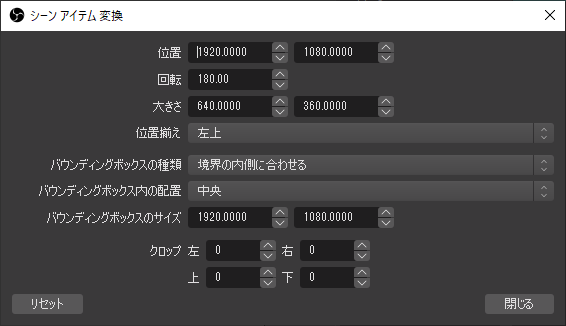
バウンディングボックスの種類
animateコマンドではバウンディングボックスの種類によって挙動が変化するので最初に決めておくと良いです。
バウンディングボックスを確認する方法は
OBSでソースアイテムを右クリック->変換->変換の編集
となります。

今回は境界の内側に合わせるを使用しています。
このステータスではウェブカメラは次の位置にあります。

透明度、不透明度の設定
UP Deckでは透明度、不透明度の設定にトリッキーな方法を使います。
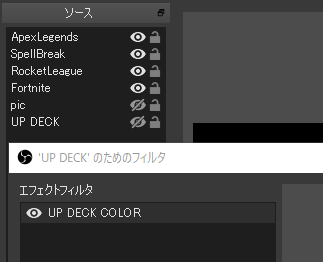
まず、UP DECKというソースアイテムを作ります。アイテムを作るシーンは何でもよく、ソースアイテムの種類は何でも大丈夫です。私は色ソースを使用しています。UP DECKは目のマークをクリックして非表示にしても大丈夫です。
そしてそのUP DECKというアイテムを右クリックしフィルタをクリックします。
次に左エフェクトフィルタリストの下にある+マークから色補正をクリックして追加します。そしてリストに現れた色補正フィルタを右クリックし名前を変更からUP DECK COLORという名前に変更します。

この特別なアイテムを作った後はどのシーンのどのアイテムに対しても透明度、不透明度の設定が適用できるようになります。
実際には透明度、不透明度の設定を適用したシーンに自動的にフィルタを追加して透明度を変化させています。
アニメーションの順序化
複数のanimateコマンドを使用するときに、全てのコマンドが同時に動作した結果、動作するコマンドが一つにみえる場合があります。
そこで、最初のanimateコマンドに
queue=1
を加えます。するとそのアイテムに対して複数のanimateコマンドが上から順に動作していきます。この効果を切るにはアイテムに対して以下のコマンドを使用することで切ることができます。
queue=0
また、新しいコマンドを作ろうとしたときにそのアイテムに対してqueueがオンかオフかわからない場合に
reset=1
を使用することで初期化することができます。
イージング
イージングはアニメーションにエフェクトを加えるものです。
easing=<イージングの種類>
で使用することができます。
イージングはオプションパラメーターなので使用しないことも可能です。
イージングの種類は
EaseOut(徐々に減速)
EaseIn(徐々に加速)
EaseOutIn(減速して加速)
EaseInOut(加速して減速)
EaseOutElastic(バネのような動き)
の5つが使用可能です。それぞれ試して使用するか決めましょう。
実際に使用してみる
最初に、アニメーションを順番に動作させるためにqueueパラメータを使用します。次のコマンドでqueueを入れてもいいのですが、何度もコピペをすることを考えると不要だと思ったので最初に置きました。
キューの追加
animate
scene=_current
item=Webcam
queue=1
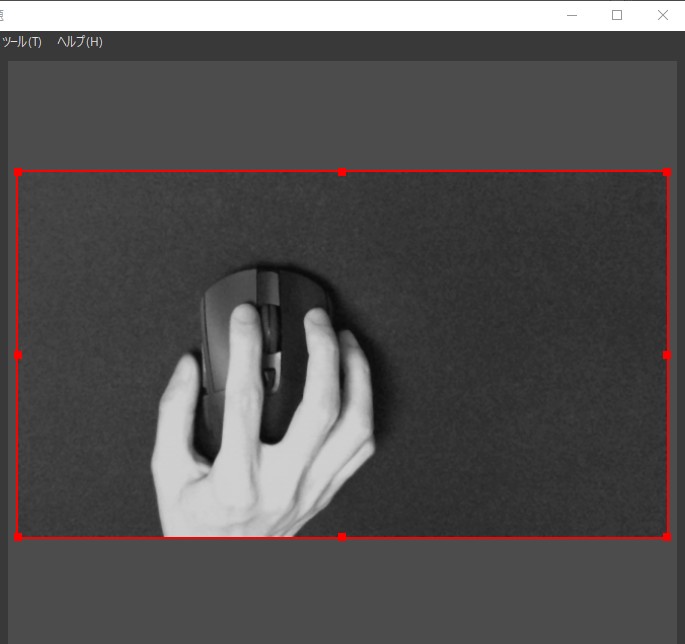
最初のカメラの状態は全画面です。
実際にアニメーションを作っていくときには
右クリック->変換->変換の編集
からステータスを出しておくと簡単です。


ここから上に透過しながら抜けていくアニメーションは
上に透過しながら移動
animate
scene=_current
item=Webcam
x=1920
y=-100
w=1920
h=1080
r=180
steps=20
interval=10
alpha=0
このようにできます。
yの値が1080から-100に変わることで画面外に移動していきます。
20工程かけ、その各工程の間は10ミリ秒なのでおおよそ0.2秒でアニメーションが完了します。
rで回転をかけているのは、カメラ位置の関係でデフォルトだと反対向きになってしまうからです。もちろん手を加えることで回転しながら・・・ということも可能です。
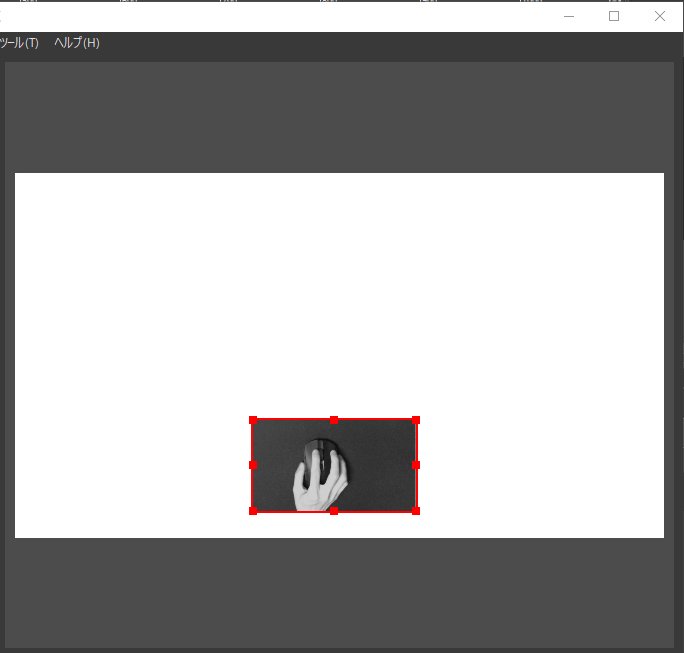
次に、カメラを縮小して画面の下に移動するアニメーションです。
1ステップで縮んで画面外下に移動
animate
scene=_current
item=Webcam
x=1185
y=1400
w=480
h=270
r=180
steps=1
interval=1
ここでは実際には1工程で移動するように設定しているので、動く様子は見ることができません。大きさを480×270にして高さを1400にすることで下の画面外に配置しています。
次に画面の中央まで移動します。
画面中央まで上昇しながら出現
animate
scene=_current
item=Webcam
x=1185
y=680
w=480
h=270
r=180
steps=10
interval=1
alpha=100
ここでalpha=100にしています。忘れると消えたまま移動することになります。
早く動かしたいのでステップは10、インターバルは1にしました。
そして最後のコマンドです。
画面中央下に移動
animate
scene=_current
item=Webcam
x=1185
y=1000
w=480
h=270
r=180
steps=10
interval=10
easing=EaseOutElastic
ここでイージングを使っています。
簡単にバウンドするようなエフェクトが追加できるんですね。チョースタイリッシュ。
現在の位置を参照して移動
この記事ではソースの位置を指定してアニメーションさせましたが、ソースの位置を指定するのではなく相対的に「現在のソース位置からこの値だけ移動させたい」という状況もあります。
そういった場合、
x=1000
y=2000
ではなく
x=(100)
y=(-200)
と表現することで、現在の位置から100ピクセル右、200ピクセル上に移動させることができます。
そしてその2つを組み合わせることも可能です。
x=(-50)
y=200
同じようにw, h, rの値も相対値を適用可能です。
まとめ
アニメーションを作るのは大変ですがUP Deckを利用して一番楽しい機能の1つでもあります。
この記事はまだまだ完璧には程遠いので何度か編集を重ねていくかと思います。
とにかくいち早く機能に触れてほしいという気持ちで書いたので申し訳ありません!
この記事で使用したコマンド
記事で使用したコマンドはコマンドアーカイブに追加していきます。コピペできると思うので利用してくださいね。


