この記事では私が配信ソフトウェアを導入して最初に知っておきたかったOBS Studio等の配信ソフトウェアで利用するシーンの活用方法について紹介します
多くの配信ソフトウェアではあらかじめ作成しておいたシーンを利用することで簡単に場面を転換することができます
使用するシーンが1つや2つなら問題はないですが、多くのシーンを使用するほどシーン毎の整理やソースの管理が大変になります
この記事で紹介する方法を利用することでシーン管理をシンプルにすることができるので試してみてください
シーンをソースとして使用する
基本的な考え方
- 直接シーンに配置するソースはそのシーン限定で使用するソースのみにする
- 複数のシーンで使い回そうと考えるソースはシーンにまとめる

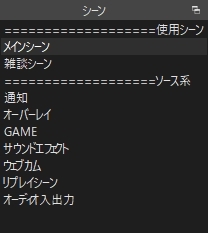
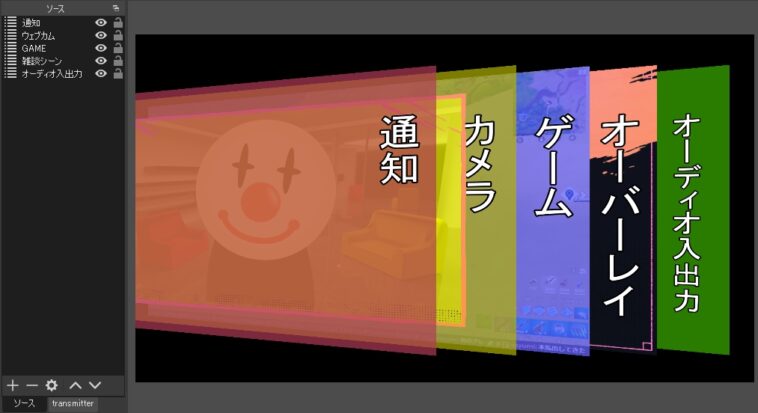
例として配信で切り替えるシーンは使用シーン、ソース類をまとめているシーンを分けるとこのようになります
メリット
- ソースの管理が簡単になる
- フィルタをまとめてかけられる
- 別のシーンでの再利用が非常に簡単
デメリット
- 起動時に時間がかかる場合がある
- シーンの数が多くなる
私の場合現在OBS Studioを起動してから実際に使用可能になるまでに10秒程かかるようになっています
比較
管理の難しいシーン構成の場合
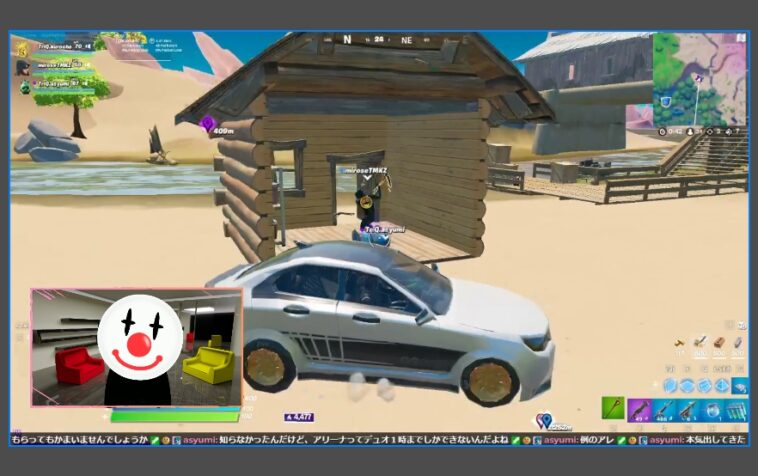
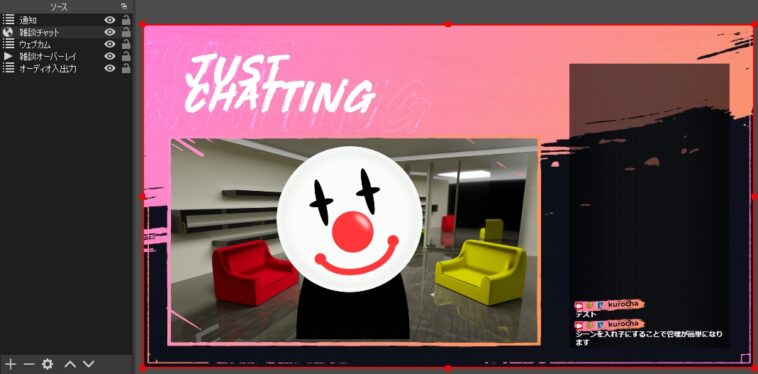
例えば画像のような配信画面を作る場合、非常にシンプルな画面ですが構成するソースは意外と多くなります

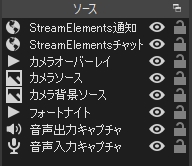
使用したソースはこちらです

実際に配信をする場合はこれらに加えてテキストソースや、複数のゲームをプレイする場合は他のゲームキャプチャなどをどんどん追加していくことになります
そうすると次第にソース欄がぐちゃぐちゃになっていき管理が大変になります
ソースの表示・非表示
そしてこの場合、カメラを非表示にしたい場合に3つのソースを同時に非表示にする必要があります
カメラソースのみを非表示にするとカメラの背景とオーバーレイ枠は表示され続けることになります
ソースの移動
ソースの移動をする際、例えばカメラとカメラオーバーレイを1つずつ移動させる必要があります
配信中にゲームを変更して今までのカメラ位置ではUIが隠れてしまうといった場合に、まずオーバーレイを移動させて次にカメラをオーバーレイにはめて・・・といった作業が必要になります
フィルタの適用
フィルタは各ソース毎にかける必要があります
フォートナイトソースにフィルタを追加、APEXソースにフィルタを追加、マインクラフトソースにフィルタを追加・・・
と同じフィルタをそれぞれに適用する必要があります
ソースの再利用
別のシーンで既に作成されたソースを使用したい場合にソースをコピー、新しいシーンにペーストという作業がオーバーレイを含めて全て(上記カメラ例だと3つ)のソースで必要となります
シーンをソースとして利用する場合

画像のシンプルな配信画面だとたったこれだけのソースで表現することができます
例えば以下のような構成を作成したとします

ソースの表示・非表示
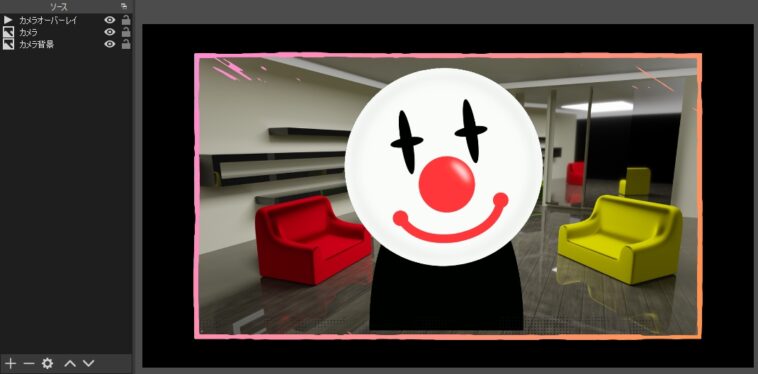
この場合カメラとカメラの背景、そしてカメラ枠のオーバーレイは既にシーンとして作成されているものなのでカメラを消したい場合にはウェブカムシーンを非表示にするだけで可能になります
カメラシーンの例

ソースの移動
ソースとして取り込んだシーンはまとまって動くのでウェブカムシーンを移動させるだけでカメラとカメラオーバーレイを同時に動かすことができます
フィルタの適用
フィルタをかける対象をシーンにすることでそのシーンに含まれる全てのソースに同一のフィルタをかけることが可能です
ソースの再利用
既に作成されているシーンをソースとして利用するので単にシーンを追加するだけで使用することができます
実際の使用例
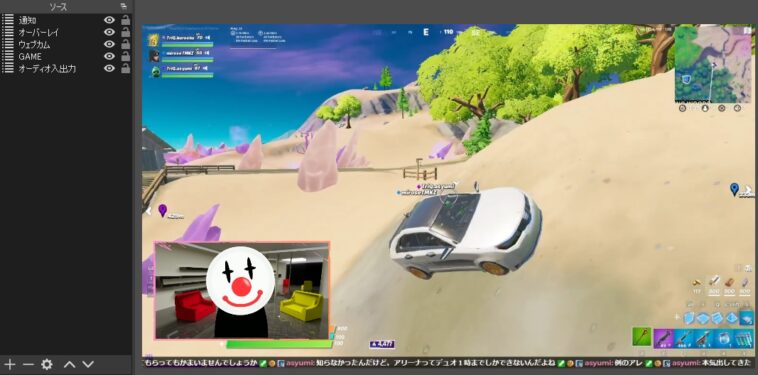
実際の例としてゲームプレイ用と雑談用の2シーンの構成を紹介します
使用しているソースの内、通知・ウェブカム・オーディオ入出力は使い回しができています
ゲームプレイシーン

雑談シーン

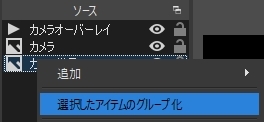
ソースのグループ化について

ソースをまとめる方法の1つとしてグループ化というものも存在しています
Stream Deck等外部ツールからOBSを動かす場合に不具合が生じる場合があるので当ブログで紹介している外部ツール等を使用する場合にはおすすめしていません
おわりに
この方法を使用することでシーンやソースの管理が格段にしやすくなるのでおすすめです
特に、LioranBoardなどの外部ツールからソースを操作するような場合に専用のシーンを用意しておくことでどのシーンにも簡単に追加できるのでソース類がぐちゃぐちゃになってしまっている方は試してみてください
また、音声の入出力専用のシーンを作成することで簡単に音声のないシーンを作成することもできるので気になる方は以下の記事を参照ください