この記事では生放送中に使用できるリプレイの使い方を説明していきます。
印象に残ったシーンをプレイバックして視聴者のみなさんと楽しみましょう!
OBSの設定
リプレイを使用するには最初にOBS Studioの設定をしていきます。
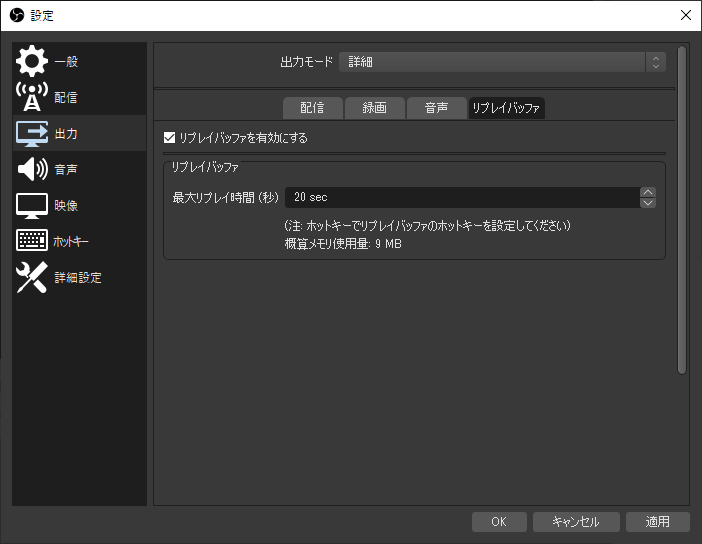
設定->出力->リプレイバッファをクリックし、リプレイバッファを有効にするにチェックを入れます。
リプレイをとる時間を自分のお好みで変更しましょう。(私は20秒に設定しています)

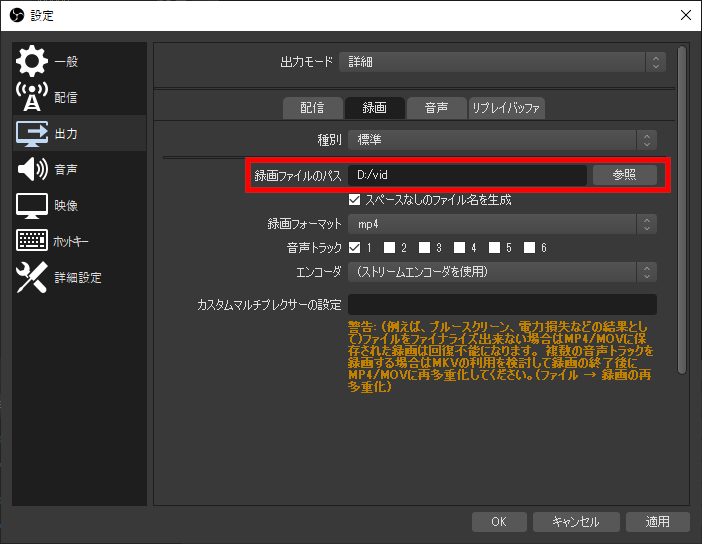
録画タブをクリックし録画ファイルのパスを設定します。

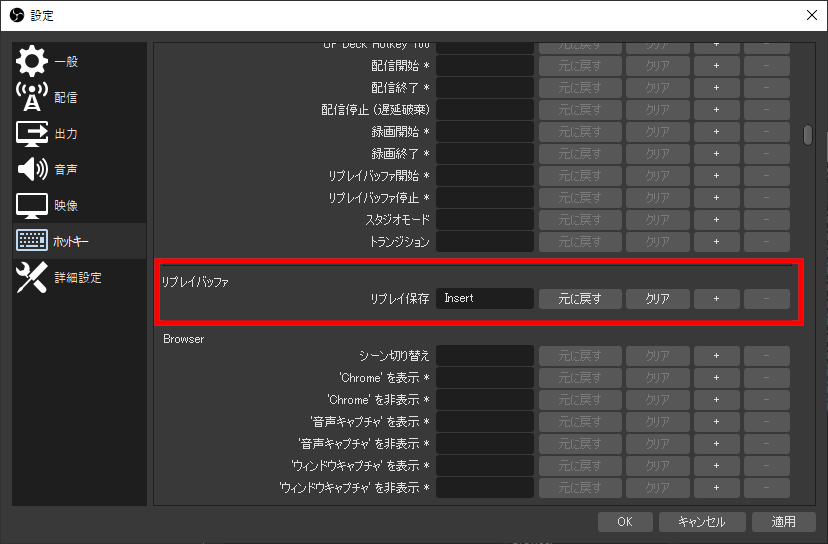
ホットキーからリプレイバッファー、リプレイ保存のキーを設定します。

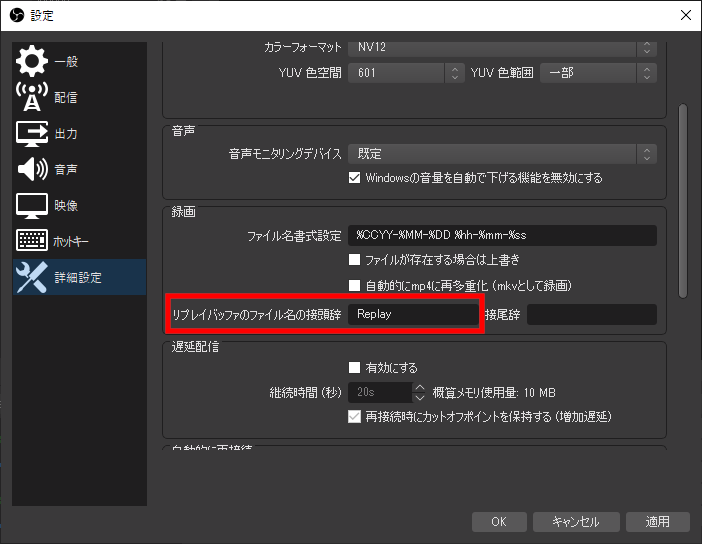
詳細設定からリプレイバッファのファイル名の接頭辞をReplayに設定します。(私は設定->一般から配信時に自動的にリプレイバッファを開始にチェックを入れています。)

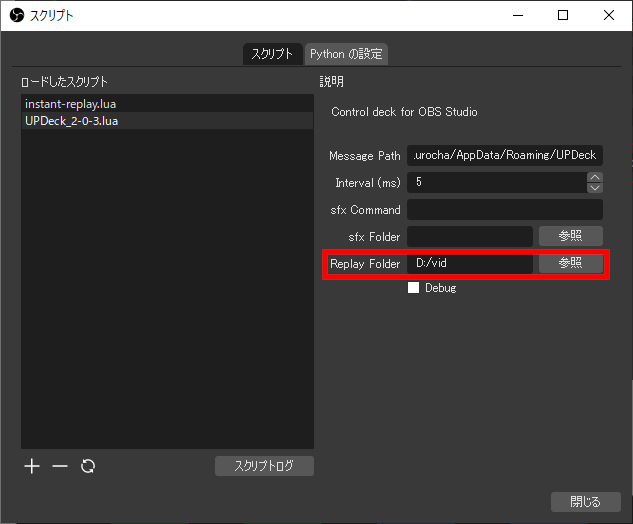
次に、OBSのメニューバー->ツール->スクリプトをクリックしUPDeck_ver.luaのReplay Folderを先ほど設定した録画ファイルのパスに設定します。

リプレイの使用方法
1.リプレイの保存方法
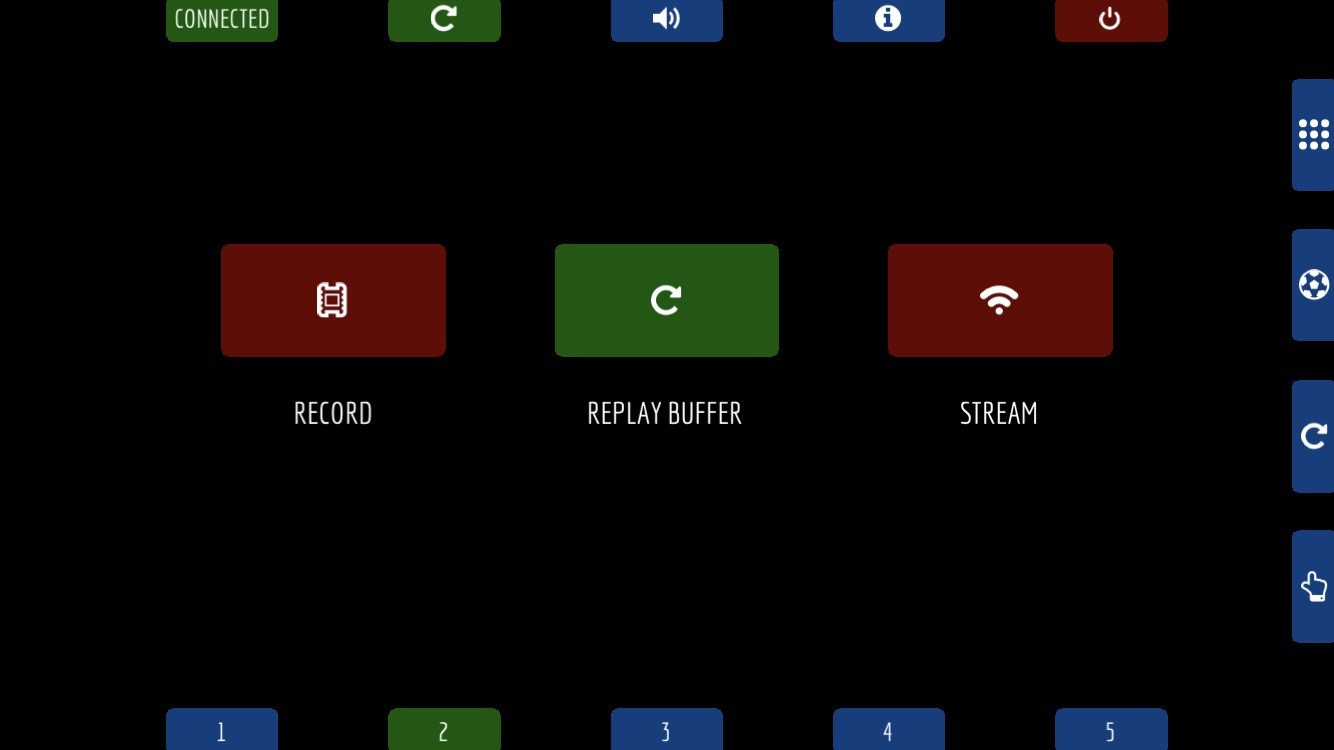
OBS Studio、またはUP Deckの配信録画開始パネルからリプレイバッファーをスタートします。

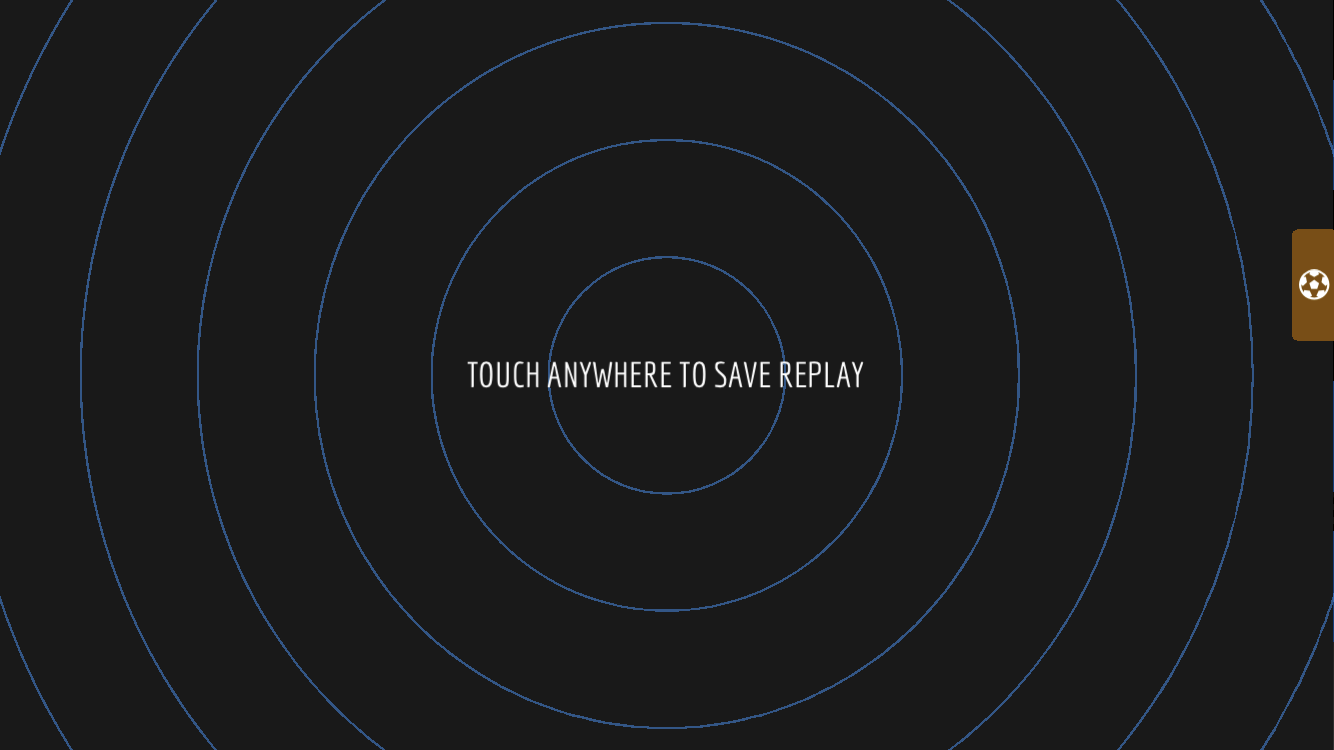
UPDeckの右側にあるサッカーボールアイコンを押し、リプレイセーブパネルを開きます。このパネルでは画面のどこをタッチしてもリプレイが保存できます

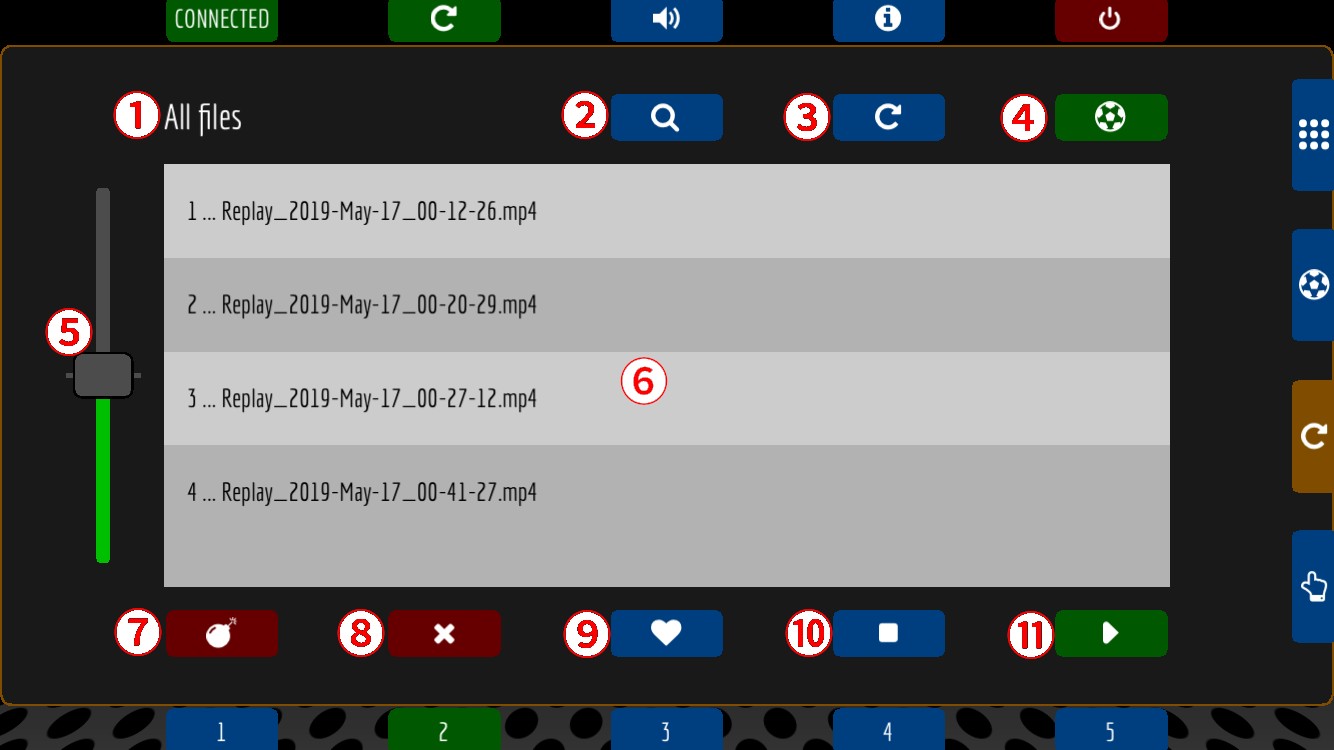
2.リプレイコントロールパネルの説明

- 現在の接頭辞:この接頭辞から始まるファイルを表示します
- ファイルの検索:接頭辞の変更によりファイルのグループを選択できます
- ファイルリストの更新
- リプレイの保存
- リプレイの再生速度の変更:リプレイ再生前にのみ変更可
- 再生可能リプレイファイルのリスト
- 全てのリプレイファイルの消去
- 選択したファイルの消去
- カスタムボタン:リプレイパネルにある追加のデッキボタン
- リプレイの停止:長押しにより停止前に動作するコマンドを設定可能
- リプレイの再生:長押しにより再生前に動作するコマンドを設定可能
3.リプレイの再生
UP DECK REPLAY というメディアソースをリプレイを再生したいシーンに作ります。
リストからリプレイを選択し再生ボタンを押す!
再生、停止する前に動作するコマンド?
リプレイコトンロールパネルでは再生、停止ボタンを長押しすることで再生、停止直前に動作するコマンドを追加することができます。なぜでしょうか。
ここで開発者の説明をみてみます。
When testing the action replays, each time a clip was played, you could see the previous clip for a fraction of a second before the new replay was loaded. This didn’t look great (looked glitchy), but I couldn’t find a way to avoid it. Adding the configurable deck buttons provided the solution…..
出典:UP Deck-Action replays
つまり、2回目以降のリプレイの再生時に前回のリプレイの終わりが一瞬映ってしまうことがあり、それを回避する術が見つからなかったためアクションボタンを追加して解決した。
ということです。
開発者の使用方法
開発者が使用している回避方法を紹介します。
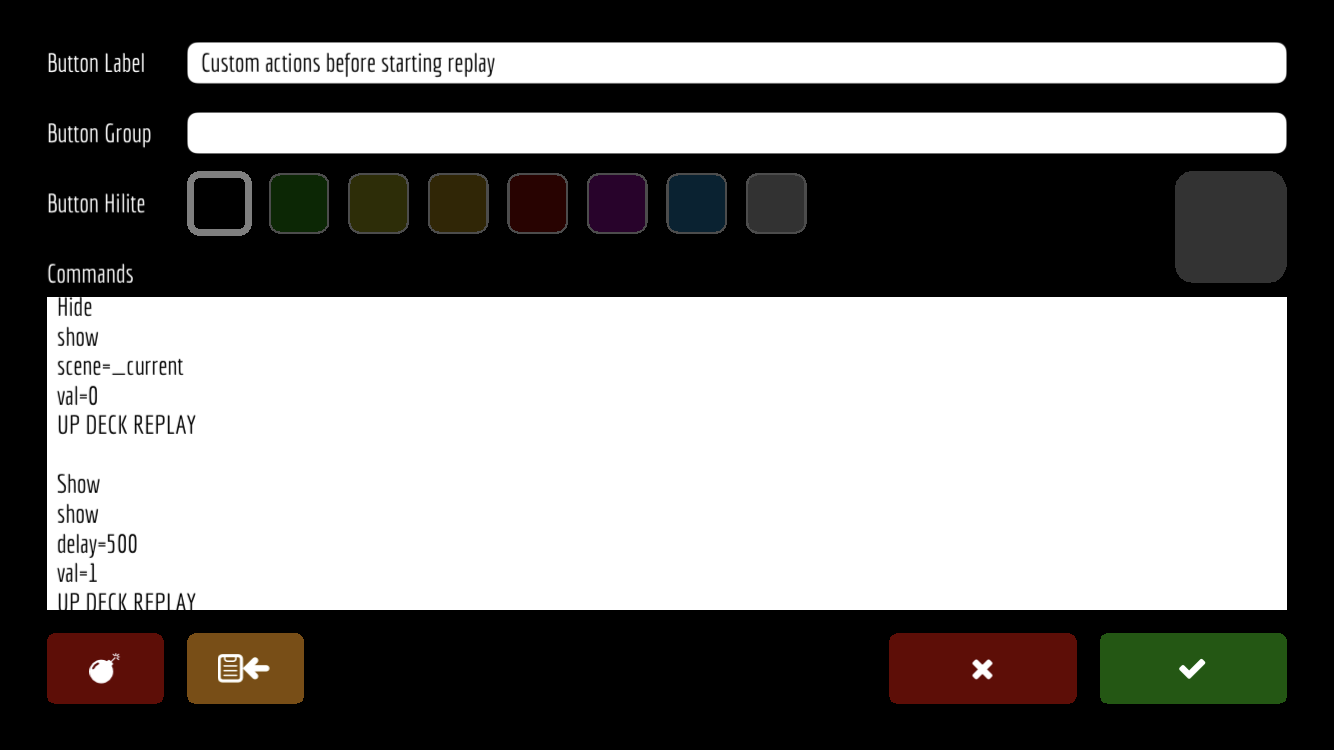
まず、リプレイコントロールパネルのボタン⑪再生ボタンを長押しするとこのような画面が開きます。

2つのコマンドを追加することで問題を解決します。
リプレイが再生される前に
1. リプレイ再生ソース(UP DECK REPLAY)を非表示
2. 0.5秒後にリプレイ再生ソース(UP DECK REPLAY)を再表示
というコマンドを動作させることでリプレイ再生の0.5秒後からリプレイが画面に表示されます。そのため、1つ前のリプレイの終わりの部分が表示させずに再生したいリプレイを表示することができます。
この方法では、現在配信に映っている画面にワイプのようにリプレイを表示することが可能です。
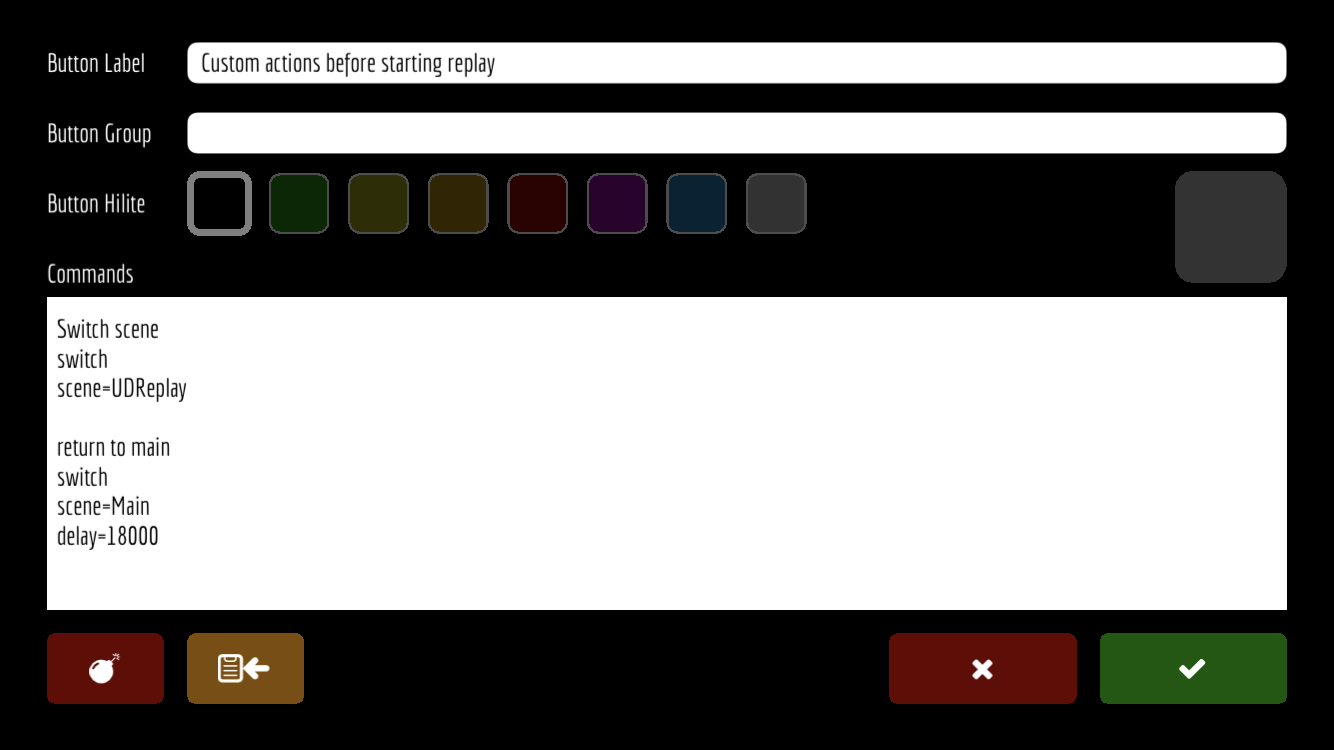
私の場合
私はリプレイを再生するときにシーンを変更しています。トランジションに1秒かかるのでその部分で1つ前のリプレイの最後の部分を隠しています。

最大20秒のリプレイですが、保存されるリプレイが実際は19秒だったり18秒だったりするのでMainシーンに戻る時間を20秒に設定すると最後の部分が真っ暗になるという場合があったので
リプレイシーンへ->18秒->メインシーンへというコマンドを使用しています。
実際の使用画面
まとめ
今回はリプレイの使用方法について解説しましたがいかがだったでしょうか。
リプレイフォルダの中に接頭辞をNewsやHistoryなんかにして事前に作成したムービーを置いておくことでリプレイ以外のものも簡単に検索、再生することができるので是非利用してみてください。
開発者の方も最近、ウェブブラウザでのコマンド編集ができる状況でモバイルアプリでのコマンド編集を残す必要があるのか?というアンケートをとっていたので近い将来にウェブブラウザからもリプレイコントロールパネルのコマンド編集が可能になるかもしれません。
といってもモバイルアプリで編集が必要な部分は少しだけなので安心してください。
リプレイを利用して配信をもっと楽しく!

